鸿蒙HarmonyOS实战-ArkUI组件(Grid/GridItem)
🚀一、Grid/GridItem
🔎1.概述
网格布局是一种新型的布局方式,它按照网格来划分页面,通过列和行来定义网格,使得页面的布局更加灵活、简洁、易于维护。网格布局能够将页面分成多个单元格,可以在这些单元格中布置各种元素,例如文本、图片、媒体等,从而实现页面的排版。网格布局支持自适应布局,能够轻松地实现响应式设计,支持多终端设备的显示。
ArkUI提供了Grid容器组件和子组件GridItem,用于构建网格布局。Grid用于设置网格布局相关参数,GridItem定义子组件相关特征。Grid组件支持使用条件渲染、循环渲染、懒加载等渲染控制方式生成子组件。
🔎2.布局与约束
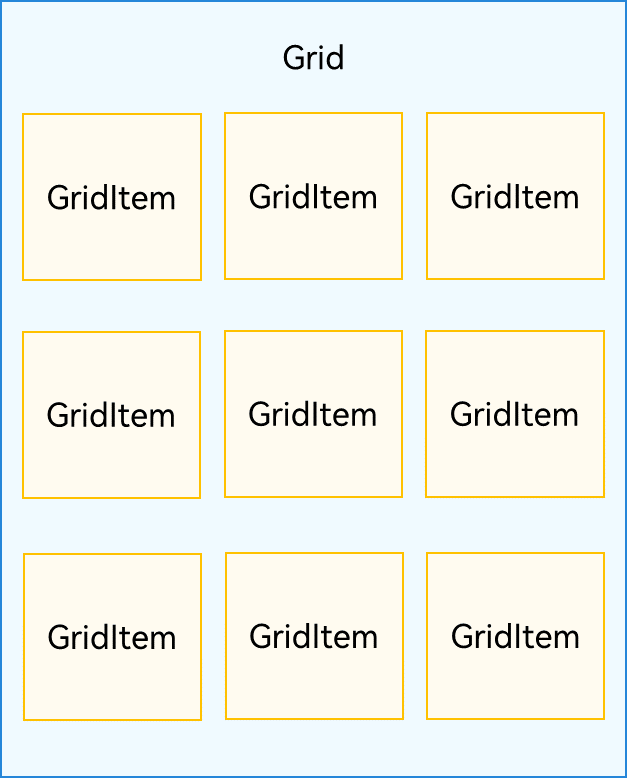
1、Grid与GridItem组件关系

