day30-JavaScript(2)
1、BOM对象
BOM:Broswer object model,即浏览器提供我们开发者在javascript用于操作浏览器的对象。
1.1、window对象
- 窗口方法
// BOM Browser object model 浏览器对象模型
// js中最大的一个对象.整个浏览器窗口出现的所有东西都是window对象的内容.
console.log( window );
// alert() 弹出一个警告框
window.alert("hello");
//confirm 弹出一个确认框,点击确认,返回true, 点击取消,返回false
var ret = confirm("您确认要删除当前文件么?");
console.log( ret );
// 弹出一个消息输入框,当点击确认以后,则返回可以接收到用户在输入框填写的内容.如果点击取消,则返回null
var ret = prompt("请输入一个内容","默认值");
console.log( ret );
// close() 关闭当前浏览器窗口
window.close();
//打开一个新的浏览器窗口
window.open("http://www.baidu.com","_blank","width=800px,height=500px,left=200px,top=200px";
- 定时方法
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。而setTimeout是在指定的毫秒数后调用code一次。
// 设置循环定时器
var ID = window.setInterval(code,millisec) // 每millisec毫秒执行一次code
// 取消循环定时器
window.clearInterval(ID);
// 设置单次定时器
var ID = window.setTimeout(code,millisec) // millisec毫秒后执行code一次
// 取消单次定时器
window.clearTimeout(ID);
其中,code为要调用的函数或要执行的代码串。millisec周期性执行或调用 code 之间的时间间隔,以毫秒计。
显示时间案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input id="ID1" type="text" >
<button onclick="begin()">开始</button>
<button onclick="end()">停止</button>
<script>
function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2;
}
var ID;
function begin(){
if (ID==undefined){
showTime();
ID=setInterval(showTime,1000);
}
}
function end(){
clearInterval(ID);
ID=undefined;
}
</script>
</body>
</html>
1.2、Location (地址栏)对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="func1()">查看Location对象</button>
<button onclick="func2()">跳转到百度</button>
<button onclick="func3()">F5</button>
<script>
function func1(){
console.log( location );
}
// 地址栏对象控制和操作地址栏
// 所谓的地址就是当前页面所在地址
// 地址结构:
// 协议://域名:端口/路径/文件名?查询字符串#锚点
console.log( `协议=>${location.protocol}` );
console.log( `端口=>${location.port}` );
console.log( `域名=>${location.hostname}` );
console.log( `域名:端口=>${location.host}` );
console.log( `路径=>${location.pathname}` );
console.log( `查询字符串=>${location.search}` );
console.log(`完整的地址信息=>${location.href}`);
function func2(){
// location.href="http://www.baidu.com"; // 页面跳转
location.assign("http://www.baidu.com"); // 页面跳转
}
function func3(){
location.reload(); // 刷新页面
}
</script>
</body>
</html>
1.3、本地存储对象
使用存储对象的过程中, 对象数据会根据域名端口进行保存的,所以 js不能获取当前页面以外其他域名端口保存到本地的数据。也就是说,我们存储对象获取数据只能是自己当前端口或者域名下曾经设置过的数据,一旦端口或者域名改变,则无法获取原来的数据。
localStorage 本地永久存储
localStorage.setItem("变量名","变量值"); 保存一个数据到存储对象
localStorage.变量名 = 变量值 保存一个数据到存储对象
localStorage.getItem("变量名") 获取存储对象中保存的指定变量对应的数据
localStorage.变量名 获取存储对象中保存的指定变量对应的数据
localStorage.removeItem("变量名") 从存储对象中删除一个指定变量对应的数据
localStorage.clear() 从存储对象中删除所有数据
sessionStorage 本地会话存储
sessionStorage.setItem("变量名","变量值"); 保存一个数据到存储对象
sessionStorage.变量名 = 变量值 保存一个数据到存储对象
sessionStorage.getItem("变量名") 获取存储对象中保存的指定变量对应的数据
sessionStorage.变量名 获取存储对象中保存的指定变量对应的数据
sessionStorage.removeItem("变量名") 从存储对象中删除一个指定变量对应的数据
sessionStorage.clear() 从存储对象中删除所有数据
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="func1()">设置一个数据</button>
<button onclick="func2()">查看一个数据</button>
<script>
function func1(){
localStorage.setItem("name","yuan");
