SpringMVC-01-回顾MVC架构
1、什么是MVC
- MVC是模型(Model)、视图(View)、控制器(Controller)的简写,是一种软件架构模式。
- 它通过将业务逻辑、页面控制、显示视图分离的方法来组织代码。
- 主要作用是降低了视图与业务逻辑间的双向偶合。
- 它不是一种设计模式,而是一种架构模式。当然不同的MVC存在差异。
Model(模型):表示应用程序的核心数据和逻辑。它包括数据结构、数据库交互、业务逻辑等。模型并不直接与用户接口交互,而是被视图和控制器使用。现在一般都分离开来:持久层(数据Dao) 和 服务层(行为Service)。
View(视图):负责进行模型的展示,一般就是我们见到的用户界面,客户想看到的东西。它可以是图形界面、命令行界面、网页等。
Controller(控制器):模型和视图之间的中间人,负责处理用户的输入(如鼠标点击、键盘事件、网络请求等),将其委托给模型进行处理(状态改变),处理完毕后把返回的模型数据传递给相关视图,由视图负责展示。也就是说控制器做了个调度员的工作。
最典型的MVC就是 原生JavaWeb(JSP + servlet + javabean)的模式。

2、Model1时代
- 在web早期的开发中,通常采用的都是Model1。
- Model1中,主要分为两层,视图层和模型层。

Model1优点:架构简单,比较适合小型项目开发;
Model1缺点:JSP职责不单一,职责过重(既要负责页面展示,又要处理前端请求,调用模型,进行页面跳转),不便于维护;
3、Model2时代
Model2把一个项目分成三部分,包括视图、控制、模型。

职责分析:
Controller:控制器
- 处理用户的输入(键盘监听、鼠标点击、网络请求等)
- 调用模型(Model)
- 转向指定的页面(View)
Model:模型
- 业务逻辑
- 保存数据的状态
View:视图
- 显示页面
Model2这样不仅提高的代码的复用率与项目的扩展性,且大大降低了项目的维护成本。
Model1模式的实现比较简单,适用于快速开发小规模项目,Model1中JSP页面身兼View和Controller两种角色,将控制逻辑和表现逻辑混杂在一起,从而导致代码的重用性非常低,增加了应用的扩展性和维护的难度。Model2消除了Model1的缺点。
4、回顾Servlet
-
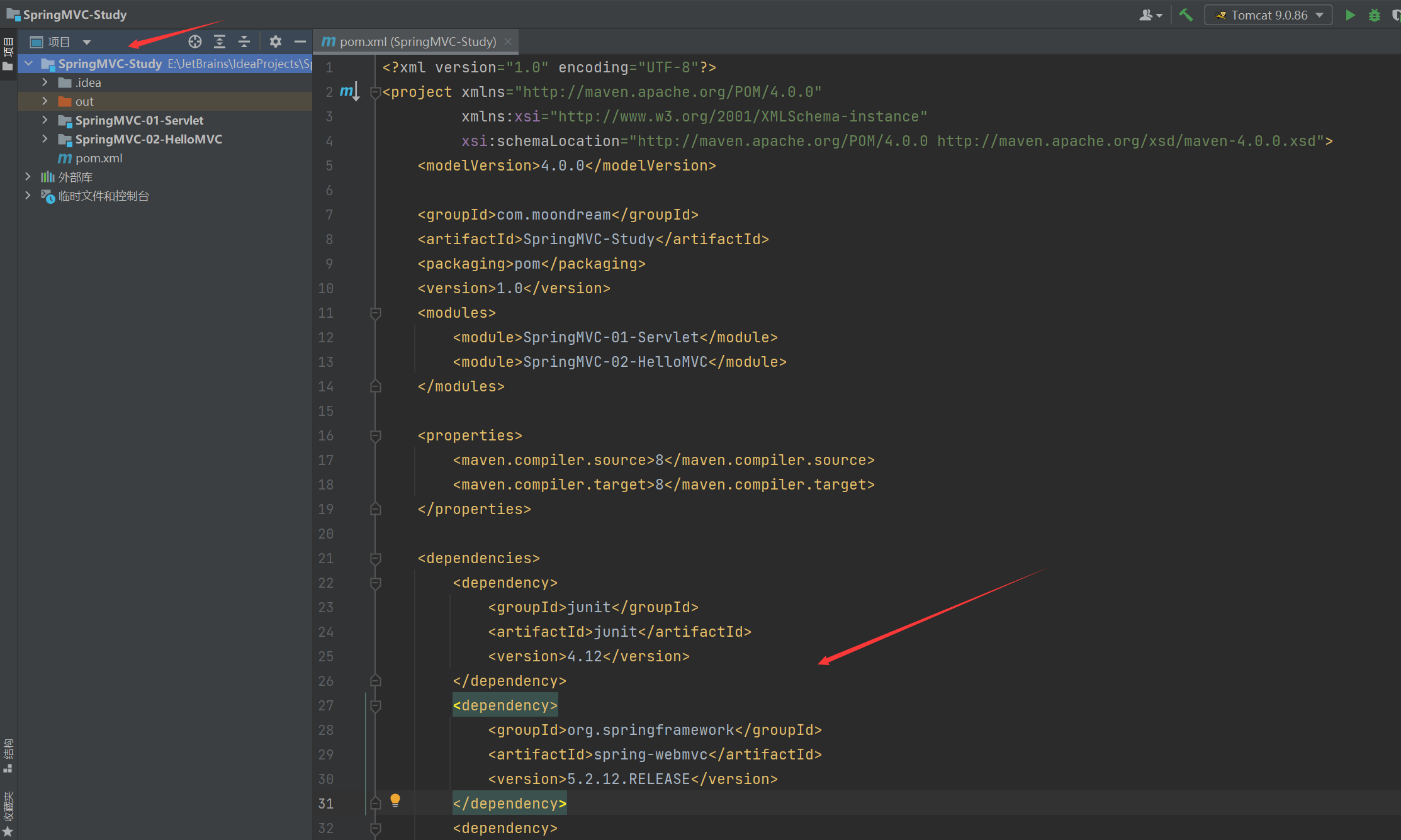
新建一个Maven工程当做父工程!pom依赖!

