『玩转Streamlit』--环境配置
尽管Streamlit的使用非常直观,但正确的环境配置对于充分发挥其潜力仍然至关重要。
本篇将介绍如何从头开始配置Streamlit环境,以及Streamlit开发过程中常用的几个命令。
最后通过一个简单的示例演示开发Streamlit应用的过程。
1. 安装
Streamlit是纯Python的框架,只依赖Python环境,
目前最新的Streamlit v1.39版本,需要Python3.8及以上的版本。
Streamlit已经发布到pypi,使用pip安装非常简单。
pip install streamlit
安装完成后,验证是否安装成功使用下面的命令:
streamlit hello
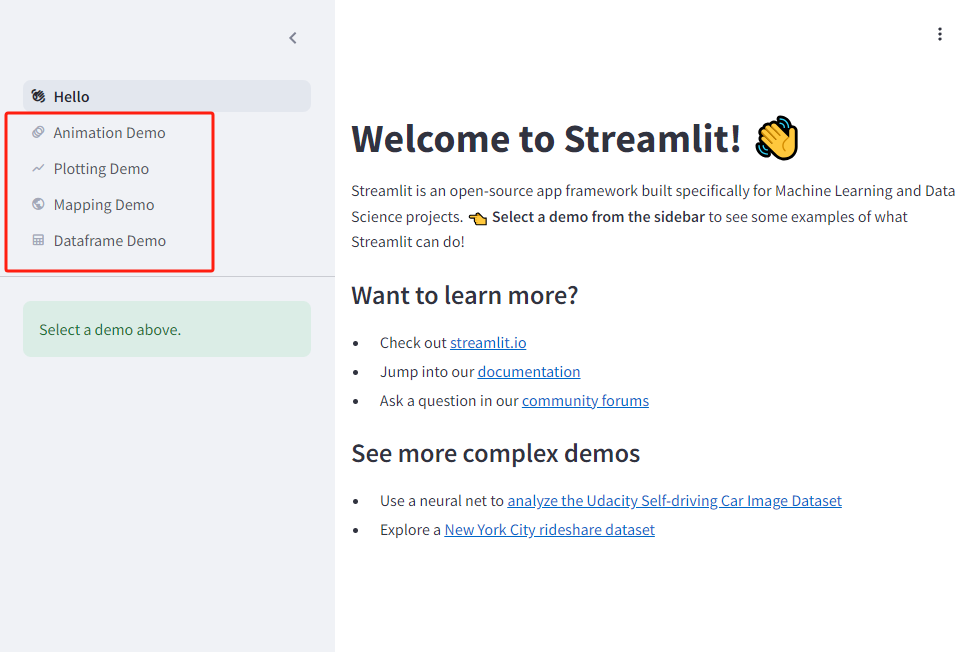
这个Streamlit中自带的示例工程,如果安装成功,执行之后会自动打开浏览器,
在http://localhost:8501/显示示例工程。

一共有4个Demo,可以从左半边的菜单中点开感受下Streamlit的魅力。
2. 常用子命令
Streamlit子命令不多,通过--help参数可以查看。
$ streamlit --help
Usage: streamlit [OPTIONS] COMMAND [ARGS]...
Try out a demo with:
$ streamlit hello
Or use the line below to run your own script:
$ streamlit run your_script.py
Options:
--log_level [error|warning|info|debug]
--version Show the version and exit.
--help Show this message and exit.
Commands:
activate Activate Streamlit by entering your email.
cache Manage the Streamlit cache.
config Manage Streamlit's config settings.
docs Show help in browser.
hello Runs the Hello World script.
help Print this help message.
run Run a Python script, piping stderr to Streamlit.
version Print Streamlit's version number.
