快速上手kettle(三)壶中可以放些啥?
序言
快速上手kettle开篇中,我们将kettle比作壶,并对这个壶做了简单介绍。
而上一期中我们实现了①将csv文件通过kettle转换成excel文件;
②将excel文件通过kettle写入到MySQL数据库表中 这两个案例。
相信大家跟我一样,对kettle已经有了初步认识,并且对这强大的工具产生了兴趣。
今天这小节,我们来看看kettle 这“壶”里面到底能放些啥东西?
一 、kettle这壶能装些啥
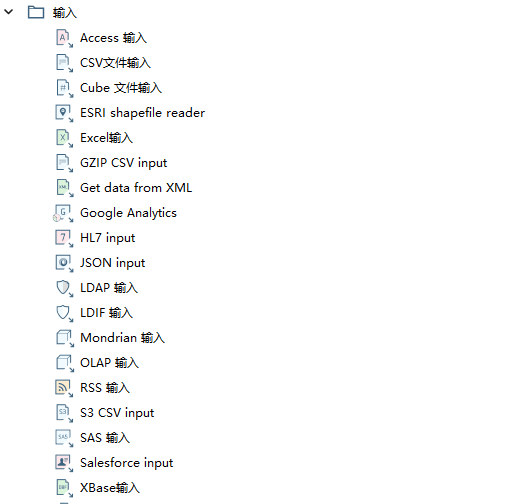
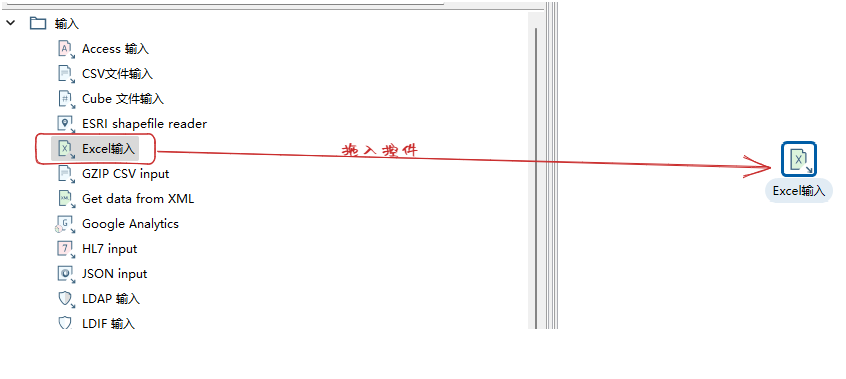
启动kettle,在转换-->输入下面有很多东西,如下截图。有图可以看出这kettle“真能装”。
可以把各种五花八门的数据丢到这壶里,kettle也是来者不拒。我们日常能用到的数据基本都能往里面塞。
| --kettle能装的东西 | --kettle能装的东西 |
|---|---|
 |
 |
一眼望去,能看到不少“大熟人”,Access输入、CSV文件输入、Excel输入、JSON输入、XML输入、文本文件输入、YAML输入、表输入等等
不知道你对上面提到的“大熟人”了不了解,其实不了解也没关系。
在后面的模块中,会把这些“大熟人”分别介绍给你。并且保证你过目不忘,再次遇到就能“称兄道弟”
二、Access输入
Access是微软公司开发的一个数据库管理软件.它像个保险柜,可以帮你存储和管理各种各样的数据。
Access是我们平常会用到数据库,接下来我们就新建一个Access数据库为例,来简单说一说怎么使用Access这个输入控件
2.1 准备Acess数据库和表
| 新建一个access数据库,并建一个云襄传的表,然后往里面添加一些数据 |
|---|
 |
2.2 新建一个转换并设置
| --①将Access输入控件拖入工作区 | --②选择2.1新建的云襄传.accdb |
|---|---|
 |
 |
| --③添加文件 | --④ 选择数据库中数据表 |
 |
 |
| --④ 获取字段 | --⑤ 预览数据 |
 |
 |
2.3 启动转换预览数据
| --①启动转换 | --②预览数据 |
|---|---|
 |
 |
注: 启动执行转换后,Preview date tab页面如果加载出数据说明输入控件配置是成功的
三、CSV文件输入
CSV文件是一个用逗号分隔的固定格式的文本文件,这种文件后缀名为.csv,可以用Excel或者文本编辑器打开。
在日常工作中,我们经常会需要将CSV文件转换为其他格式的数据
3.1 准备csv文件,并将csv输入控件拖入工作区

