Keycloak 创建和修改自定义用户信息
前言
公司在用 Keycloak 作为认证服务器,之前在系统数据库里存的,后来想了想是不是可以在 Keycloak 中存。在网上找的方法大多都是通过 admin 接口去改,但这种方法就需要两种解决方案,一种就是需要一个能登 admin 账号的服务去改,另一个就是直接改数据库。这里经过本人研究提供一种新方法。
准备工作
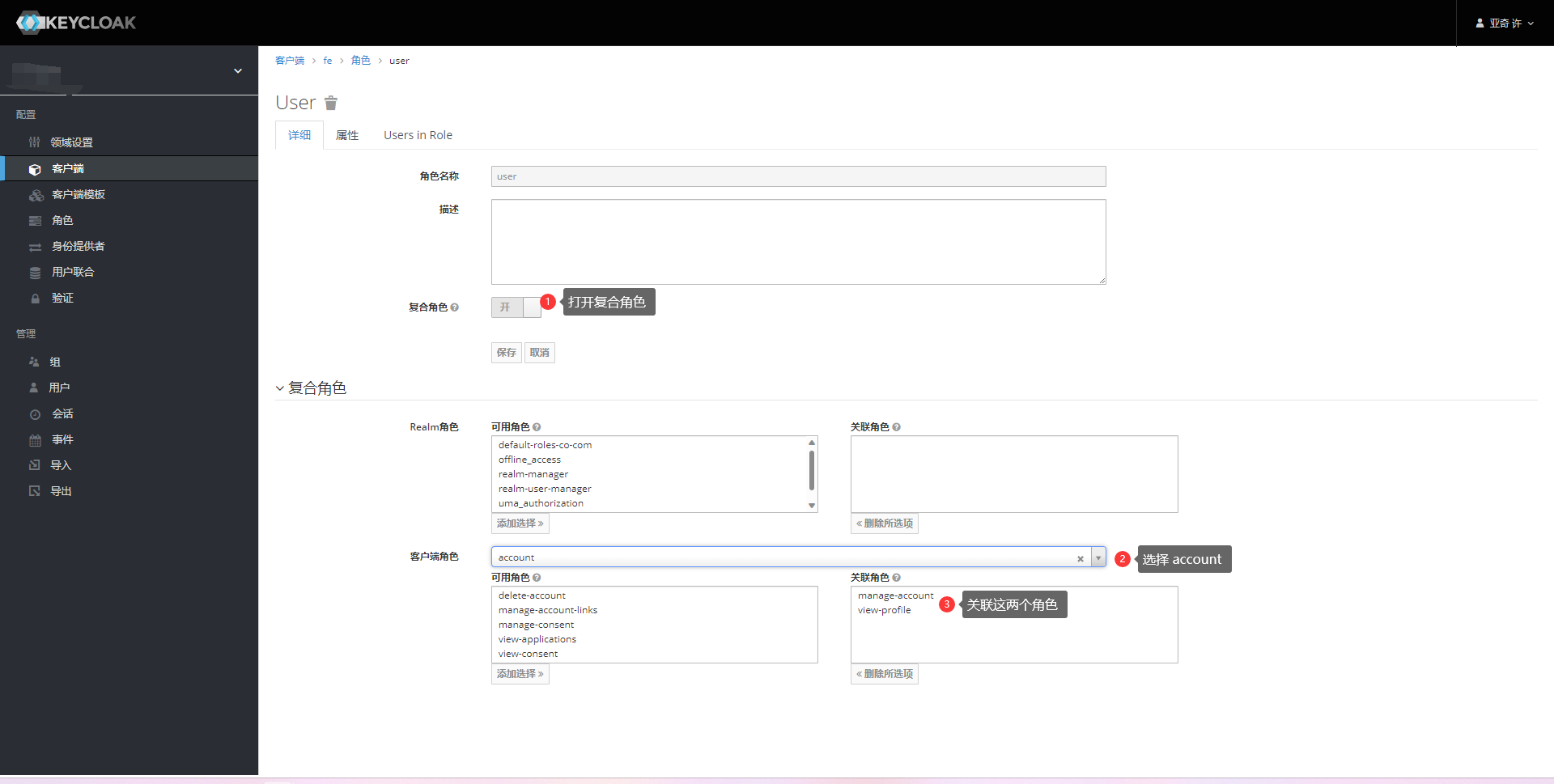
赋予客户端用户在 account 接口修改和读取用户信息的角色

接入接口
- 在前端编写代码通过 GET 方法访问
https://<你的 KeyCloak 域名>/auth/realms/<你的 Realm>/account/,且Content-Type必须为application/json,下面是参考代码
let token = "<你的 token>"
let myHeaders = new Headers();
myHeaders.append("Content-Type", "application/json");
myHeaders.append("Authorization", "Bearer " + token);
let requestOptions = {
method: 'GET',
headers: myHeaders
};
let userInfo = await fetch("https://<你的 KeyCloak 域名>/auth/realms/<你的 Realm>/account/", requestOptions)
.then(response => response.json())
.catch(error => console.log('error', error));
- 编辑信息,用户信息的 JSON 结尾处有
attributes属性,attributes是存储自定义信息的地方。赋值格式是"attributes": { "phone": ["133"], 'birthday': ["2023"] },属性值是数组里面包一个字符串。数据格式参考如下
原始信息
{
"id": "xxxx",
"username": "xxxx",
"firstName": "xxx",
"lastName": "xxx",
"email": "[email protected]",
"emailVerified": false,
"userProfileMetadata": {
"attributes": [
{
"name": "username",
"displayName": "${username}",
"required": true,
"readOnly": true,
"validators": {}
},
{
"name": "email",
"displayName": "${email}",
"required": true,
"readOnly": false,
"validators": {
"email": {
"ignore.empty.value": true
}
}
},
{
"name": "firstName",
"displayName": "${firstName}",
"required": true,
"readOnly": false,