<!-- 导入依赖 --> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.2.12.RELEASE</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>2.5</version> </dependency> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>2.1</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> </dependencies> -
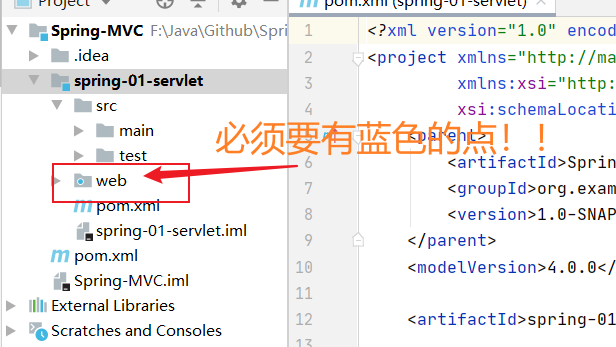
建立一个子Moudle:SpringMVC-01-servlet,添加Web app的支持!




-
编写一个Servlet类,用来处理用户的请求
import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; // 实现Servlet接口 public class HelloServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // 1.获取前端参数 String method = req.getParameter("method"); if (method.equals("add")){ req.getSession().setAttribute("msg","执行add方法"); } if (method.equals("delete")){ req.getSession().setAttribute("msg","执行delete方法"); } // 2.调用业务逻辑层 // 3.视图转发或重定向 req.getRequestDispatcher("/WEB-INF/jsp/Hello.jsp").forward(req,resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req,resp); } } -
编写jsp,在WEB-INF目录下新建一个jsp的文件夹,新建Hello.jsp、Form.jsp