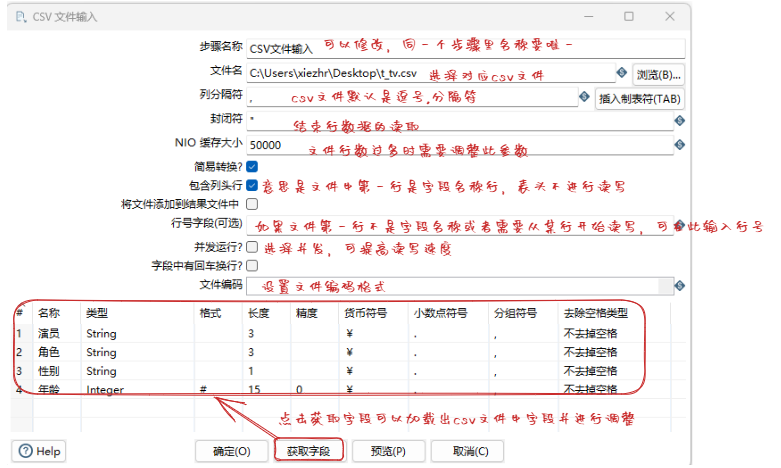
3.2 csv输入控件设置

3.3 预览csv文件内容
可以在设置界面点击【预览】 按钮查看csv数据,也可以启动步骤预览数据、
| -- 预览按钮预览数据 | --启动步骤预览csv文件 |
|---|---|
 |
 |
四、文本文件输入
我们经常需要将服务器上的日志文件(文本文件)数据或者其他文本数据提取出来,然后放到excel,这样查看起来就很方便
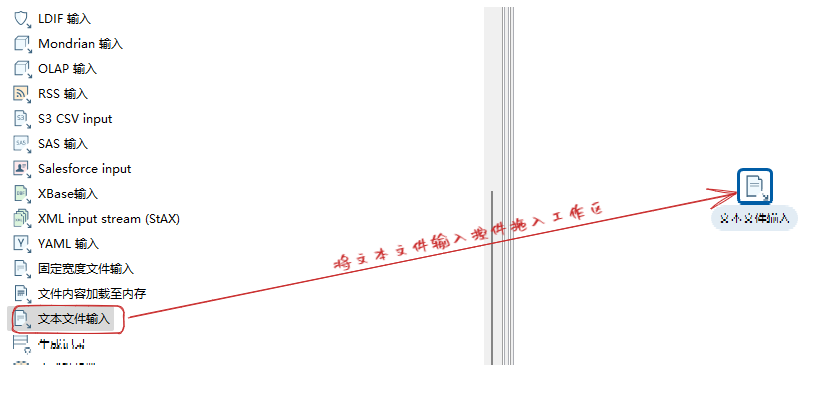
4.1 准备txt格式文本文件,并将控件拖入工作区

