博客建站8 - 选择hexo博客网站的主题
1. 环境说明
2. 体验过的hexo站点主题
前面的章节我们讲解了如何在自己的独立服务器上部署nginx,配置域名解析,已经完成hexo博客的自动化部署。但这些步骤完成之后,我们的网站依然还只能显示简单的文本信息:hello sunlogging!。
接下来要做的就是优化我们的网站页面和展示效果,对于hexo博客来说,第一步就是要选择一个适合我们自己风格的网站主题。
Hexo是一个功能丰富的静态网站博客框架,本身支持多种主题,在Hexo的主题列表里有400多个主题可供选择,用户可以根据自己的喜好选择或自定义主题。下面是本人体验过的比较美观且不太容易拆坑的hexo站点主题。
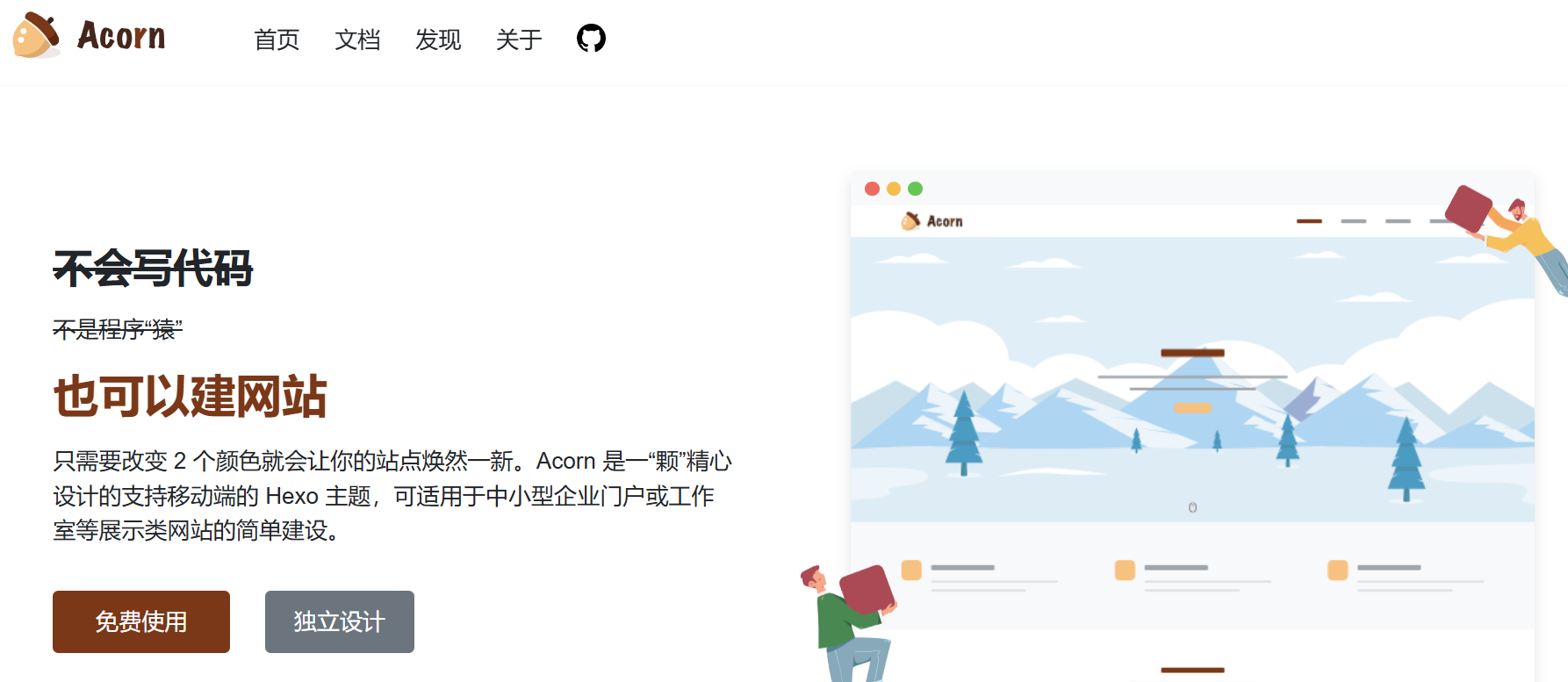
2.1. Acorn
适用场景: 中小企业/工作室的官网,用于品牌形象宣传。
主题仓库: https://github.com/zhwangart/hexo-theme-acorn
官方网站: https://acorn.imaging.xin/
风格展示:
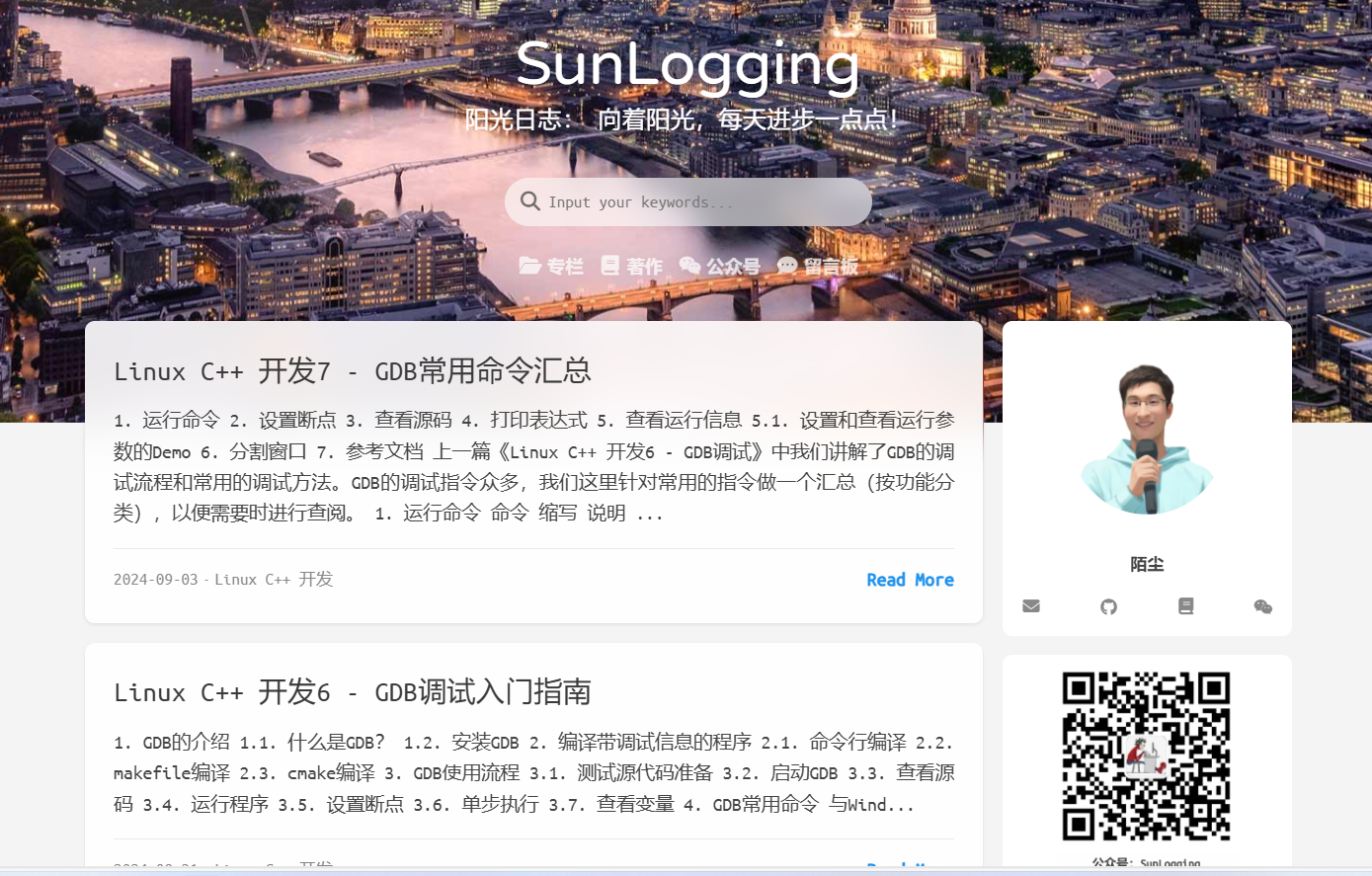
2.2. hexo-theme-cafe
适用场景: 个人博客网站,风格和 阮一峰的网络日志 几乎一样。
主题仓库: https://github.com/giscafer/hexo-theme-cafe
官方网站: 暂无,可以查看这个 WiKi 了解支持的功能。
风格展示: 
2.3. volantis
适用场景: 个人博客网站,技术社区网站。
主题仓库: https://github.com/volantis-x/hexo-theme-volantis
官方网站: https://volantis.js.org/
风格展示:


2.4. NexT
适用场景: 版面简洁、结构清晰,适合个人博客、技术博客、文档类网站。
主题仓库: https://github.com/next-theme/hexo-theme-next
官方网站: https://theme-next.js.org/
适用场景: 中小企业/工作室的官网,用于品牌形象宣传。
风格展示: 
3. 参考文档
追求阅读舒适度的 Hexo博客主题hexo-theme-cafe
https://segmentfault.com/a/1190000044966049
大家好,我是陌尘。
IT从业10年+, 北漂过也深漂过,目前暂定居于杭州,未来不知还会飘向何方。
搞了8年C++,也干过2年前端;用Python写过书,也玩过一点PHP,未来还会折腾更多东西,不死不休。
感谢大家的关注,期待与你一起成长。
