鸿蒙HarmonyOS实战-ArkUI组件(Popup)
🚀一、Popup
Popup组件通常用于在屏幕上弹出一个对话框或者浮动窗口。这个组件通常和其他组件一起用于用户界面的交互和反馈。
Popup组件可以包含任何类型的组件或内容,比如文本、按钮、输入框、图片等等。在打开和关闭Popup时,可以在代码中设置不同的动画效果来增强用户体验。
Popup组件的使用场景有很多,比如弹出确认框、提示框、菜单、下拉框等等。在开发移动应用或桌面应用时,Popup组件是非常常见和重要的组件之一。
在HarmonyOS中气泡分为两种类型,
-
一种是系统提供的气泡PopupOptions:通过配置primaryButton、secondaryButton来设置带按钮的气泡。
-
一种是开发者可以自定义的气泡CustomPopupOptions:通过配置builder参数来设置自定义的气泡。
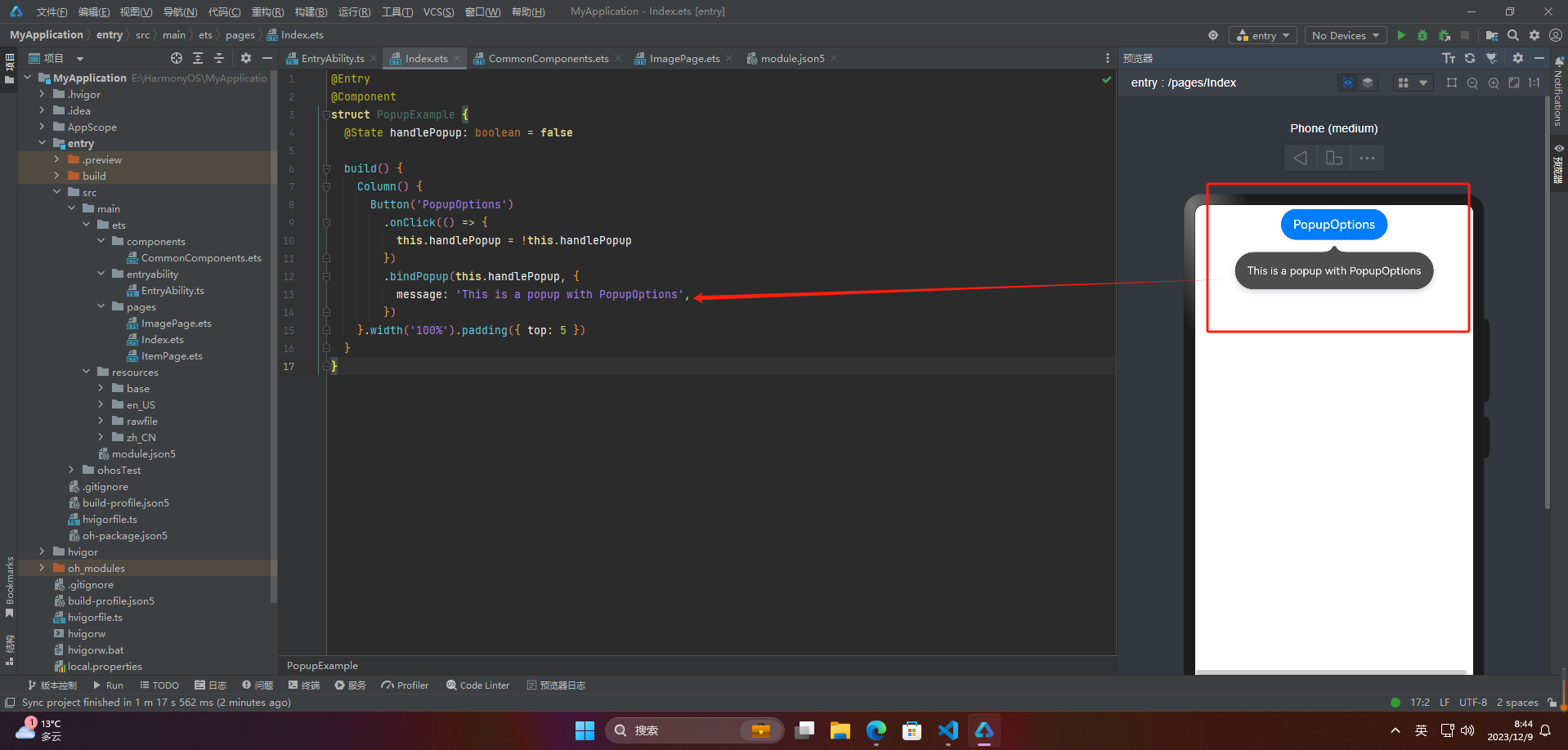
🔎1.文本提示气泡
文本提示Popup气泡是一种在页面上弹出的提示框,通常用于向用户展示重要信息或提示用户进行操作。它可以显示文本、图标和按钮,并可以自定义样式和位置。在网站或应用程序中使用文本提示Popup气泡可以提高用户体验和交互性,帮助用户更好地理解和使用功能。
@Entry
@Component
struct PopupExample {
@State handlePopup: boolean = false
build() {
Column() {
Button('PopupOptions')
.onClick(() => {
this.handlePopup = !this.handlePopup
})
.bindPopup(this.handlePopup, {
message: 'This is a popup with PopupOptions',
})