最常用的是run子命令,这是用来执行Streamlit App的,run子命令本身也有很多的参数,
比如,App的IP地址,端口,主题,日志,自动重载脚本等等。
下面的命令可以查看run子命令的所有参数。
$ streamlit run --help
此外,config子命令可以快速查看当前对Streamlit的所有配置。
$ streamlit config show
cache子命令可以用来快速清理缓存。
$ streamlit cache clear
开发过程中,用的较多的就是上面三个子命令。
3. 第一个App
最后,我们用Streamlit来做一个简单的数据分析的应用,以此体会下它其强大之处。
3.1. 创建测试数据
首先创建一些测试数据,通过pandas和numpy创建20条时间序列数据。
# 创建时间序列测试数据
A = np.random.randint(1, 80, size=(20, 1))
B = np.random.randint(20, 100, size=(20, 1))
df = pd.DataFrame()
df.index = pd.date_range("2024/10/01", periods=20)
df["A"] = A
df["B"] = B

A列和B列是随机生成的数据,每次运行都会改变。
3.2. 用表格数据
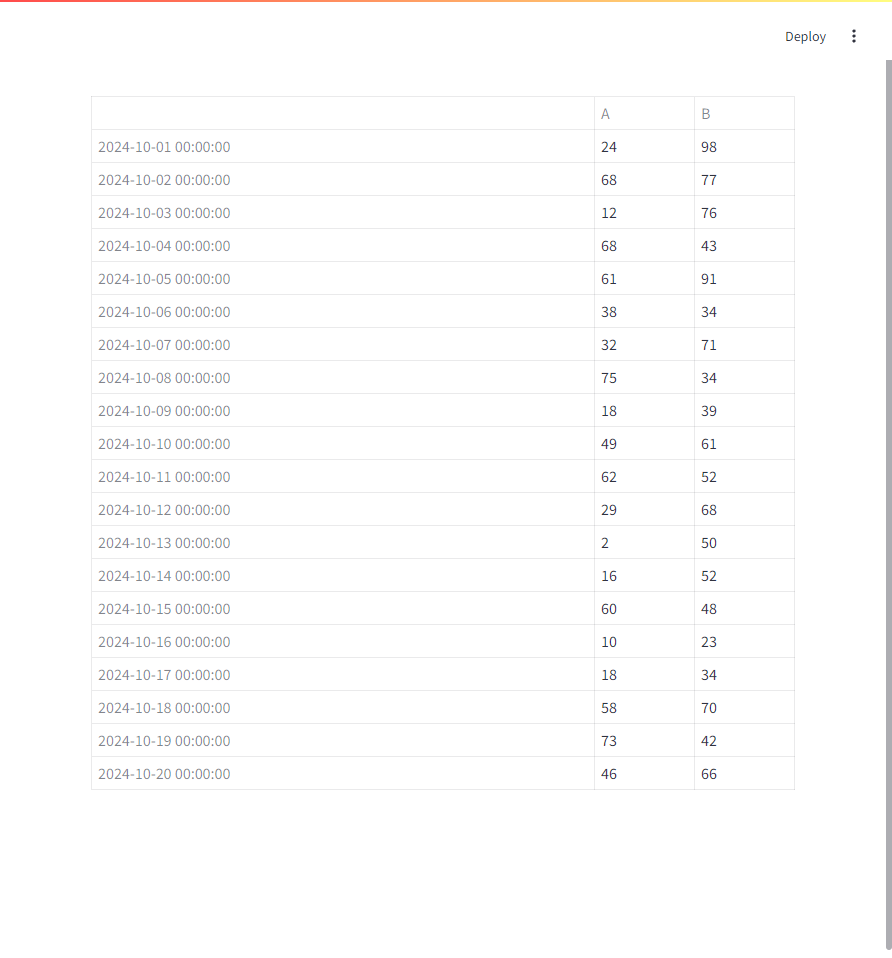
接下来就是Streamlit登场的时候了,页面上显示pandas的DataFrame数据很简单,就一行代码。
# 显示数据
st.table(df)
浏览器访问:http://localhost:8501/

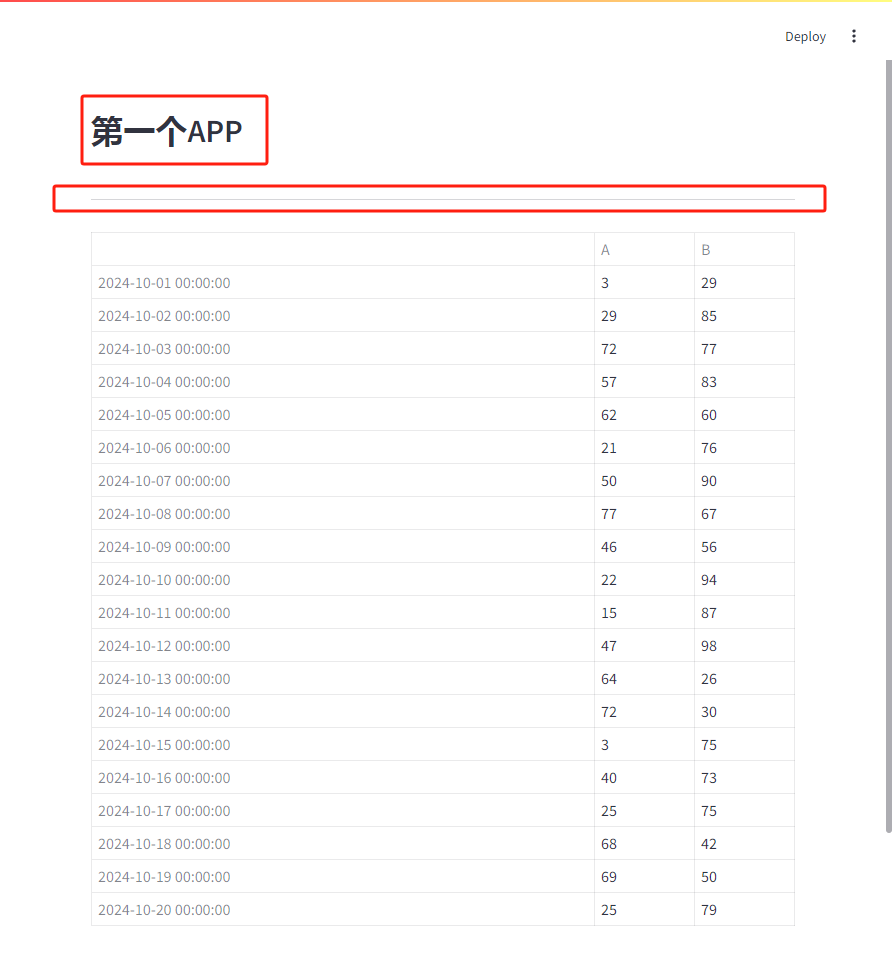
可以加个标题,稍微美化一下。
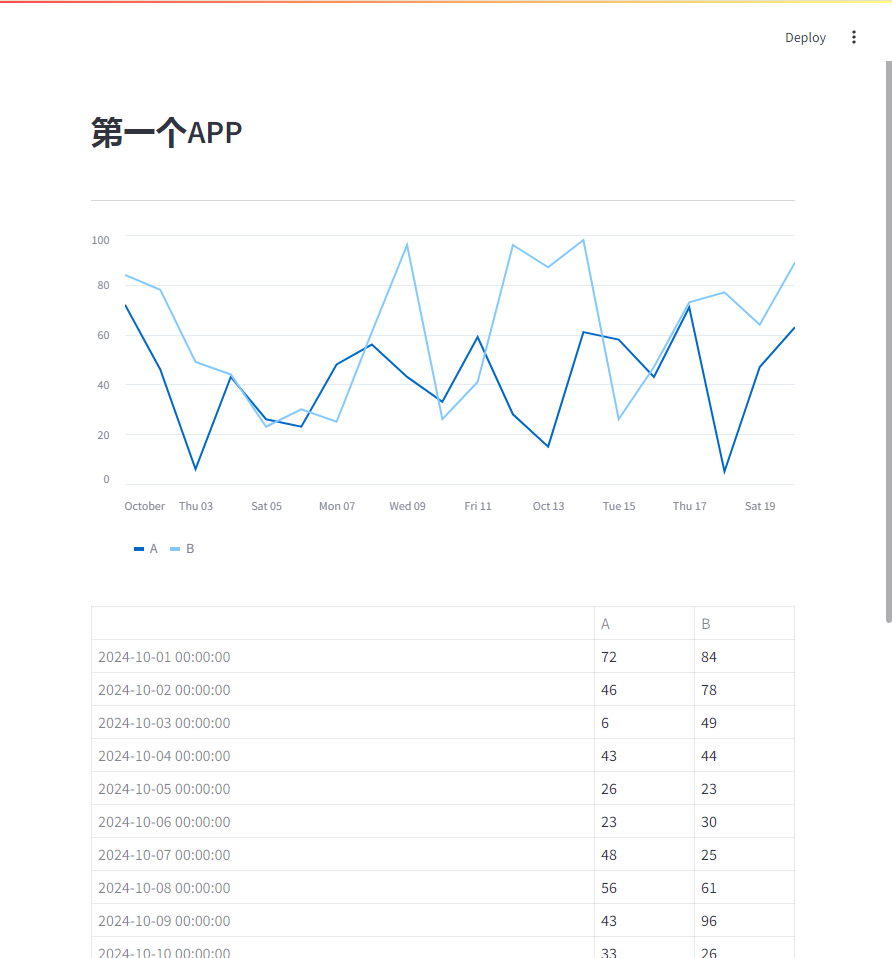
st.header("第一个APP")
st.divider() # 一条分割线

3.3. 用折线图显示数据
Streamlit用表格显示数据只要一行代码,同样,用折线图显示数据也只要一行代码。
# 显示折线图
st.line_chart(df)

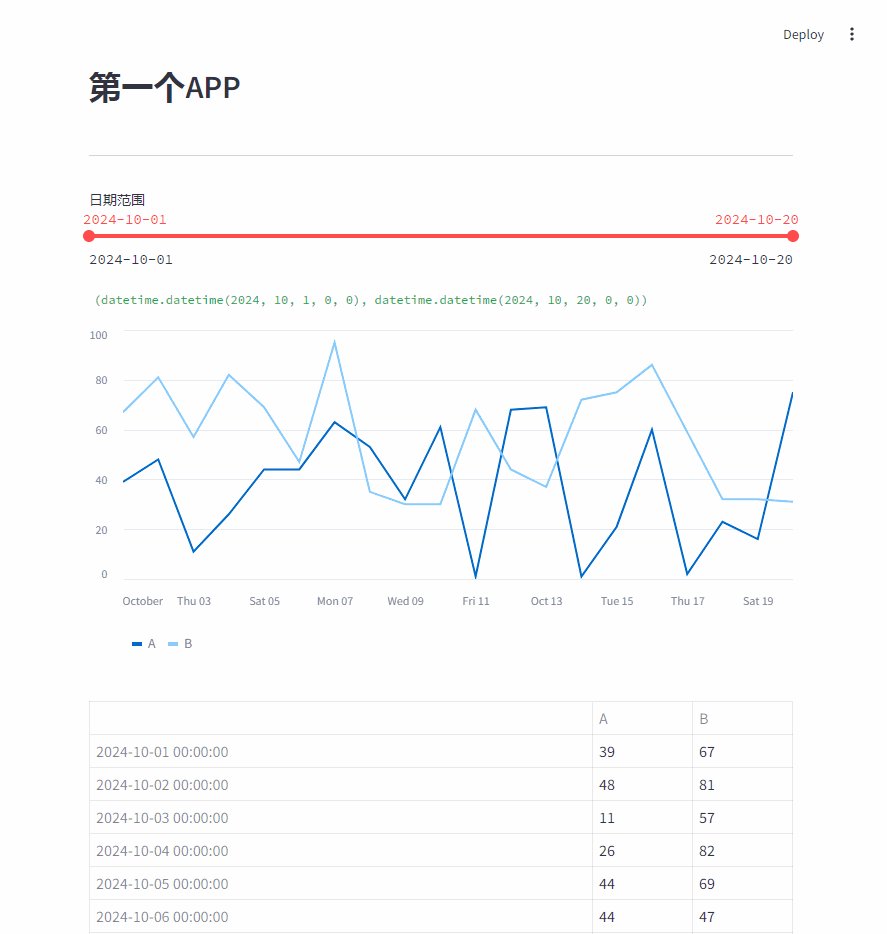
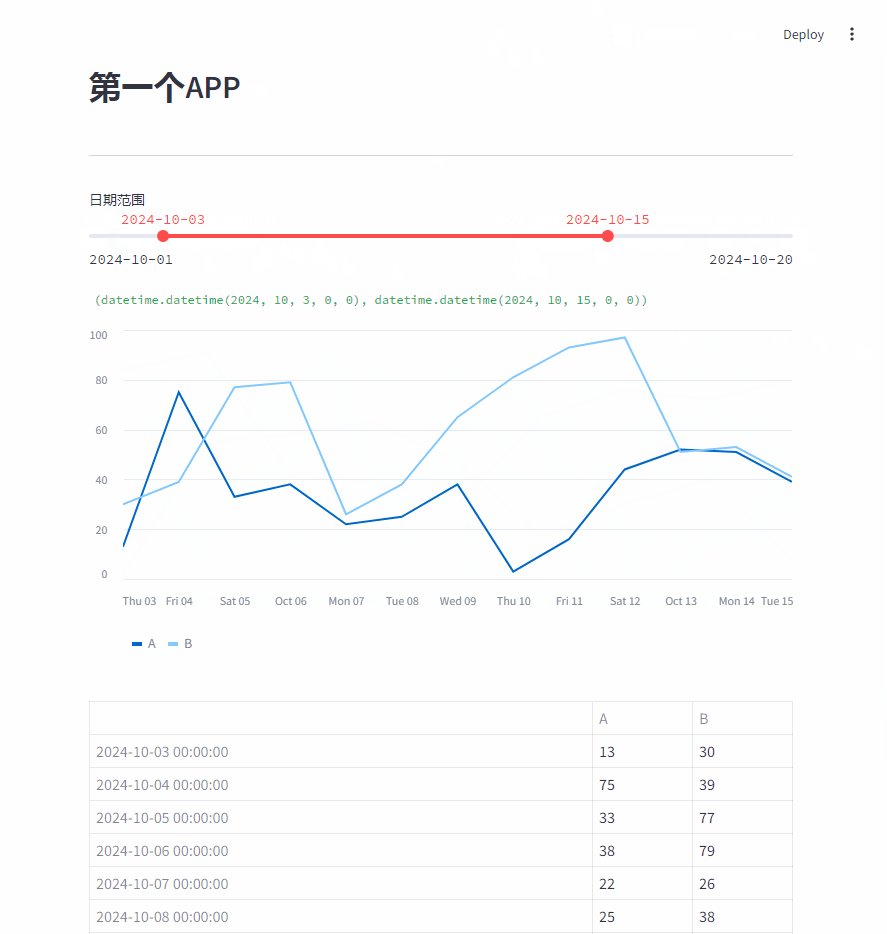
3.4. 动态改变数据范围
