鸿蒙极速入门(四)-通过登录Demo了解ArkTS
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。
ArkTS在TS的基础上主要扩展了如下能力:
- 基本语法:ArkTS定义了声明式UI描述、自定义组件和动态扩展UI元素的能力,再配合ArkUI开发框架中的系统组件及其相关的事件方法、属性方法等共同构成了UI开发的主体。
- 状态管理:ArkTS提供了多维度的状态管理机制。在UI开发框架中,与UI相关联的数据可以在组件内使用,也可以在不同组件层级间传递,比如父子组件之间、爷孙组件之间,还可以在应用全局范围内传递或跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活的利用这些能力来实现数据和UI的联动
- 渲染控制:ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,渲染对应状态下的UI内容。循环渲染可从数据源中迭代获取数据,并在每次迭代过程中创建相应的组件。数据懒加载从数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。
以上就是官方对于ArkTS的介绍,对于初学者来说并不算友好,所以我们通过一个登录Demo来了解一下ArkTS。
一、创建工程
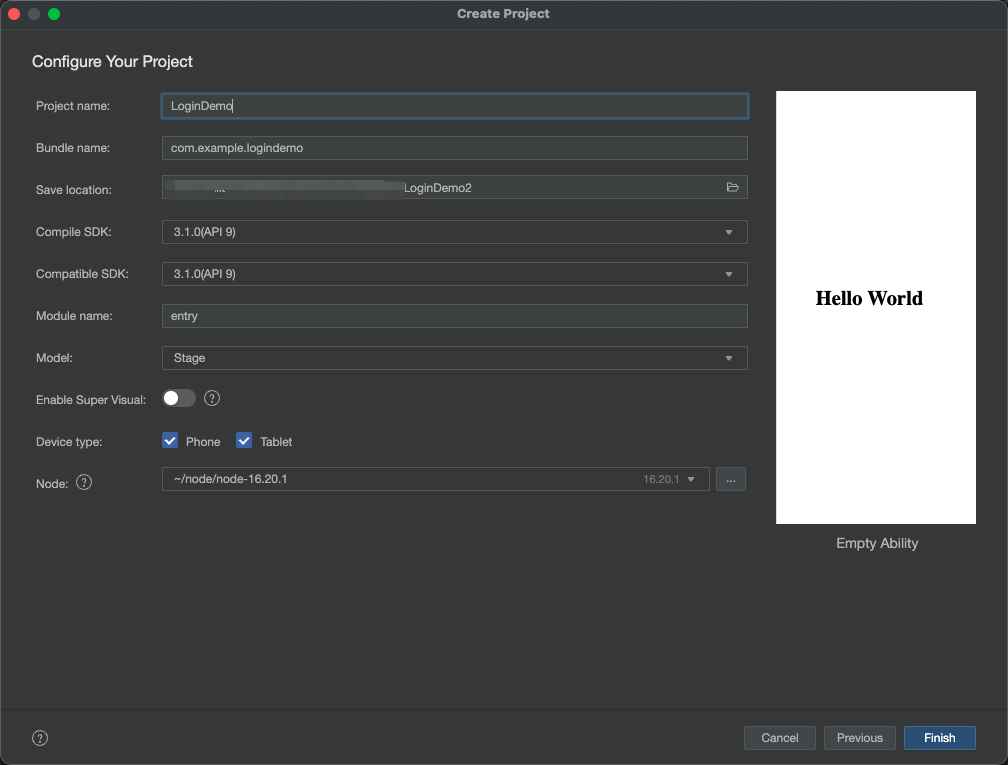
打开DevEco Studio,点击Create Project,或通过DevEco Studio的菜单File > New > Create Project
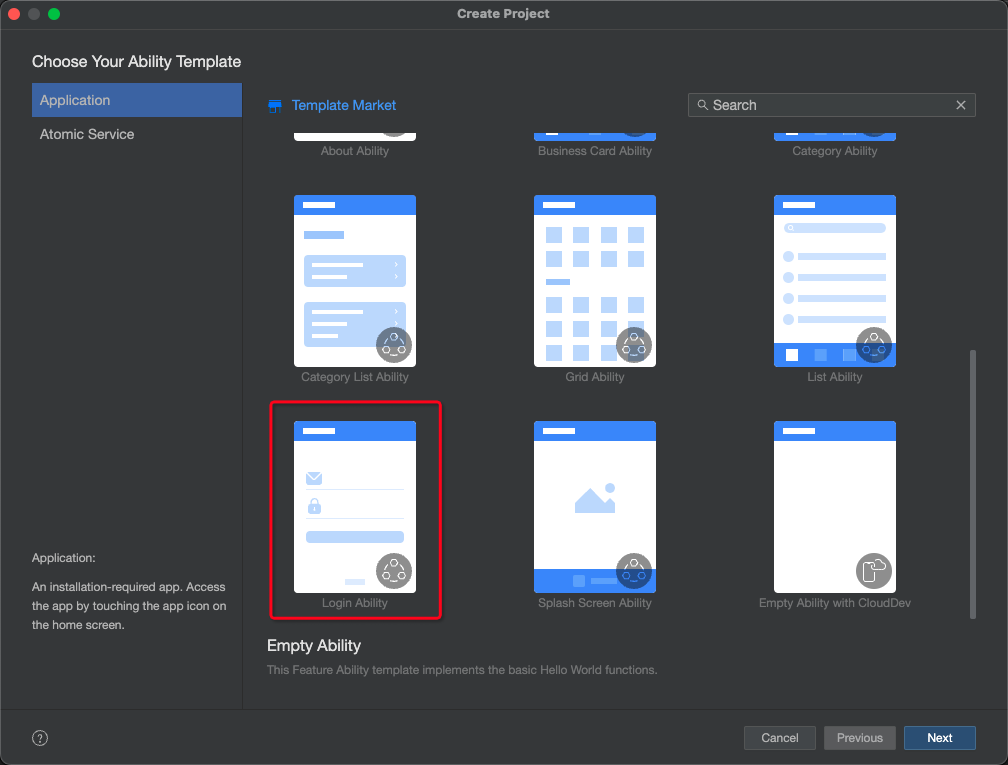
下拉工程模版,在最后选择Login Ability