}.width('100%').padding({ top: 5 })
}
}

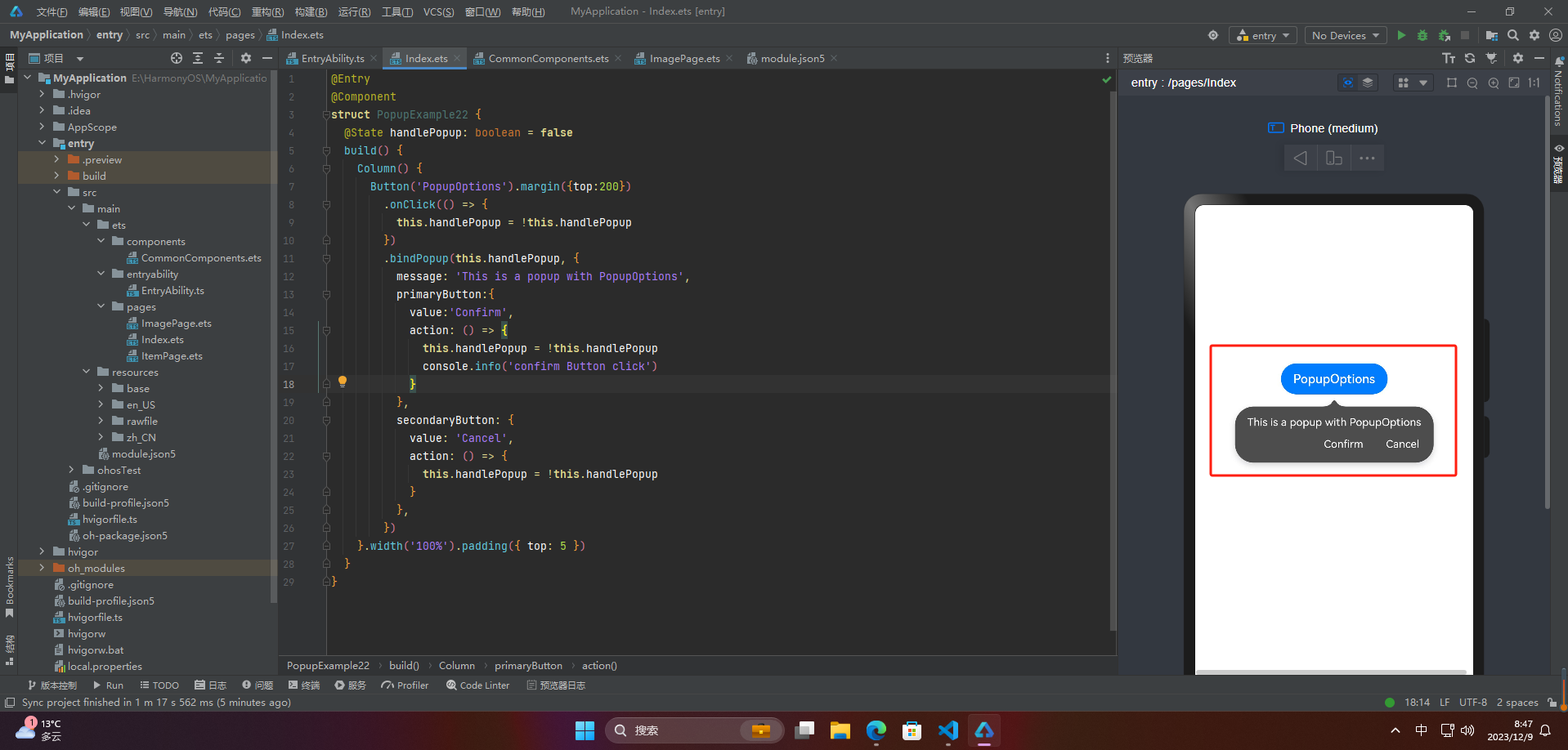
🔎2.带按钮提示气泡
带按钮提示的 Popup 气泡通常用于提供一些重要的提示信息以及给用户提供一些操作选项以及选择权。带按钮的提示气泡通常包含一个文本消息和一个或多个按钮,这些按钮使用户能够执行所需的操作或关闭提示。例如,您可能会看到带有“是”、“否”、“取消”按钮的提示气泡,以便用户可以选择执行或取消一项操作。
@Entry
@Component
struct PopupExample22 {
@State handlePopup: boolean = false
build() {
Column() {
Button('PopupOptions').margin({top:200})
.onClick(() => {
this.handlePopup = !this.handlePopup
})
.bindPopup(this.handlePopup, {
message: 'This is a popup with PopupOptions',
primaryButton:{
value:'Confirm',
action: () => {
this.handlePopup = !this.handlePopup
console.info('confirm Button click')
}
},
secondaryButton: {
value: 'Cancel',
action: () => {
this.handlePopup = !this.handlePopup
}
},
})
}.width('100%').padding({ top: 5 })
}
}

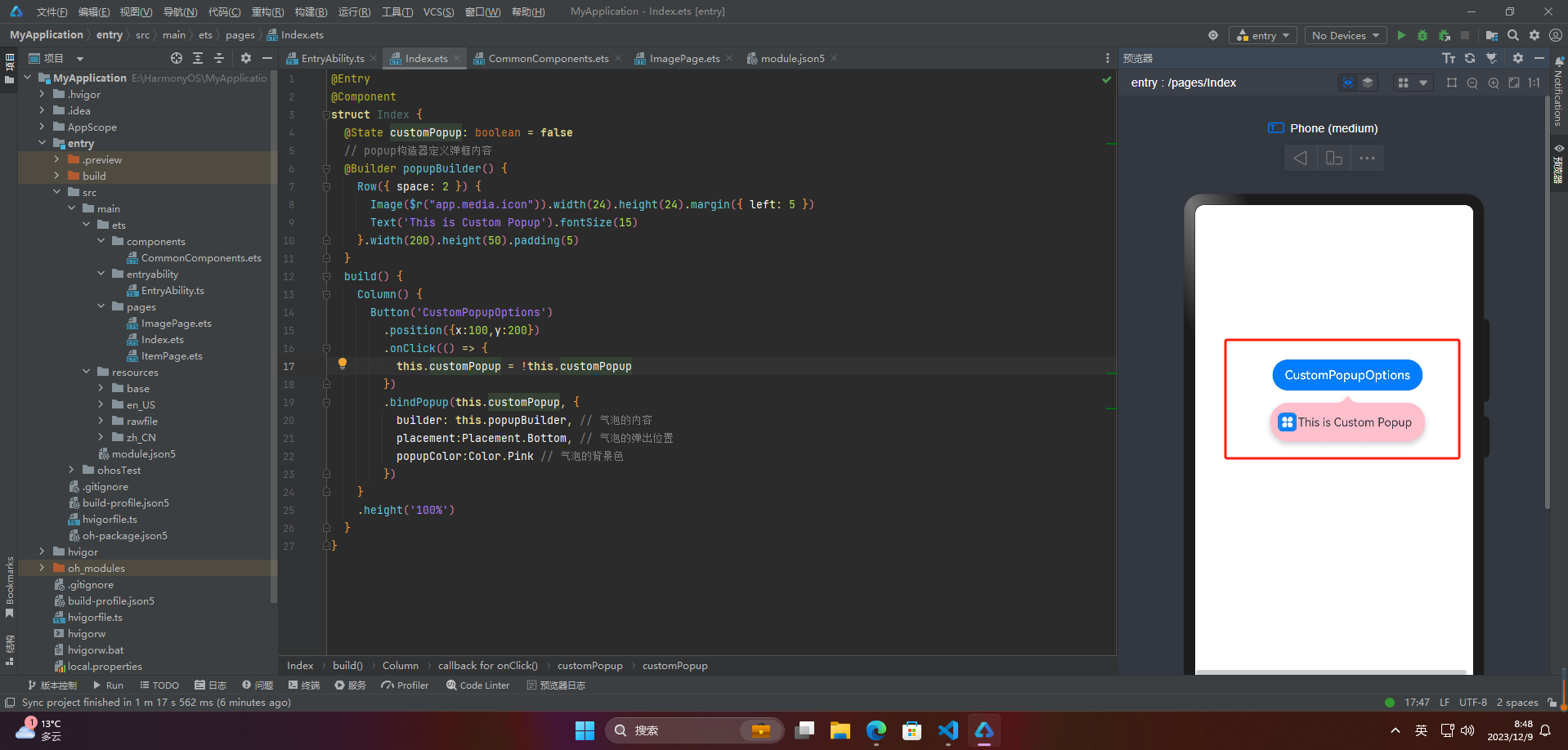
🔎3.自定义气泡