}
function func2(){
var ret = localStorage.getItem("name");
console.log(ret);
}
</script>
</body>
</html>
localStorage和sessionStorage的区别:
1、localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。
2、他们均只能存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有浏览器对其进行实现)。
3、localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
4、不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要注意的是,页面及标 签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
2、DOM对象(JS核心)
DOM document Object Model 文档对象模型
// 整个html文档,会保存一个文档对象document
// console.log( document ); // 获取当前文档的对象
2.1、查找标签
- 直接查找标签
document.getElementsByTagName("标签名")
document.getElementById("id值")
document.getElementsByClassName("类名")
1、方法的返回值是dom对象还是数组
2、document对象可以是任意dom对象,将查询范围限制在当前dom对象
- 导航查找标签
elementNode.parentElement // 父节点标签元素
elementNode.children // 所有子标签
elementNode.firstElementChild // 第一个子标签元素
elementNode.lastElementChild // 最后一个子标签元素
elementNode.nextElementSibling // 下一个兄弟标签元素
elementNode.previousElementSibling // 上一个兄弟标签元素
- CSS选择器查找
document.querySelector("css选择器") //根据css选择符来获取查找到的第一个元素,返回标签对象(dom对象)
document.querySelectorAll("css选择器"); // 根据css选择符来获取查找到的所有元素,返回数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1">DIV1</div>
<div class="c1">DIV</div>
<div class="c1">DIV</div>
<div class="c1">DIV</div>
<div class="outer">
<div class="c1">item</div>
</div>
<div class="c2">
<div class="c3">
<ul class="c4">
<li class="c5" id="i2">111</li>
<li>222</li>
<li>333</li>
</ul>
</div>
</div>
<script>
// 直接查找
var ele = document.getElementById("i1"); // ele就是一个dom对象
console.log(ele);
var eles = document.getElementsByClassName("c1"); // eles是一个数组 [dom1,dom2,...]
console.log(eles);
var eles2 = document.getElementsByTagName("div"); // eles2是一个数组 [dom1,dom2,...]
console.log(eles2);
var outer = document.getElementsByClassName("outer")[0];
var te = outer.getElementsByClassName("c1");
console.log(te);
// 导航查找
var c5 = document.getElementsByClassName("c5")[0];
console.log(c5); // c5是一个DOM对象
console.log(c5.parentElement.lastElementChild); // 返回值是dom对象
console.log(c5.parentElement.children); // 返回值是dom对象数组
console.log(c5.nextElementSibling.nextElementSibling);
console.log(c5.parentElement.children);
// css选择器
var dom = document.querySelector(".c2 .c3 .c5");
console.log(":::",dom);
var doms = document.querySelectorAll("ul li");
console.log(":::",doms);
</script>
</body>
</html>
2.2、绑定事件
- 静态绑定 :直接把事件写在标签元素中。
<div id="div" onclick="foo(this)">click</div>
<script>
function foo(self){ // 形参不能是this;
console.log("foo函数");
console.log(self);
}
</script>
- 动态绑定:在js中通过代码获取元素对象,然后给这个对象进行后续绑定。
<p id="i1">试一试!</p>
<script>
var ele=document.getElementById("i1");
ele.onclick=function(){
console.log("ok");
console.log(this); // this直接用
};
</script>
一个元素本身可以绑定多个不同的事件, 但是如果多次绑定同一个事件,则后面的事件代码会覆盖前面的事件代码
多个标签绑定事件
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li>555</li>
</ul>
<script>
var eles = document.querySelectorAll("ul li");
for(var i=0;i<eles.length;i++){
eles[i].onclick = function (){
console.log(this.innerHTML)
// console.log(eles[i].innerHTML) // 结果?