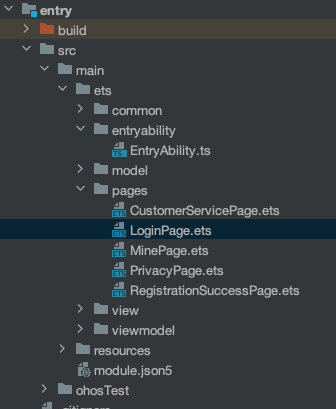
创建完成后的源码目录:

启动工程

二、工程分析
1.UIAbility管理应用的生命周期方法
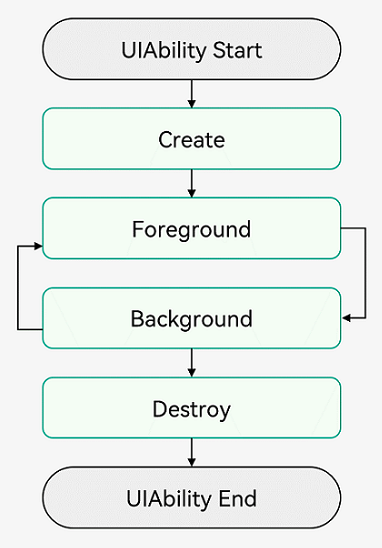
根据官方文档UIAbility组件生命周期中的描述,下面是一个应用的生命周期

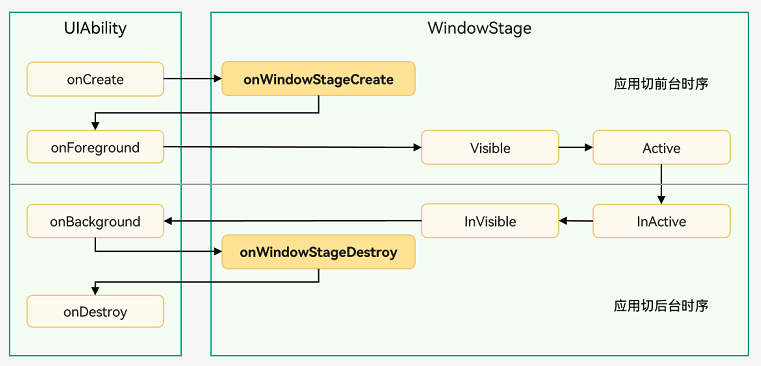
和对应的生命周期时序图:

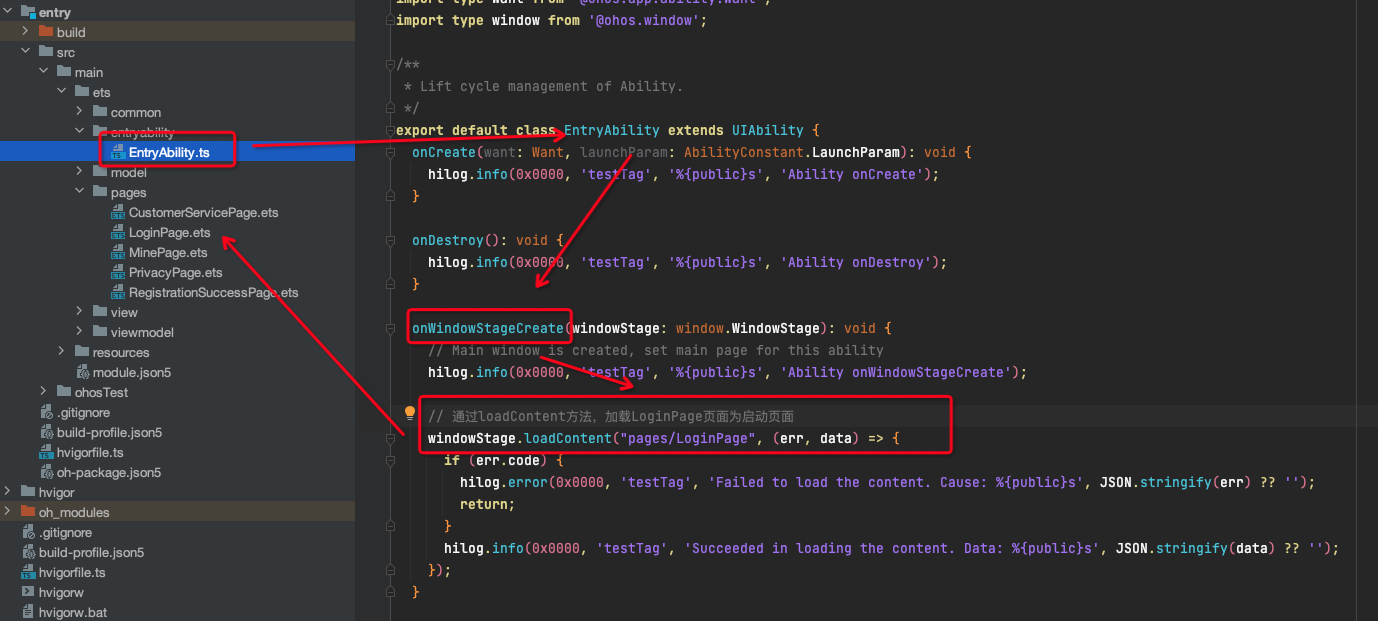
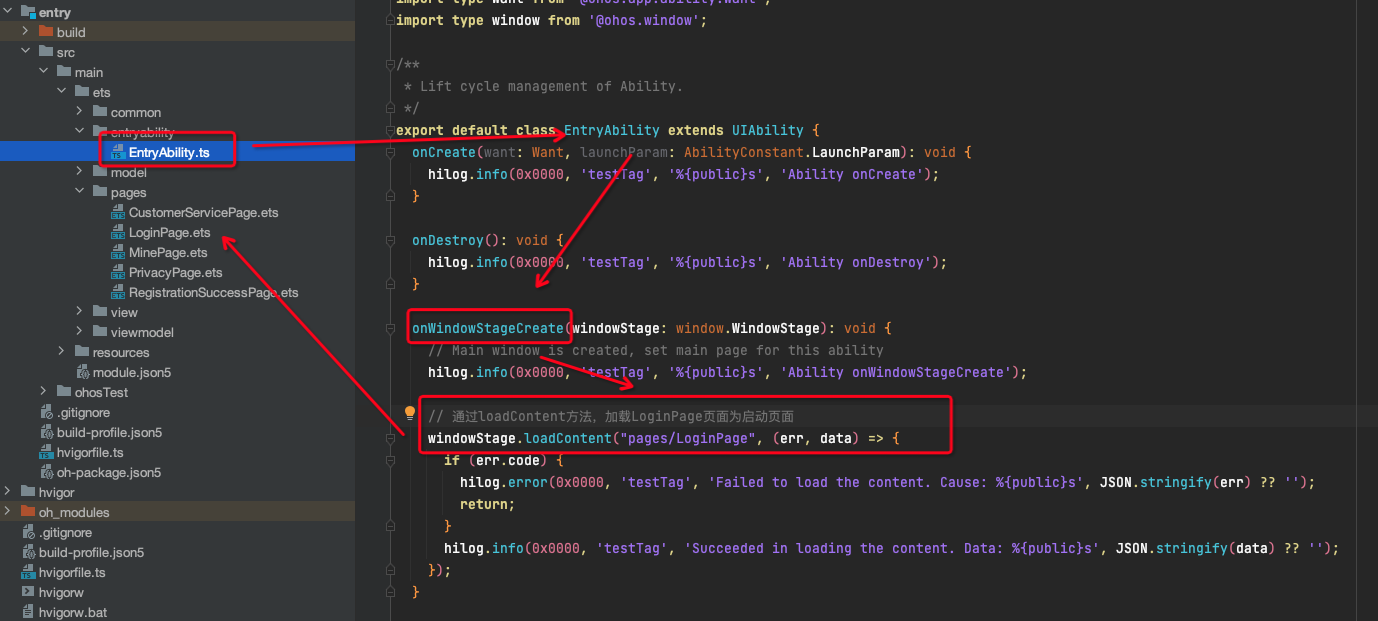
所以,登录demo中的EntryAbility.ts在onWindowStageCreate方法中通过windowStage.loadContent方法加载了登录页面作为启动页面:
windowStage.loadContent("pages/LoginPage")