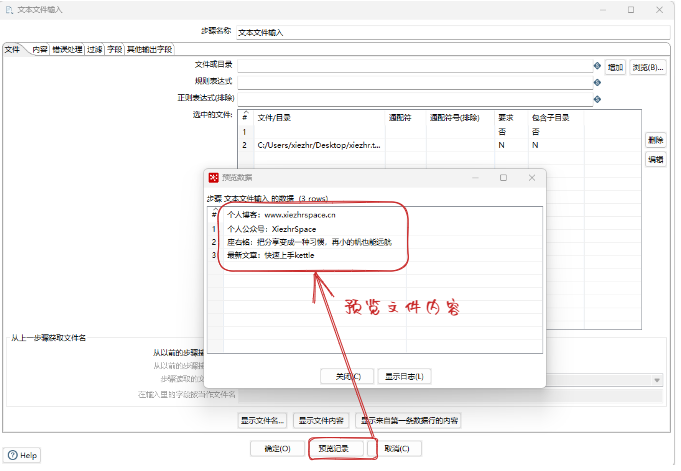
4.2 文本输入控件设置
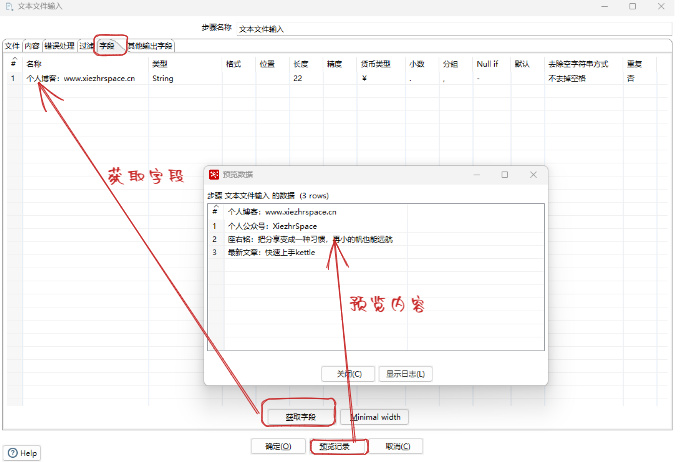
| --①选择txt文本文件 | --②预览文件内容 |
|---|---|
 |
 |
| --③设置分割符 | --④ 获取字段 |
 |
 |
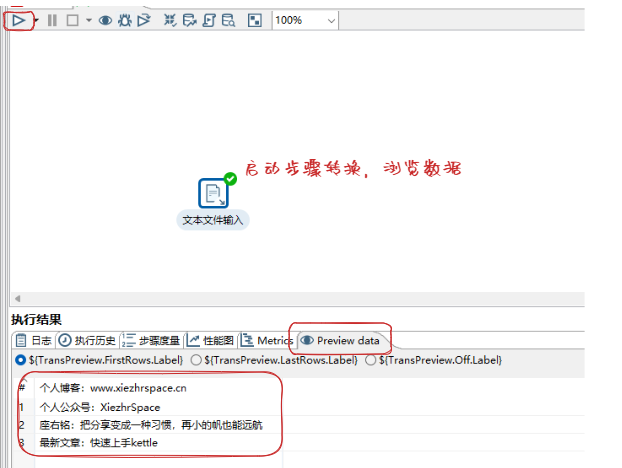
4.3 启动步骤,浏览数据

五、Excel输入
excel 对于我们来说并不陌生,时我们平常接触到最多的文件格式
5.1 准备excel文件,并将控件拖入工作区

5.2 Excel控件设置
| --① 选择excel文件 | --② 获取工作表名称 |
|---|---|
 |
 |
| -- ③ 获取字段,并设置数据格式 | --④ 预览数据 |
 |
 |
5.3 启动转换,预览数据
上一步【预览记录】 如果有数据显示出来,基本上excel设置时成功的了
当然我们可以启动转换,然后预览excel文件中的数据