接下来,添加Streamlit的控件,让我们可以动态的改变表格和折线图中的数据范围。
date_range = st.slider(
"日期范围",
min_value=datetime(2024, 10, 1),
max_value=datetime(2024, 10, 20),
value=(datetime(2024, 10, 1), datetime(2024, 10, 20)),
)
st.write(date_range)
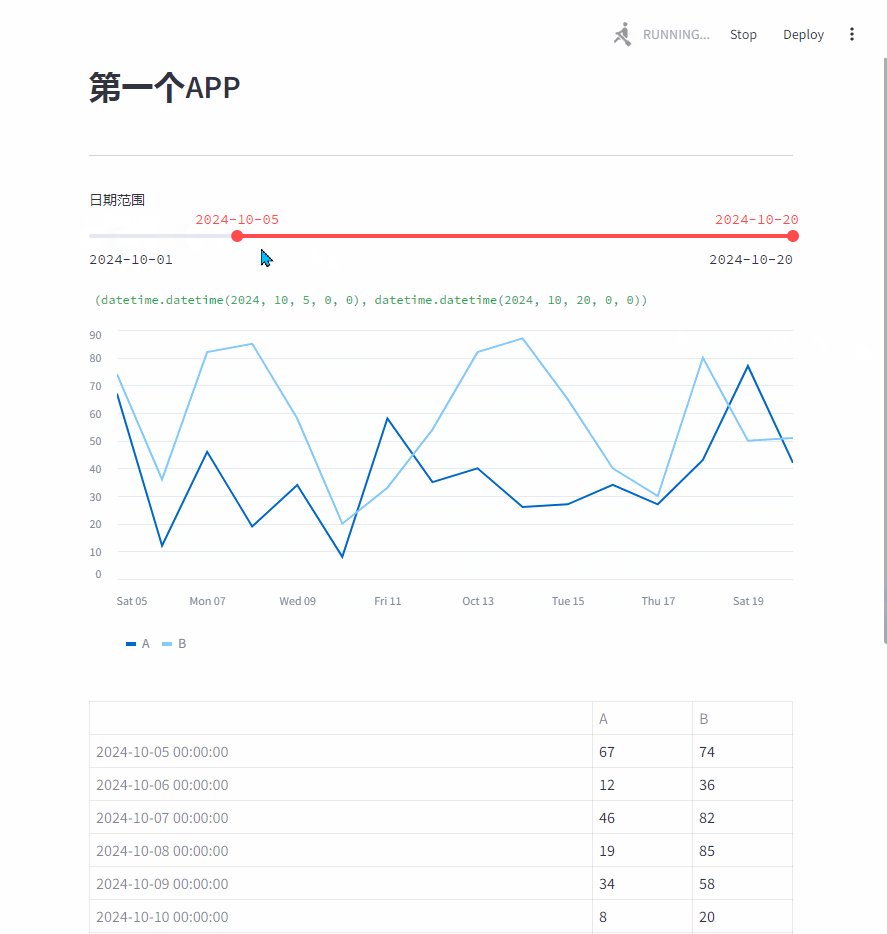
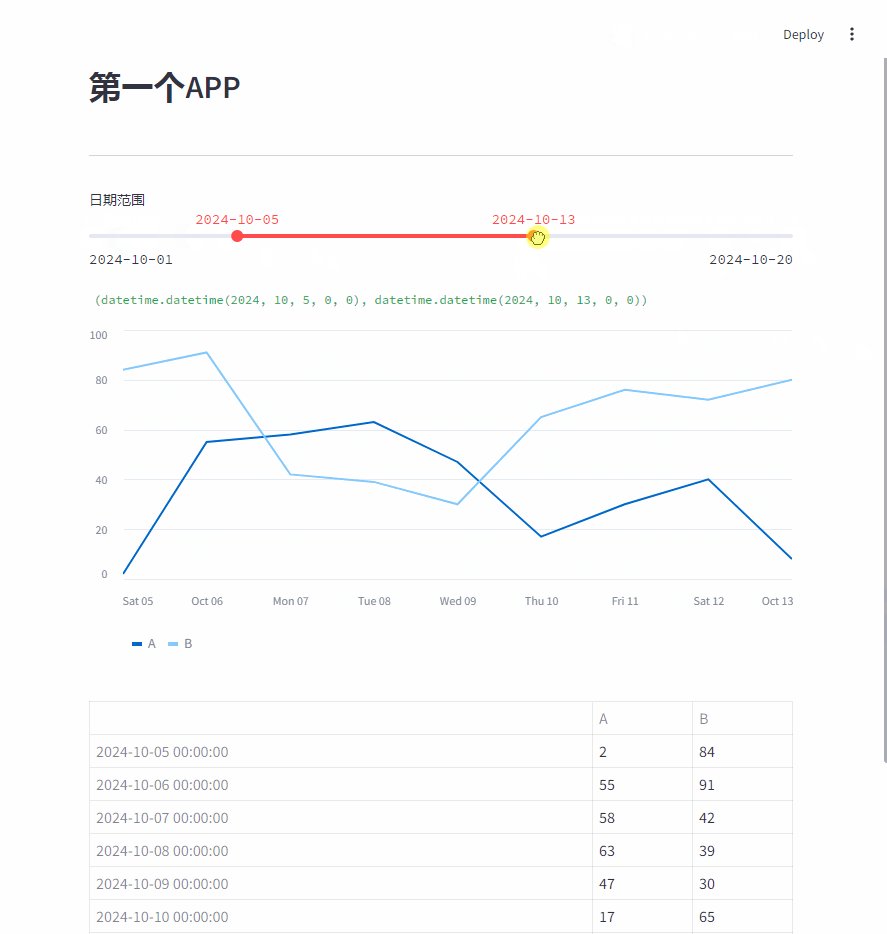
添加一个数据范围的控件,范围改变时,用date_range的实际值去更新页面要显示的数据。
# graph_data是按日期过滤后的数据
graph_data = df.copy()
graph_data = graph_data[graph_data.index >= date_range[0]]
graph_data = graph_data[graph_data.index <= date_range[1]]
表格和折线图中的数据改成上面的graph_data。