2.页面分析
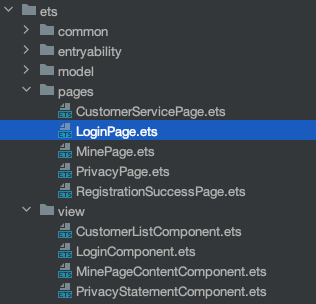
pages和view文件夹
通过目录可以发现,ArkTS将页面分为两类分别放在pages和view文件夹中:

两者的区别:
pages文件夹存放的是一个个独立的页面文件,每个文件有@Entry注解来告诉系统这是一个独立页面的入口,也有@Component注解说明是一个页面文件view文件夹存放的是一个个可以被复用的页面文件,每个文件只有@Component注解
简单类比@Entry和@Component的文件就是iOS中的ViewController和Android中的Activity,@Component注解的文件就是iOS中的View和Android中的Fragment+View
@Entry页面
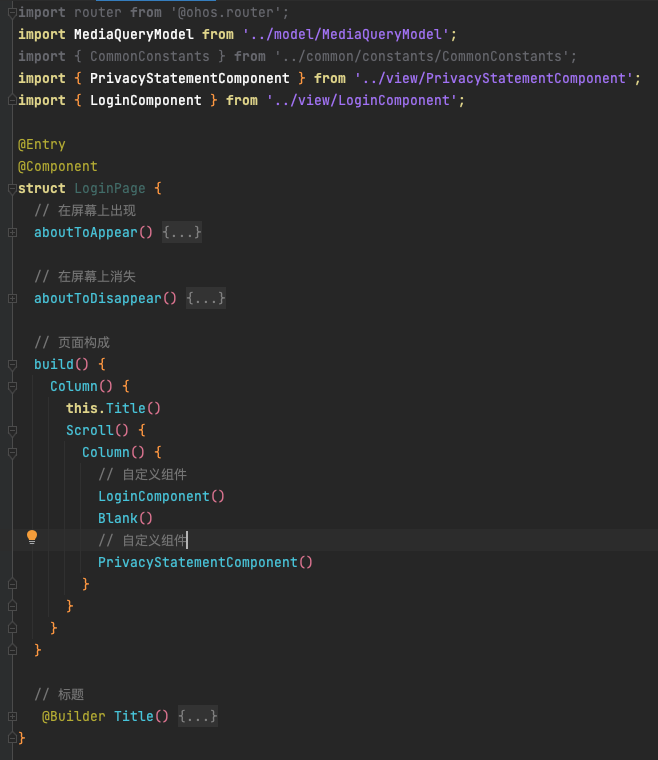
进入LoginPages.ets主页面:

- 通过
@Entry和@Component的页面才是独立页面 - 页面使用
struct作为定义关键字,不是class - 通过
import关键字引入页面和自定义组件 - 页面的内容必须通过
build方法构建,与Flutter的写法类似 - 如果不是自定义组件,只是构建一个小模块,比如标题内容的方法
Title(),前面要使用@Builder注解进行说明
@Component组件
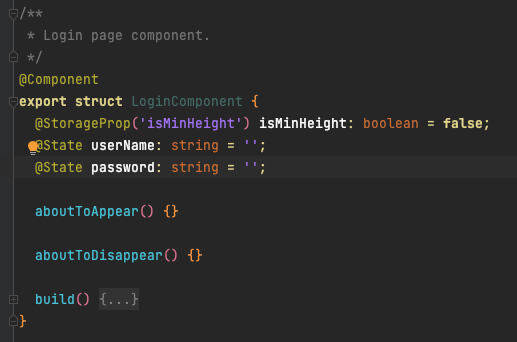
进入LoginComponent.ets子组件:

与@Entry不一样的地方:
- 通过
@Component的页面是一个独立页面的子组件,无法独立展示 - 它的生命周期受到父组件的管理
三、状态管理和渲染控制
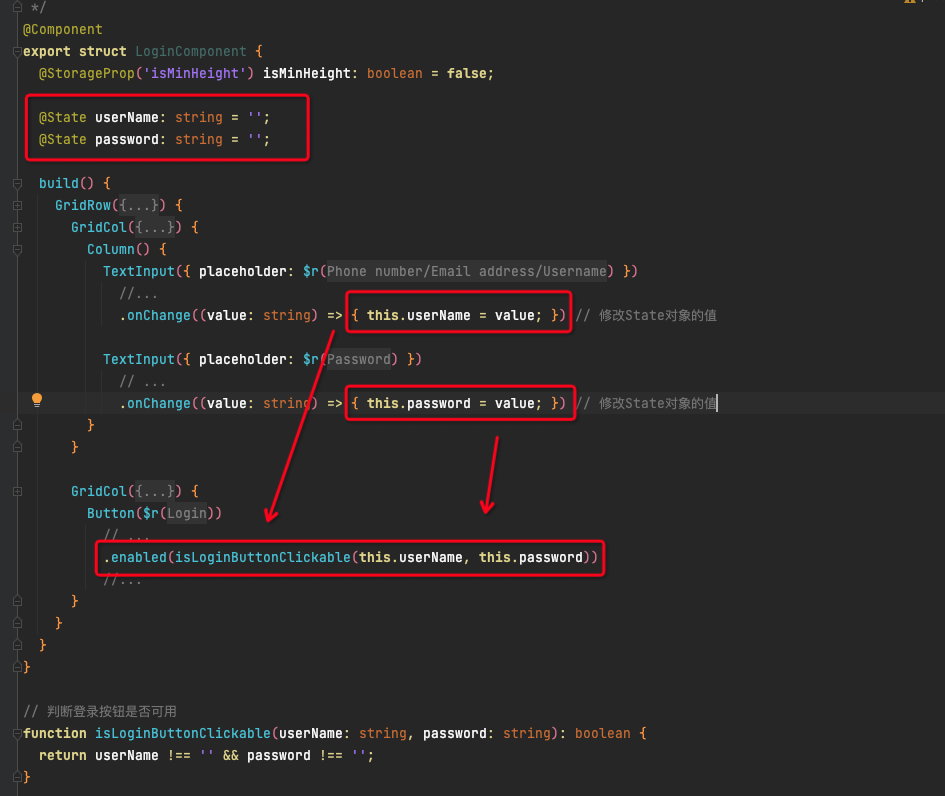
与Flutter与SwifitUI类似,ArkTS也是通过State来进行状态管理和渲染控制,在上面的登录demo中的LoginComponent.ets中:

- 通过
@State定义了userName和password两个状态对象 - 通过监听TextInput的onChange方法修改状态对象的值
- userName和password的值变更后,会自动触发Button的enable的渲染状态的变更
四、官方文档
通过上面的登录demo,对ArkTS有了一个基本了解,如果需要更进一步了解ArkTS,建议还是阅读官方文档:
热门相关:有点生疏的20岁素拉 都市御魔人 仙城之王 呆萌小昏君:邪尊,花样宠! 帝国远征