六 、json文件输入
json 可以算是现在市面上用的比较多的数据结构了,是JavaScript对象,是一种轻量级的数据交换格式。
可以很方便的在不同语言之间传递
6.1 json基本组成
- 对象:{ }
- 数组:[ ]
- 属性:key:value
6.2 JSON Path
JSON Path 用来定位json节点数据
Json Path 包含两种写法
-
点记法:$.store.book[0].title
-
括号记法:$ [ ‘ store ’ ] [ ‘ book ’ ] [ 0 ] [ ‘title’ ]
使用过程中一些常用符号 含义
| --符号 | --描述 |
|---|---|
$ |
查询根节点对象,用于表示一个json数据,可以数组或对象 |
@ |
表示当前节点对象,类似于Java中的this对象 |
* |
可以表示一个数字或字符 |
'' |
类似于递归搜索 |
.<name> |
表示一个子节点 |
['<name>'(,'<name>')] |
表示一个或多个子节点 |
[<number>(,<number>)] |
表示一个或多个数组下标 |
[start:end] |
数组片段,区间为(start,end) 不包含end |
[?(<expression>)] |
过滤器表达式,结果为Boolean类型 |
上面说了一些常用符号的使用,我们就以实际的json为例,来看看json里的节点怎么取
{
"data":{
"longSeason":[
{ "actor":"范伟",
"role":"王响",
"sex":"男",
"age":56
},
{ "actor":"秦昊",
"role":"龚彪",
"sex":"男",
"age":40
},
{ "actor":"李庚希",
"role":"沈默",
"sex":"女",
"age":18
},
{ "actor":"陈明昊",
"role":"马德胜",
"sex":"男",
"age":55
}
],
"surname":[
{ "actor":"陈晓",
"role":"云襄",
"sex":"男",
"age":28
},
{ "actor":"毛晓彤",
"role":"舒亚男",
"sex":"女",
"age":18
},
{ "actor":"许龄月",
"role":"柯梦兰",
"sex":"女",
"age":18
},
{
"actor":"刘冠麟",
"role":"金十两",
"sex":"男",
"age":35
},
{ "actor":"唐晓天",
"role":"苏鸣玉",
"sex":"男",
"age":25
}
]
}
}
| --取出漫长季节中所有演员 | --结果 |
|---|---|
| $.data.longSeason[*].actor | ["范伟","秦昊","李庚希","陈明昊"] |
| $..longSeason..actor | ["范伟","秦昊","李庚希","陈明昊"] |
6.3 实践操作
6.3.1 准备json文件,并将json input控件拖入工作区

6.3.2 JSON 控件设置
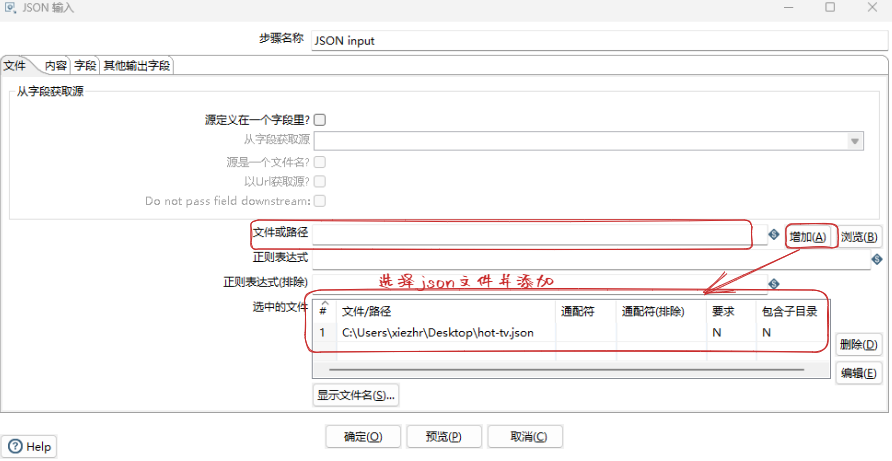
| --① 选择json文件并添加 | --② 选择字段 |
|---|---|
 |
 |
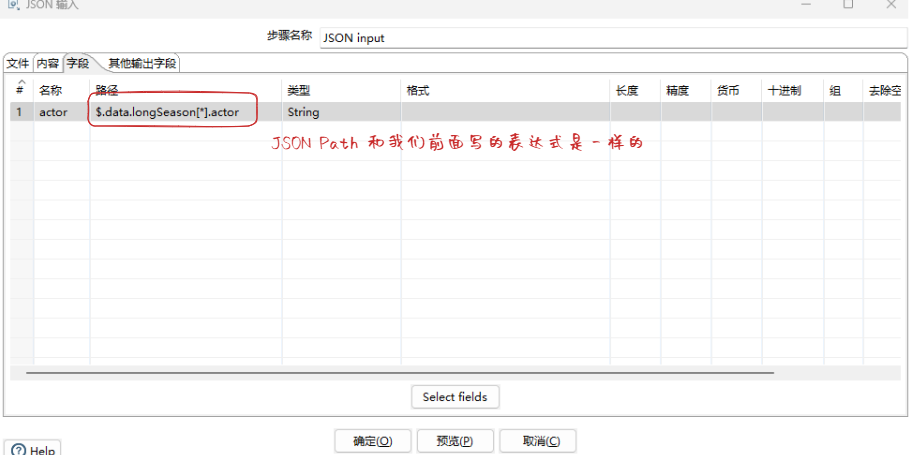
| -- ③ 查看表达式 | -- ④ 预览节点数据 |
 |
 |
6.3.3 启动转换,预览数据

