keycloak~在认证的action中自定义重定向地址
2024-04-03 16:53 由
张占岭 发表于
#后端开发
场景与实现逻辑
- 我的登录接口,在输入账号密码成功后进行中间页
- 中间页可以通过添加Authenticator的实现类来写逻辑
authenticate方法是渲染页面的,action方法是提交表单后的逻辑context.success()方法表示认证成功,将进行重写向操作- 可以通过
Response.status(302).header(HttpHeaders.LOCATION, modifyPasswordPage).build()实现自定义的重定向地址
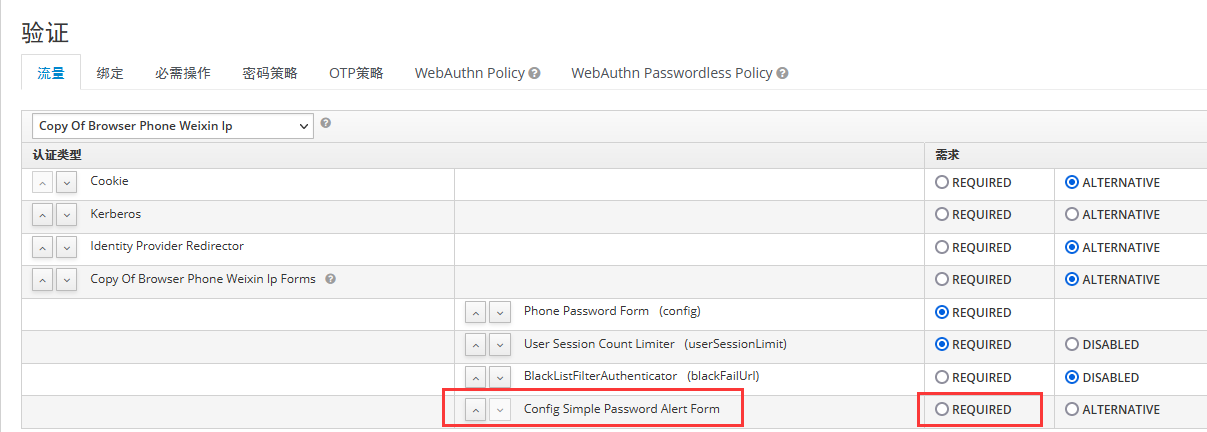
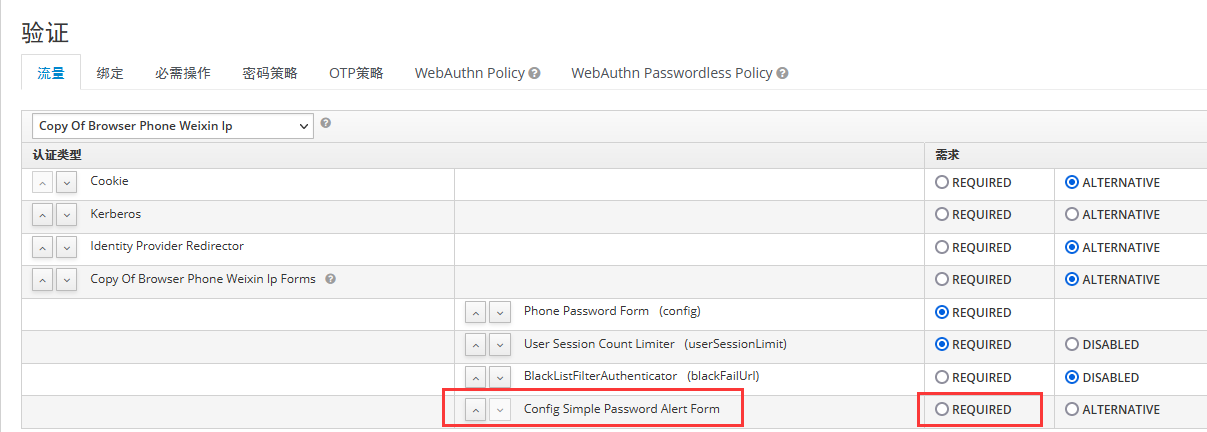
- 在kc配置中,复制一个brower认证流,为账号密码模块添加一个行为(execution)
核心代码
@Override
public void authenticate(AuthenticationFlowContext context) {
if (context.getAuthenticationSession().getUserSessionNotes().containsKey("password")) {
String password = context.getAuthenticationSession().getUserSessionNotes().get("password").toLowerCase();
if (password.matches(regex)) {
context.success();
return;
}
}
Response challenge = context.form().createForm("login-simple-password-alert.ftl");
context.challenge(challenge);
}
@Override
public void action(AuthenticationFlowContext context) {
MultivaluedMap<String, String> formData = context.getHttpRequest().getDecodedFormParameters();
if (formData.containsKey("submitType") && formData.get("submitType").get(0).equals("1")) {
AuthenticatorConfigModel authenticatorConfigModel =
KeycloakUtil.getAuthenticatorConfigByAlias(context.getSession(), V6_CONFIG);
String mainSite = "https://www.abc.com";
if (authenticatorConfigModel.getConfig().containsKey(MAIN_SITE) &&
StringUtils.isNotBlank(authenticatorConfigModel.getConfig().get(MAIN_SITE))) {
mainSite = authenticatorConfigModel.getConfig().get(MAIN_SITE);
}
if (mainSite.endsWith("/")) {
mainSite = mainSite.substring(0, mainSite.length() - 1);
}
context.success();
String modifyPasswordPage = mainSite + "/usercenter/info";
Response response = Response.status(302)
.header(HttpHeaders.LOCATION, modifyPasswordPage).build();
context.challenge(response);
return;
}
context.success();
}
登录中间页面login-simple-password-alert.ftl
- src\main\resources\theme\custom\login\
- 这个目录下有皮肤文件login.ftl和中间页文件login-simple-password-alert.ftl
- kc后台为指定客户端或者领域设置登录皮肤为custom
- login-simple-password-alert.ftl如下:
<form id="kc-form-login" action="${url.loginAction}" method="post">
<input type="hidden" id="submitType" name="submitType" value="0">
<a class="btn-register" href="javascript:void(0)" onclick="submit(0)">默认登录后的跳换</a>
<a class="btn-register" href="javascript:void(0)" onclick="submit(1)">登录后去个人中心</a>
</form>
<script>
function submit(val) {
document.getElementById("submitType").value=val;
document.getElementById('kc-form-login').submit();
}
</script>
自定义登录逻辑的KC配置如下