Grid的子组件必须是GridItem组件
2、网格布局

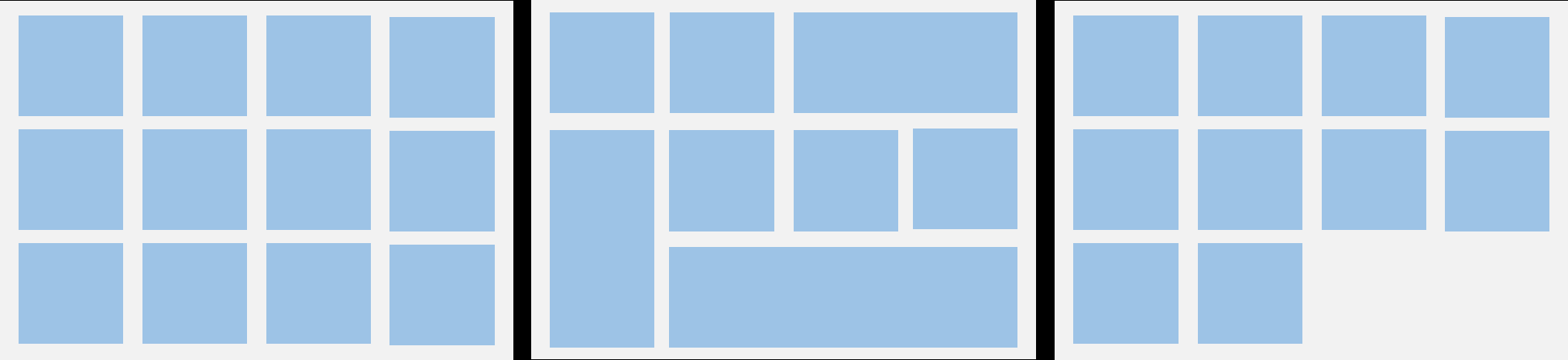
Grid组件支持自定义行列数和每行每列尺寸占比、设置子组件横跨几行或者几列,同时提供了垂直和水平布局能力
🔎3.设置排列方式
🦋3.1 设置行列数量与占比
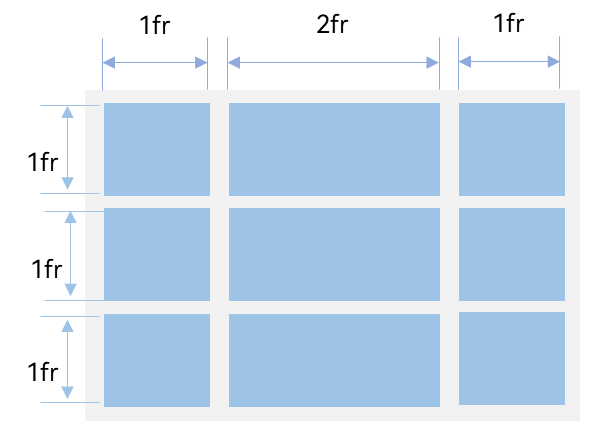
通过设置行列数量与尺寸占比,可以确定网格布局的整体排列方式。Grid组件提供了rowsTemplate和columnsTemplate属性,用于设置网格布局的行列数量与尺寸占比。 rowsTemplate和columnsTemplate属性值是一个由多个空格和’数字+fr’间隔拼接的字符串,其中fr的个数即为网格布局的行或列数。数字表示该行或列在网格布局宽度上的占比,最终决定该行或列的宽度。
Grid() {
...
}
.rowsTemplate('1fr 1fr 1fr')
.columnsTemplate('1fr 2fr 1fr')

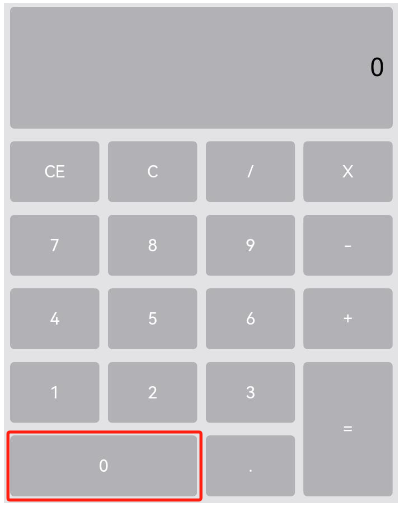
🦋3.2 设置子组件所占行列数
1、0的设置
GridItem() {
Text(key)
...
}
.columnStart(1)
.columnEnd(2)

2、=号的设置
GridItem() {
Text(key)
...
}
.rowStart(5)
.rowEnd(6)

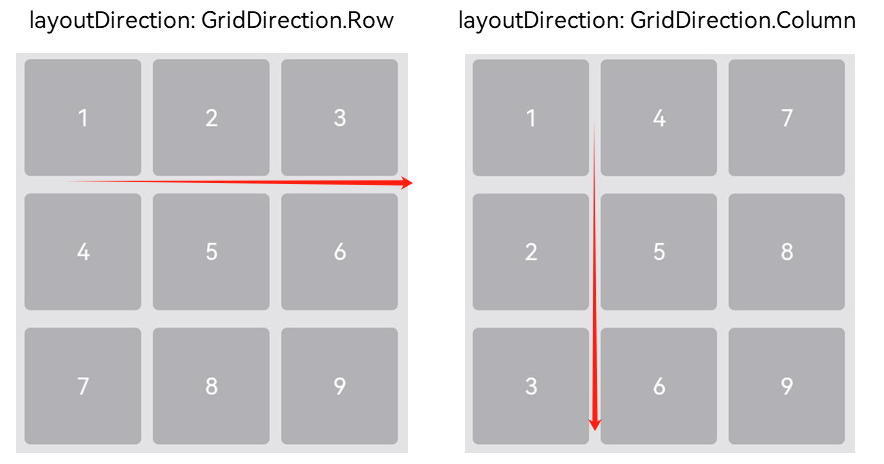
🦋3.3 设置主轴方向
Grid() {
...
}
.maxCount(3)
.layoutDirection(GridDirection.Row)