}
}
</script>
2.3、操作标签
<标签名 属性1=“属性值1” 属性2=“属性值2”……>文本</标签名>
- 文本操作
<div class="c1"><span>click</span></div>
<script>
var ele =document.querySelector(".c1");
ele.onclick = function (){
// 查看标签文本
console.log(this.innerHTML)
console.log(this.innerText)
}
ele.ondblclick = function (){
// 设置标签文本
this.innerHTML = "<a href='#'>yuan</a>"
//this.innerText = "<a href='#'>yuan</a>"
}
</script>
- value操作
像input标签,select标签以及textarea标签是没有文本的,但是显示内容由value属性决定
<input type="text" id="i1" value="yuan">
<textarea name="" id="i2" cols="30" rows="10">123</textarea>
<select id="i3">
<option value="hebei">河北省</option>
<option value="hubei">湖北省</option>
<option value="guangdong">广东省</option>
</select>
<script>
// input标签
var ele1 =document.getElementById("i1");
console.log(ele1.value);
ele1.onmouseover = function (){
this.value = "alvin"
}
// textarea标签
var ele2 =document.getElementById("i2");
console.log(ele2.value);
ele2.onmouseover = function (){
this.innerText = "welcome to JS world!"
this.value = "welcome to JS world!"
}
// select标签
var ele3 =document.getElementById("i3");
console.log(ele3.value);
ele3.value= "hubei"
</script>
- css样式操作
<p id="i1">Hello world!</p>
<script>
var ele = document.getElementById("i1");
ele.onclick = function (){
this.style.color = "red"
}
</script>
属性操作
elementNode.setAttribute("属性名","属性值")
elementNode.getAttribute("属性名")
elementNode.removeAttribute("属性名");
并不是所有属性都可以像value那样操作。
- class属性操作**
elementNode.className
elementNode.classList.add
elementNode.classList.remove
案例:tab切换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.tab{
width: 800px;
height: 300px;
/*border: 1px solid red;*/
margin: 200px auto;
}
.tab ul{
list-style: none;
}
.tab-title{
background-color: #f7f7f7;
border: 1px solid #eee;
border-bottom: 1px solid #e4393c;
}
.tab .tab-title li{
display: inline-block;
padding: 10px 25px;
font-size: 14px;
}
li.current {
background-color: #e4393c;
color: #fff;
cursor: default;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="tab">
<ul class="tab-title">
<li class="current" index="0">商品介绍</li>
<li class="" index="1">规格与包装</li>
<li class="" index="2">售后保障</li>
<li class="" index="3">商品评价</li>
</ul>
<ul class="tab-content">
<li>商品介绍...</li>
<li class="hide">规格与包装...</li>
<li class="hide">售后保障...</li>
<li class="hide">商品评价...</li>
</ul>
</div>
<script>
var titles = document.querySelectorAll(".tab-title li");
var contents = document.querySelectorAll(".tab-content li");
for (var i = 0;i<titles.length;i++){
titles[i].onclick = function () {
// (1) 触发事件标签拥有current样式
for (var j = 0;j<titles.length;j++){
titles[j].classList.remove("current")
}
console.log(this);
this.classList.add("current");
// (2) 显示点击title对应的详情内容
var index = this.getAttribute("index");