自定义Popup气泡是指在设计和开发过程中,根据需求和设计风格,对Popup的样式、布局、交互等进行个性化定制的过程。通过自定义Popup气泡,可以让页面更加生动、实用、美观,提升用户体验和品牌形象。
@Entry
@Component
struct Index {
@State customPopup: boolean = false
// popup构造器定义弹框内容
@Builder popupBuilder() {
Row({ space: 2 }) {
Image($r("app.media.icon")).width(24).height(24).margin({ left: 5 })
Text('This is Custom Popup').fontSize(15)
}.width(200).height(50).padding(5)
}
build() {
Column() {
Button('CustomPopupOptions')
.position({x:100,y:200})
.onClick(() => {
this.customPopup = !this.customPopup
})
.bindPopup(this.customPopup, {
builder: this.popupBuilder, // 气泡的内容
placement:Placement.Bottom, // 气泡的弹出位置
popupColor:Color.Pink // 气泡的背景色
})
}
.height('100%')
}
}

🚀写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 更多鸿蒙最新技术知识点,请关注作者博客:https://t.doruo.cn/14DjR1rEY

热门相关:我的女友不可能是怪物 带着仓库到大明 99次离婚:厉少,请低调 重生全能悍妻:张狂大小姐 99次离婚:厉少,请低调