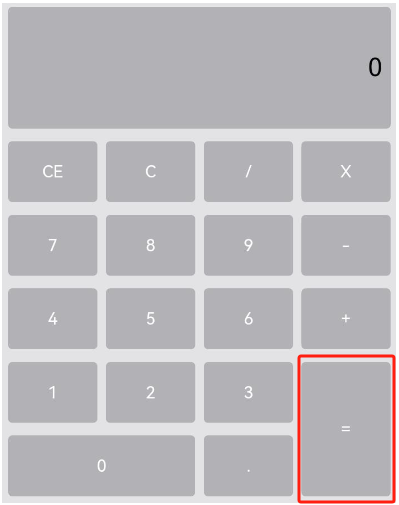
🔎4.案例
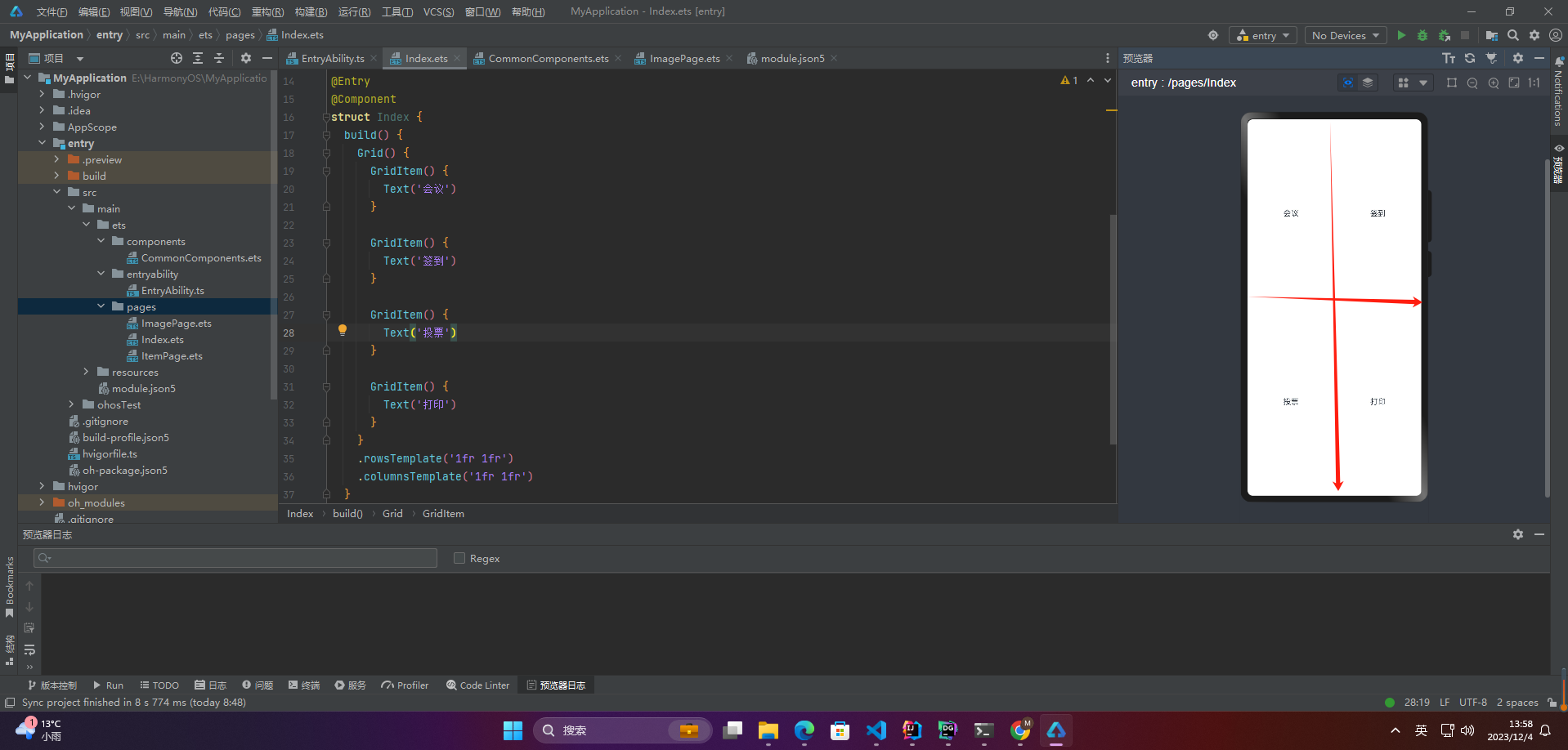
🦋4.1 在网格布局中显示数据
@Entry
@Component
struct Index {
build() {
Grid() {
GridItem() {
Text('会议')
}
GridItem() {
Text('签到')
}
GridItem() {
Text('投票')
}
GridItem() {
Text('打印')
}
}
.rowsTemplate('1fr 1fr')
.columnsTemplate('1fr 1fr')
}
}