七、xml 输入
xml是一种可扩展标记语言,XML 和上面说的json一样用来传输和存储数据
7.1 准备xml文件
我们后面的演示都用下面的xml为例子
<data>
<longSeason>
<actor>范伟</actor>
<role>王响</role>
<sex>男</sex>
<age>56</age>
</longSeason>
<longSeason>
<actor>秦昊</actor>
<role>龚彪</role>
<sex>男</sex>
<age>40</age>
</longSeason>
<longSeason>
<actor>李庚希</actor>
<role>沈默</role>
<sex>女</sex>
<age>18</age>
</longSeason>
<longSeason>
<actor>陈明昊</actor>
<role>马德胜</role>
<sex>男</sex>
<age>55</age>
</longSeason>
<surname>
<actor>陈晓</actor>
<role>云襄</role>
<sex>男</sex>
<age>28</age>
</surname>
<surname>
<actor>毛晓彤</actor>
<role>舒亚男</role>
<sex>女</sex>
<age>18</age>
</surname>
<surname>
<actor>许龄月</actor>
<role>柯梦兰</role>
<sex>女</sex>
<age>18</age>
</surname>
<surname>
<actor>刘冠麟</actor>
<role>金十两</role>
<sex>男</sex>
<age>35</age>
</surname>
<surname>
<actor>唐晓天</actor>
<role>苏鸣玉</role>
<sex>男</sex>
<age>25</age>
</surname>
</data>
7.2 XPath
在说json输入控件中,我么介绍了JSON Path, 这里是xml输入控件,也有类似XPath 来定位xml中节点的位置
| --表达式 | --描述 |
|---|---|
| nodename | 选取此节点的所有节点 |
| / | 从根节点选取 |
| // | 从匹配选择的当前节点选择文档中的节点,而不考虑他们的位置 |
| . | 选取当前节点 |
| .. | 选取当前节点的父节点 |
| @ | 属性 |
| --取出漫长季节中所有演员 | --结果 |
|---|---|
| /data/longSeason/actor | ["范伟","秦昊","李庚希","陈明昊"] |
7.3 实践操作
7.3.1 将xml输入控件拖入工作区

7.3.2 xml控件设置
| --① 选择xml文件并添加 | -- ② 获取xml文档读取路径 |
|---|---|
 |
 |
| -- ③ 获取字段 | -- ④ 预览 |
 |
 |
7.3.3 启动转换,预览数据

八、表输入
由于涉及到数据库表相关操作,所以我们新建转换之后需要先建立DB连接。
建立DB连接的方式我们在上一小节小试牛刀中已经提过,这里就不展开了。我们还是以MySQL为例子来说表输入。