-
Hello.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Hello</title> </head> <body> ${msg} </body> </html> -
Form.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Form</title> </head> <body> <form action="/hello" method="post"> <input type="text" name="method"> <input type="submit"> </form> </body> </html>
-
-
在web.xml中注册Servlet
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <servlet> <servlet-name>HelloServlet</servlet-name> <servlet-class>com.moondream.servlet.HelloServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>HelloServlet</servlet-name> <url-pattern>/hello</url-pattern> </servlet-mapping> </web-app> -
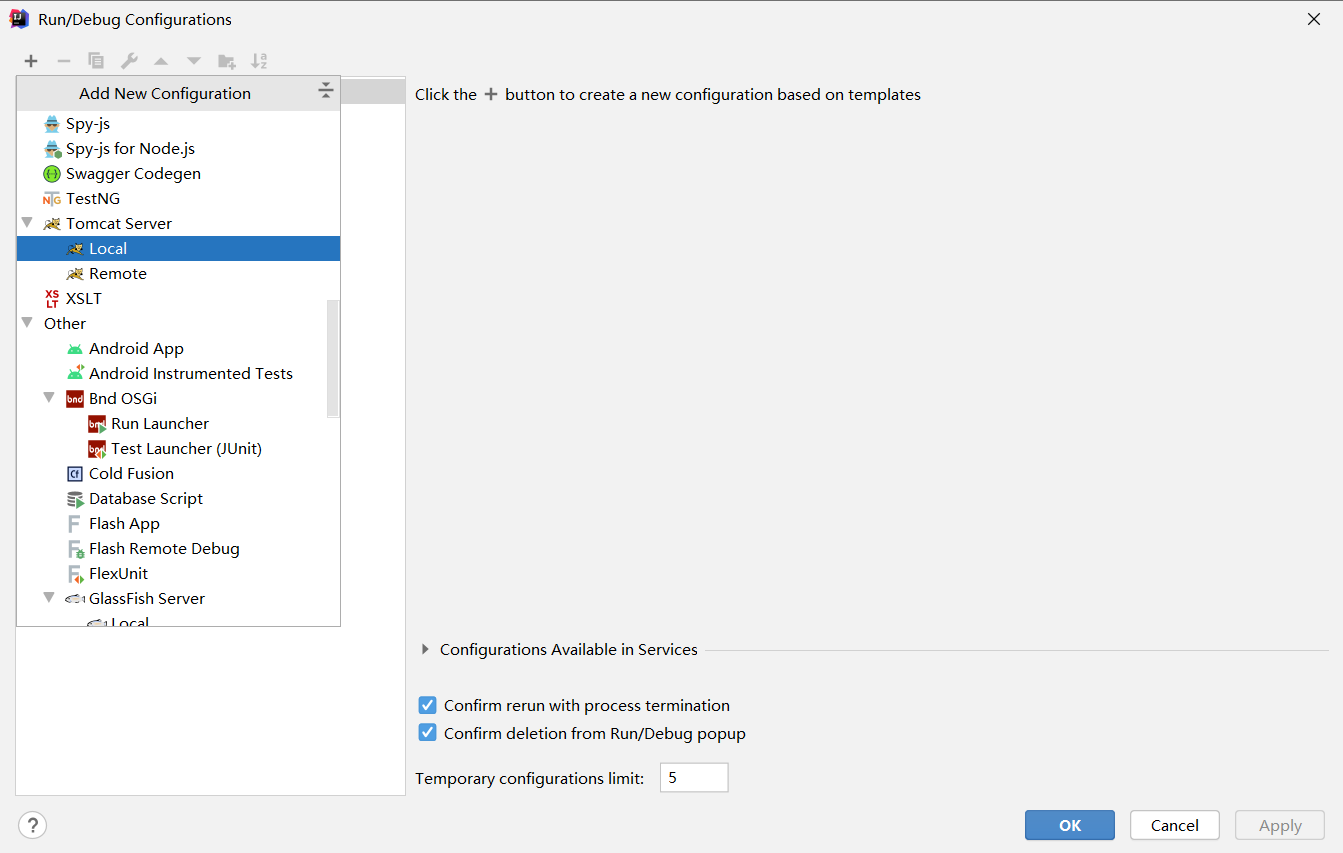
配置Tomcat,并启动测试


MVC框架要做哪些事情
- 用户输入进入到相应的Controller .
- Controller根据用户输入,调用相应的Model进行业务处理
- Model返回数据,封装其数据 .
- 带着封装好的数据跳转到View
- 将封装的数据进行视图渲染(. jsp / .html) 等 .
说明:
常见的服务器端MVC框架有:Struts、Spring MVC、ASP.NET MVC、Zend Framework、JSF;
常见前端MVC框架:vue、angular、react、backbone;
由MVC演化出了另外一些模式如:MVP、MVVM 等等....
5、MVVM扫盲
- MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。
- 促进了 GUI 前端开发与后端业务逻辑的分离,极大地提高了前端开发效率。
- MVVM 以异步通信为主,MVC以同步通信为主。
- 核心是 ViewModel 层,它就像是一个中转站(value converter),负责转换 Model 中的数据对象来让数据变得更容易管理和使用,该层向上与视图层进行双向数据绑定,向下与 Model 层通过接口请求进行数据交互,起呈上启下作用。

为什么会出现MVVM?
随着业务越来越复杂,视图交互越复杂,导致Controller越来越臃肿,需要被重构或替换。业务与视图之间需要有一个更清晰、明确、简便的交互。MVVM由此孕育而生。
MVVM架构分层之ViewModel:
作为中间层,它完全解耦了 View 层和 Model 层。
与 View 层:它实现了双向绑定。
双向绑定是MVVM的灵魂,如果MVVM没有双向绑定,那么它与MVC的差异不是很大。
ViewModel 的内容会实时展现在 View 层,更新数据,视图就会自动得到相应更新,真正实现数据驱动开发。
View 层展现的不再是 Model 层的数据,而是 ViewModel 的数据。
与 Model 层:它持有了二次封装(包含了视图的状态和行为)的 Model 数据。
视图状态(展示)是页面的这一块展示什么,那一块展示什么。
视图行为(交互)是页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么。
这样的封装使得 ViewModel 可以完整地去描述 View 层。