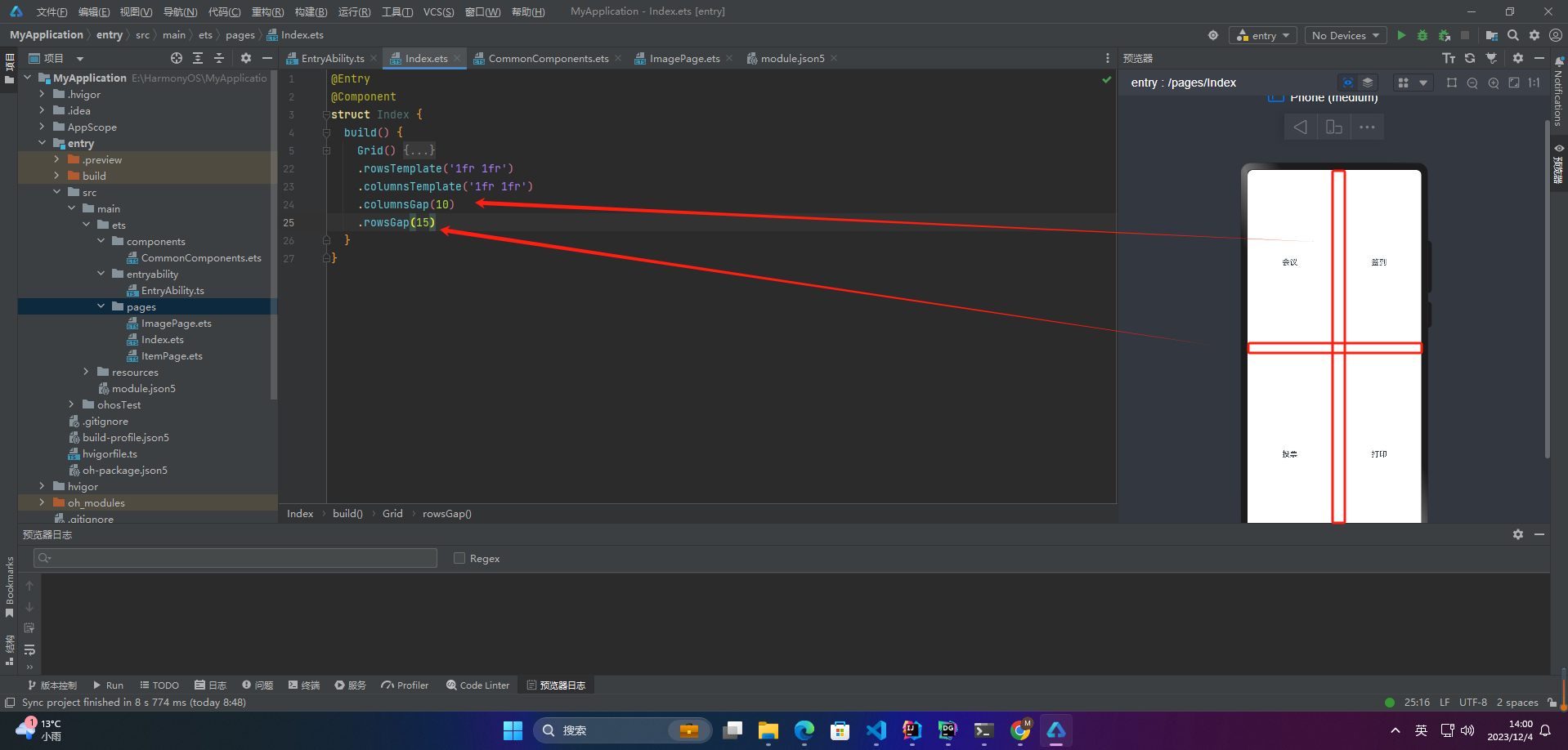
🦋4.2 设置行列间距
Grid() {
...
}
.columnsGap(10)
.rowsGap(15)