// console.log(this.getAttribute("index"));
// console.log(contents[index]);
for (var z = 0;z<contents.length;z++){
contents[z].classList.add("hide");
}
contents[index].classList.remove("hide");
}
}
</script>
</body>
</html>
- 节点操作
// 创建节点:
document.createElement("标签名")
// 插入节点
somenode.appendChild(newnode) // 追加一个子节点(作为最后的子节点)
somenode.insertBefore(newnode,某个节点) // 把增加的节点放到某个节点的前边
// 删除节点
somenode.removeChild():获得要删除的元素,通过父元素调用删除
//替换节点
somenode.replaceChild(newnode, 某个节点);
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button class="add_btn">添加节点</button>
<button class="del_btn">删除节点</button>
<button class="replace_btn">替换节点</button>
<div class="c1">
<h3>hello JS!</h3>
<h3 class="c2">hello world</h3>
</div>
<script>
var add_btn = document.querySelector(".add_btn");
var del_btn = document.querySelector(".del_btn");
var replace_btn = document.querySelector(".replace_btn");
var c1 = document.querySelector(".c1");
var c2 = document.querySelector(".c2");
add_btn.onclick = function () {
// 创建节点
var ele = document.createElement("img"); // <img>
ele.src = "https://img2.baidu.com/it/u=1613029778,1507777131&fm=26&fmt=auto&gp=0.jpg"
console.log(ele);
// 添加节点
// c1.appendChild(ele);
c1.insertBefore(ele, c2)
};
del_btn.onclick = function () {
// 删除子节点
c1.removeChild(c2);
};
replace_btn.onclick = function () {
// 创建替换节点
var ele = document.createElement("img"); // <img>
ele.src = "https://img2.baidu.com/it/u=1613029778,1507777131&fm=26&fmt=auto&gp=0.jpg"
console.log(ele);
// 替换节点
c1.replaceChild(ele, c2);
}
</script>
</body>
</html>
2.4、常用事件
- onload事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload = function (){
ele = document.getElementById("i1")
console.log(ele.innerHTML);
}
</script>
</head>
<body>
<div id="i1">yuan</div>
</body>
</html>
- onsubmit事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" id="i1">
用户名:<input type="text">
密码: <input type="password">
<input type="submit">
</form>
<script>
var ele = document.getElementById("i1");
var user = document.querySelector("#i1 [type=text]")
var pwd = document.querySelector("#i1 [type=password]")
ele.onsubmit = function (e){
console.log(user.value);
console.log(pwd.value);
return false; // 终止事件执行
// e.preventDefault() // 阻止元素默认行为
}
</script>
</body>
</html>
- onchange事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="provonce" id="s1">
<option value="hebei">请选择省份</option>
<option value="hubei">湖北省</option>
<option value="hunan">湖南省</option>
<option value="hebei">河北省</option>
</select>
<select name="provonce" id="s2">
<option value="hebei">请选择城市</option>
</select>
<script>
var data={"hunan":["长沙","岳阳","张家界"],"hubei":["武汉","襄阳","荆州"],"hebei":["石家庄","保定","张家口"]};
console.log(data);
