HarmonyOS 与 ArkTS | ForEach 循环渲染 + List 实现滑动视频列表
HarmonyOS 与 ArkTS | ForEach 循环渲染 + List 实现滑动视频列表

本文为记录,内容较简单,无注释。
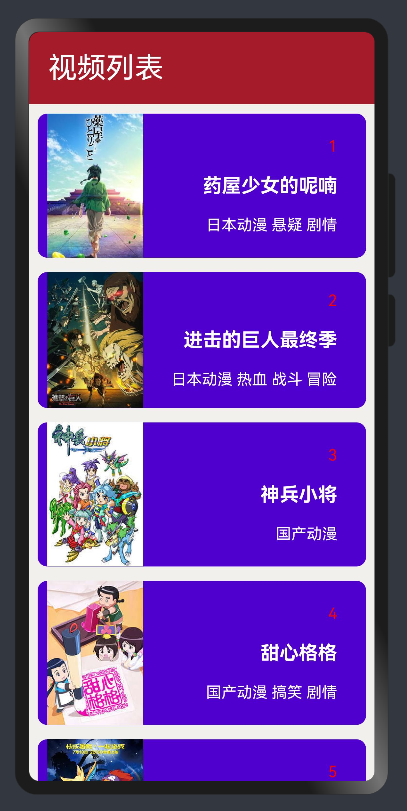
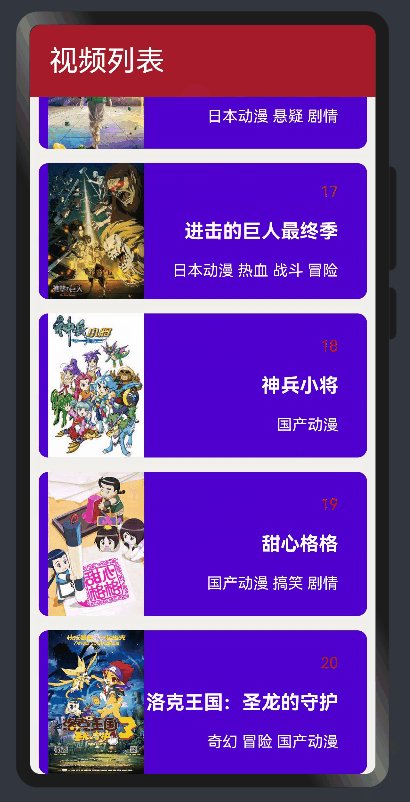
实现效果:


代码:
import image from '@ohos.multimedia.image'
class Item{
name: string
classification: string
image: ResourceStr
constructor(name: string, classification: string, image: ResourceStr) {
this.name = name
this.classification = classification
this.image = image
}
}
@Entry
@Component
struct Index {
count: number = 0
private items: Array<Item> = [
new Item('药屋少女的呢喃', '日本动漫 悬疑 剧情', $rawfile('C1.jpg')),
new Item('进击的巨人最终季', '日本动漫 热血 战斗 冒险', $rawfile('C2.jpg')),
new Item('神兵小将', '国产动漫', $rawfile('C3.jpg')),
new Item('甜心格格', '国产动漫 搞笑 剧情', $rawfile('C4.jpg')),
new Item('洛克王国:圣龙的守护', '奇幻 冒险 国产动漫', $rawfile('C5.jpg')),
//复制
new Item('药屋少女的呢喃', '日本动漫 悬疑 剧情', $rawfile('C1.jpg')),
new Item('进击的巨人最终季', '日本动漫 热血 战斗 冒险', $rawfile('C2.jpg')),
new Item('神兵小将', '国产动漫', $rawfile('C3.jpg')),
new Item('甜心格格', '国产动漫 搞笑 剧情', $rawfile('C4.jpg')),
new Item('洛克王国:圣龙的守护', '奇幻 冒险 国产动漫', $rawfile('C5.jpg')),
new Item('药屋少女的呢喃', '日本动漫 悬疑 剧情', $rawfile('C1.jpg')),
new Item('进击的巨人最终季', '日本动漫 热血 战斗 冒险', $rawfile('C2.jpg')),
new Item('神兵小将', '国产动漫', $rawfile('C3.jpg')),
new Item('甜心格格', '国产动漫 搞笑 剧情', $rawfile('C4.jpg')),
new Item('洛克王国:圣龙的守护', '奇幻 冒险 国产动漫', $rawfile('C5.jpg')),
new Item('药屋少女的呢喃', '日本动漫 悬疑 剧情', $rawfile('C1.jpg')),
new Item('进击的巨人最终季', '日本动漫 热血 战斗 冒险', $rawfile('C2.jpg')),
new Item('神兵小将', '国产动漫', $rawfile('C3.jpg')),
new Item('甜心格格', '国产动漫 搞笑 剧情', $rawfile('C4.jpg')),
new Item('洛克王国:圣龙的守护', '奇幻 冒险 国产动漫', $rawfile('C5.jpg'))
]
build() {
Column(){
Row(){
Text('视频列表')
.fontSize('30')
.margin({left: 20, top: 20, bottom: 20})
.fontColor(Color.White)
}
.width('100%')
.justifyContent(FlexAlign.Start)
.alignItems(VerticalAlign.Top)
.backgroundColor('#a61b29')
List({space: 5}){
ForEach(
this.items,
item => {
ListItem(){
Row(){
Image(item.image)
.width('100')
Column({space: 20}){
Text((++this.count).toString())
.fontColor(Color.Red)
Text(item.name)
.fontSize('20')
.fontWeight(FontWeight.Bold)
.fontColor(Color.White)
Text(item.classification)
.fontColor(Color.White)
}
.alignItems(HorizontalAlign.End)
}
.width('95%')
.justifyContent(FlexAlign.SpaceBetween)
.backgroundColor('#4f00cf')
.margin({top: 10})
.padding({left: 10,right: 30})
.borderRadius('10')
}
}
)
}
.width('100%')
.layoutWeight(1)
.alignListItem(ListItemAlign.Center)
}
.width('100%')
.height('100%')
.backgroundColor('#f1f0ed')
}
}