8.1 将表输入控件拖入工作区

8.2 表输入控件设置
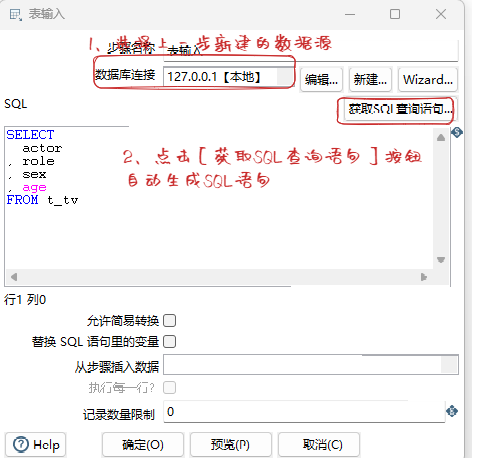
| -- ①获取SQL查询语句 | -- ② 点击【预览】按钮预览表数据 |
|---|---|
 |
 |
8.3 启动转换,预览表数据

九、 生成记录
在日常工作中我们经常需要批量造一些测试数据,通过生成记录这个输入控件就可以完成。
9.1 将生成记录控件拖入工作区

9.2 生成记录控件设置
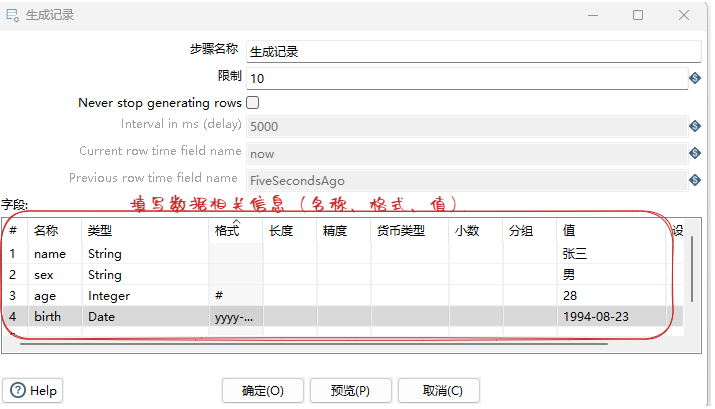
| -- ① 填写需要数据的相关信息 | -- ② 预览生成的数据 |
|---|---|
 |
 |
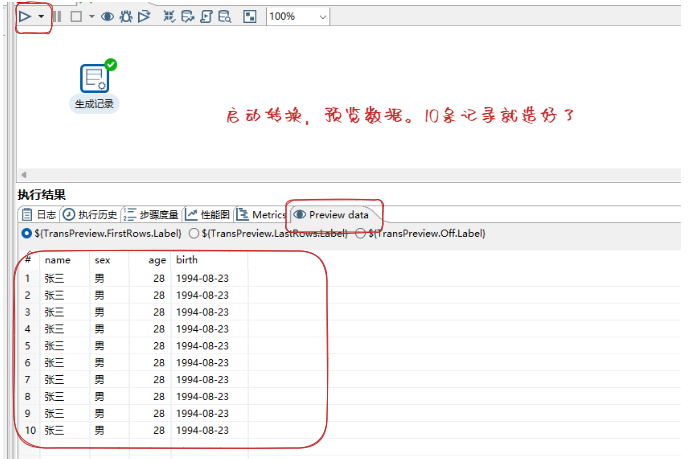
9.3 启动转换,预览数据

到此,10条测试数据就造好了
十、小结
本篇文章我们主要是说了九个kettle的常用输入控件(kettle壶里能放写啥东西进去)。
kettle的输入控件就代表着kettle能处理一些什么格式的数据,其实它还有其他输入控件,这里就不一一例举了。
大家如果感兴趣,可以将输入下面的每个控件都去试试。
本期内容到此就结束了,希望对你有所帮助。
这一期说了输入控件,那下一期就到了输出控件了
我们下一期再见 (●'◡'●)