var ele = document.getElementById("s1");
var ele2 = document.getElementById("s2");
ele.onchange=function () {
console.log(this.value);
var citys = data[this.value];
console.log(citys);
// 清空操作
ele2.options.length=1;
// 创建标签
for (var i=0;i<citys.length;i++){
var option = document.createElement("option"); // </option></option>
option.innerHTML=citys[i];
ele2.appendChild(option)
}
}
</script>
</body>
</html>
- onmouse事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#container{
width: 300px;
}
#title{
cursor: pointer;
background: #ccc;
}
#list{
display: none;
background:#fff;
}
#list div{
line-height: 50px;
}
#list .item1{
background-color: green;
}
#list .item2{
background-color: rebeccapurple;
}
#list .item3{
background-color: lemonchiffon;
}
</style>
</head>
<body>
<div id="container">
<div id="title">使用了mouseout事件↓</div>
<div id="list">
<div class="item1">第一行</div>
<div class="item2">第二行</div>
<div class="item3">第三行</div>
</div>
</div>
<script>
// 1.不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。
// 2.只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
var container=document.getElementById("container");
var title=document.getElementById("title");
var list=document.getElementById("list");
title.onmouseover=function(){
list.style.display="block";
};
container.onmouseleave=function(){ // 改为onmouseout试一下
list.style.display="none";
};
/*
因为mouseout事件是会冒泡的,也就是onmouseout事件可能被同时绑定到了container的子元素title和list
上,所以鼠标移出每个子元素时也都会触发我们的list.style.display="none";
*/
</script>
</body>
</html>
- onkey事件
<input type="text" id="t1"/>
<script type="text/javascript">
var ele=document.getElementById("t1");
ele.onkeydown=function(e){
console.log("onkeydown",e.key)
};
ele.onkeyup=function(e){
console.log("onkeyup",e.key)
};
</script>
- onblur和onfocus事件
<input type="text" class="c1">
<script>
var ele = document.querySelector(".c1");
// 获取焦点事件
ele.onfocus = function () {
console.log("in")
};
// 失去焦点事件
ele.onblur = function () {
console.log("out")
}
</script>
- 冒泡事件
<div class="c1">
<div class="c2"></div>
</div>
<script>
var ele1 = document.querySelector(".c1");
ele1.onclick = function () {
alert("c1区域")
};
var ele2 = document.querySelector(".c2");
ele2.onclick = function (event) {
alert("c2区域");
// 如何阻止事件冒泡
event.stopPropagation();
}
</script>
3、总结与作业
-
总结

-
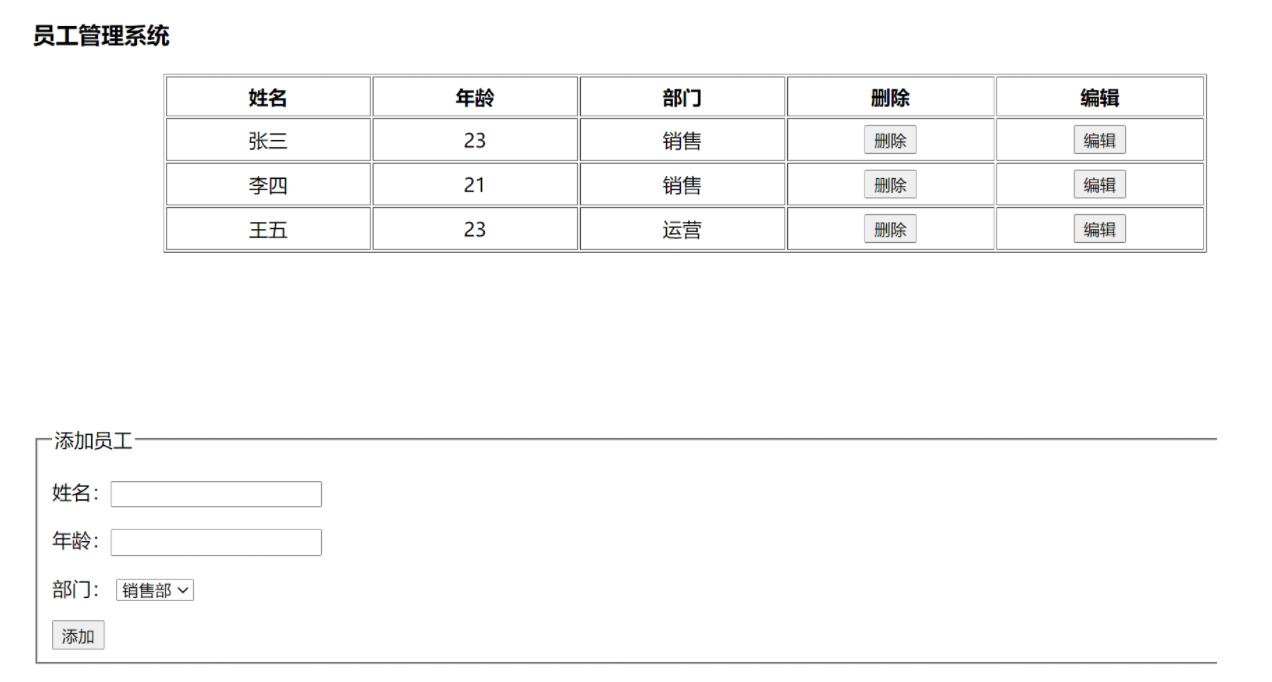
作业

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
width: 80%;
height: 270px;
margin: 20px auto;
}
.box td{
width: 180px;
text-align: center;
}
.box input{
padding: 5px 5px;
height: 20px;
}
</style>
</head>
<body>
<h3>员工管理系统</h3>
<div class="box">
<table border="1" cellpadding="5px" >
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>部门</th>
<th>删除</th>