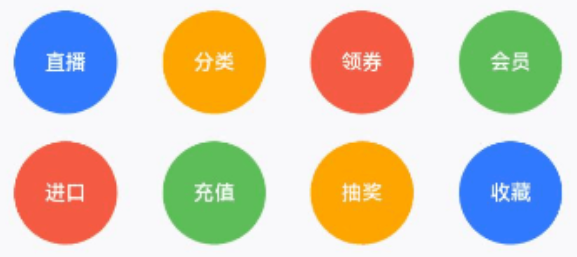
🦋4.3 构建可滚动的网格布局(官方)
@Component
struct Shopping {
@State services: Array<string> = ['直播', '进口', ...]
...
build() {
Column({ space: 5 }) {
Grid() {
ForEach(this.services, (service: string, index) => {
GridItem() {
...
}
.width('25%')
}, service => service)
}
.rowsTemplate('1fr 1fr') // 只设置rowsTemplate属性,当内容超出Grid区域时,可水平滚动。
.rowsGap(15)
...
}
...
}
}

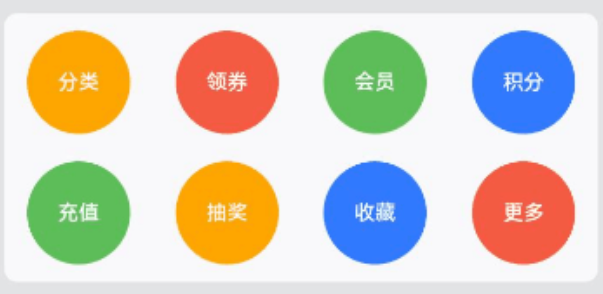
滑动后

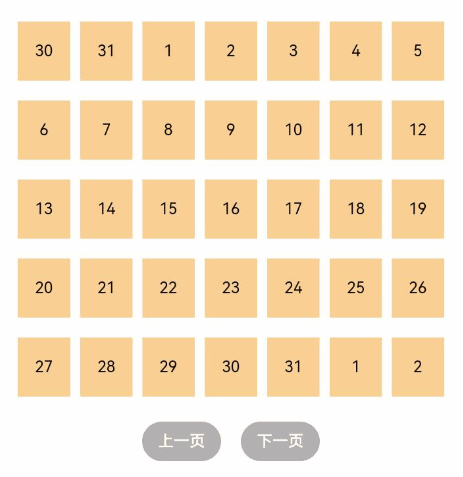
🦋4.4 在网格布局中显示数据(官方)
private scroller: Scroller = new Scroller()
Column({ space: 5 }) {
Grid(this.scroller) {
...
}
.columnsTemplate('1fr 1fr 1fr 1fr 1fr 1fr 1fr')
...
Row({space: 20}) {
Button('上一页')
.onClick(() => {
this.scroller.scrollPage({
next: false
})
})
Button('下一页')
.onClick(() => {
this.scroller.scrollPage({
next: true
})
})
}
}
...

🦋4.5 长网格处理
和长列表类似就不做多说了
Grid() {
LazyForEach(this.dataSource, item => {
GridItem() {
...
}
})
}
.cachedCount(3)
🚀写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 更多鸿蒙最新技术知识点,请关注作者博客:https://t.doruo.cn/14DjR1rEY