# 显示折线图
st.line_chart(graph_data)
# 显示数据
st.table(graph_data)
这样,我们就可以在页面上动态改变数据范围,同时更新数据表格和折线图。

4. 总结
短短几行代码,就生成了一个展示DataFrame数据的Web应用。
与传统的Web开发方式相比,不需要任何前端的知识(HTML,CSS和javascript等),
而且,通过使用封装好的控件(table,line_chart等),开发效率极高。
与Jupyter Notebook相比,为用户提供了一个友好的操作界面,简单直观。
不需要用户通过修改代码来尝试不同的图表。
示例最终的完整代码如下:
import streamlit as st
import pandas as pd
import numpy as np
from datetime import datetime
# 创建时间序列测试数据
A = np.random.randint(1, 80, size=(20, 1))
B = np.random.randint(20, 100, size=(20, 1))
df = pd.DataFrame()
df.index = pd.date_range("2024/10/01", periods=20)
df["A"] = A
df["B"] = B
st.header("第一个APP")
st.divider()
# 增加日期范围动态调整
date_range = st.slider(
"日期范围",
min_value=datetime(2024, 10, 1),
max_value=datetime(2024, 10, 20),
value=(datetime(2024, 10, 1), datetime(2024, 10, 20)),
)
st.write(date_range)
graph_data = df.copy()
graph_data = graph_data[graph_data.index >= date_range[0]]
graph_data = graph_data[graph_data.index <= date_range[1]]
# 显示折线图
st.line_chart(graph_data)
# 显示数据
st.table(graph_data)
用run子命令来运行这个脚本即可。
streamlit run main.py