<th>编辑</th>
</tr>
</thead>
<tbody class="tbody">
<tr>
<td>张三</td>
<td>23</td>
<td>销售</td>
<td>
<button onclick="del_tr(this)">删除</button>
</td>
<td>
<button onclick="edit_tr(this)">编辑</button>
</td>
</tr>
<tr>
<td>李四</td>
<td>21</td>
<td>销售</td>
<td>
<button onclick="del_tr(this)">删除</button>
</td>
<td>
<button onclick="edit_tr(this)">编辑</button>
</td>
</tr>
<tr>
<td>王五</td>
<td>23</td>
<td>运营</td>
<td>
<button onclick="del_tr(this)">删除</button>
</td>
<td>
<button onclick="edit_tr(this)">编辑</button>
</td>
</tr>
</tbody>
</table>
</div>
<fieldset class="add-box">
<legend>添加员工</legend>
<p>姓名:<input type="text" class="name"></p>
<p>年龄:<input type="text" class="age"></p>
<p>部门:
<select name="" id="i1">
<option value="销售">销售部</option>
<option value="运营">运营部</option>
<option value="财务">财务部</option>
</select>
</p>
<button class="add">添加</button>
</fieldset>
<script>
var add = document.querySelector(".add");
var tbody = document.querySelector(".tbody");
add.onclick = function () {
var inputs = document.querySelectorAll(".add-box input");
var tr = document.createElement("tr");
for (var i = 0; i < inputs.length; i++) {
var td = document.createElement("td"); // <td></td>
td.innerHTML = inputs[i].value;
tr.appendChild(td);
// 清空
inputs[i].value = ""
}
var s = document.querySelector("#i1");
td = document.createElement("td");
td.innerHTML = s.value;
tr.appendChild(td);
// 添加删除按钮
var button = document.createElement("button");
button.innerHTML = "删除";
button.setAttribute("onclick", "del_tr(this)");
td = document.createElement("td");
td.appendChild(button);
tr.appendChild(td);
// 添加编辑按钮
button = document.createElement("button");
button.innerHTML = "编辑";
button.setAttribute("onclick", "edit_tr(this)");
td = document.createElement("td");
td.appendChild(button);
tr.appendChild(td);
tbody.appendChild(tr);
};
function del_tr(self) {
var tr = self.parentElement.parentElement;
tbody.removeChild(tr);
}
function edit_tr(self) {
self.innerHTML = "保存";
self.setAttribute("onclick","save(this)");
console.log(self.parentElement.parentElement.children);
var children_td = self.parentElement.parentElement.children;
for(var i=0;i<children_td.length-2;i++){
var inp = document.createElement("input");
inp.setAttribute("type","text");
// inp.value = children_td[i].innerHTML;
inp.setAttribute("value",children_td[i].innerHTML);
console.log("::",inp);
children_td[i].innerHTML = "";
children_td[i].appendChild(inp);
}
}
function save(self) {
self.innerHTML = "编辑";
self.setAttribute("onclick","edit_tr(this)");
var children_td = self.parentElement.parentElement.children;
for(var i=0;i<children_td.length-2;i++){
children_td[i].innerHTML = children_td[i].firstElementChild.value
}
}
</script>
</body>
</html>