"validators": {}
},
{
"name": "lastName",
"displayName": "${lastName}",
"required": true,
"readOnly": false,
"validators": {}
}
]
},
"attributes": {
"birthday": [
"2023/05/09"
],
"avatar": [
"http://test.com/test.jpg"
],
"locale": [
"zh-CN"
]
}
}
增加手机号(phone 属性,值为 13333)
{
"id": "xxxx",
"username": "xxxx",
"firstName": "xxx",
"lastName": "xxx",
"email": "[email protected]",
"emailVerified": false,
"userProfileMetadata": {
"attributes": [
{
"name": "username",
"displayName": "${username}",
"required": true,
"readOnly": true,
"validators": {}
},
{
"name": "email",
"displayName": "${email}",
"required": true,
"readOnly": false,
"validators": {
"email": {
"ignore.empty.value": true
}
}
},
{
"name": "firstName",
"displayName": "${firstName}",
"required": true,
"readOnly": false,
"validators": {}
},
{
"name": "lastName",
"displayName": "${lastName}",
"required": true,
"readOnly": false,
"validators": {}
}
]
},
"attributes": {
"birthday": [
"2023/05/09"
],
"avatar": [
"http://test.com/test.jpg"
],
"locale": [
"zh-CN"
],
"phone": [
"13333"
]
}
}
- 提交信息,将修改后的 JSON 通过 POST 方法再发回
https://<你的 KeyCloak 域名>/auth/realms/<你的 Realm>/account/,返回 Body 中无内容,判断成功失败看接口是否返回 200,参考代码
requestOptions = {
method: 'POST',
headers: myHeaders,
body: userInfo
};
let result = await fetch("https://<你的 KeyCloak 域名>/auth/realms/<你的 Realm>/account/", requestOptions)
.catch(error => console.log('error', error));
热门相关:最强狂兵 名门天后:重生国民千金 夫人你马甲又掉了 重生之至尊千金 战神