鸿蒙HarmonyOS实战-ArkUI动画(弹簧曲线动画)
🚀前言
弹簧曲线动画是一种模拟弹簧运动的动画效果,通过改变弹簧的拉伸或压缩来表现不同的运动状态。以下是制作弹簧曲线动画的步骤:
- 创建一个弹簧的模型,可以使用圆形或者曲线来代表弹簧的形状。
- 将弹簧固定在一个点上,这个点可以是屏幕中心或其他位置。
- 定义一个目标位置,弹簧将会朝向这个位置进行拉伸或压缩。
- 使用动画技术,逐步改变弹簧的形状,使其逐渐接近目标位置。
- 在动画过程中,可以考虑添加一些物理效果,如惯性、摩擦力等,以增加动画的真实感。
- 循环播放动画,以实现不断的弹簧运动效果。
通过调整弹簧的属性和动画参数,可以制作出不同类型的弹簧曲线动画,如摆动、震动、弹跳等效果。可以使用编程语言或动画软件来实现弹簧曲线动画。
🚀一、弹簧曲线动画
ArkUI提供了预置动画曲线,用于指定动画属性从起始值到终止值的变化规律,例如Linear、Ease、EaseIn等。此外,ArkUI还提供了由弹簧振子物理模型产生的弹簧曲线。通过使用弹簧曲线,开发者可以实现超过设定终止值的震荡效果,直至最终停止。弹簧曲线具有更强的互动性和可玩性,与其他曲线相比具有更强的动画效果。
弹簧曲线的接口包括两类,即springCurve和springMotion以及responsiveSpringMotion。这两种方式都可以生成弹簧曲线。
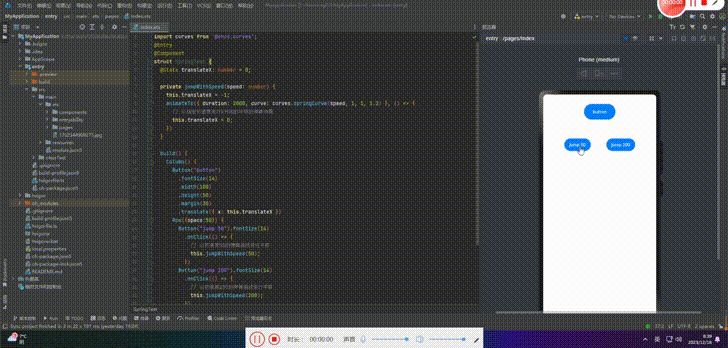
🔎1.使用springCurve
springCurve的接口为:
springCurve(velocity: number, mass: number, stiffness: number, damping: number)
-
velocity:初速度是指物体在某一瞬间的速度,通常使用符号v0表示。
-
mass:弹簧系统的质量(m)是指整个弹簧系统的质量,包括弹簧本身的质量以及弹簧上的附加物体的质量。
-
stiffness:弹簧系统的刚度(k)是指弹簧的弹性系数,表示弹簧单位伸长或压缩时所产生的力的大小。刚度越大,弹簧的伸长或压缩程度对应的力就越大。
-
damping:阻尼(d)是指弹簧系统中存在的阻碍物体振动的阻力。阻尼可以分为无阻尼、欠阻尼和过阻尼三种情况。无阻尼情况下,弹簧系统会进行自由振动;欠阻尼情况下,弹簧系统会有振幅逐渐减小的振动;过阻尼情况下,弹簧系统会有更加缓慢的振动。
案例:
import curves from '@ohos.curves';
@Entry
@Component
struct SpringTest {
@State translateX: number = 0;
private jumpWithSpeed(speed: number) {
this.translateX = -1;
animateTo({ duration: 2000, curve: curves.springCurve(speed, 1, 1, 1.2) }, () => {
// 以指定初速度进行x方向的平移的弹簧动画
this.translateX = 0;
})
}
build() {
Column() {
Button("button")
.fontSize(14)
.width(100)
.height(50)
.margin(30)
.translate({ x: this.translateX })
Row({space:50}) {
Button("jump 50").fontSize(14)
.onClick(() => {
// 以初速度50的弹簧曲线进行平移
this.jumpWithSpeed(50);
})
Button("jump 200").fontSize(14)
.onClick(() => {
// 以初速度200的弹簧曲线进行平移
this.jumpWithSpeed(200);
})
}.margin(30)
}.height('100%').width('100%')
}
}

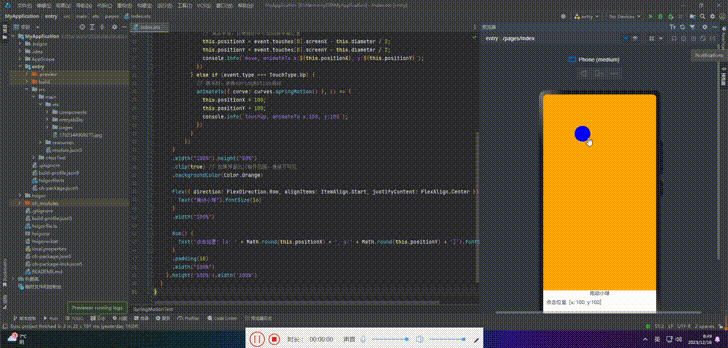
🔎2.使用springMotion和responsiveSpringMotion
springMotion和responsiveSpringMotion的接口为:
springMotion(response?: number, dampingFraction?: number, overlapDuration?: number)
responsiveSpringMotion(response?: number, dampingFraction?: number, overlapDuration?: number)
-
response:弹簧自然振动周期是指在没有外力作用下,弹簧系统从一个极限位置到达另一个极限位置所需要的时间。它可以用公式T =2π√(m/k)来计算,其中T表示自然振动周期,m表示弹簧系统的质量,k表示弹簧的刚度。
-
dampingFraction:阻尼系数是指弹簧系统中阻尼的大小,用符号β表示。它可以分为三种情况:无阻尼(β = 0),欠阻尼(β < 2√(mk)),过阻尼(β > 2√(mk))。阻尼系数越大,弹簧系统的振动越快地衰减。
-
overlapDuration:弹性动画衔接时长是指在动画制作中,两个物体之间由于弹性作用而发生的变形或运动的过程中所需要的时间。这个时长可以通过调整动画的帧率和物体的弹性特性来控制,使得动画看起来更加流畅和自然。
import curves from '@ohos.curves';
@Entry
@Component
struct SpringMotionTest {
@State positionX: number = 100;
@State positionY: number = 100;
diameter: number = 50;
build() {
Column() {
Row() {
Circle({ width: this.diameter, height: this.diameter })
.fill(Color.Blue)
.position({ x: this.positionX, y: this.positionY })
.onTouch((event: TouchEvent) => {
if (event.type === TouchType.Move) {
// 跟手过程,使用responsiveSpringMotion曲线
animateTo({ curve: curves.responsiveSpringMotion() }, () => {
// 减去半径,以使球的中心运动到手指位置
this.positionX = event.touches[0].screenX - this.diameter / 2;
this.positionY = event.touches[0].screenY - this.diameter / 2;
console.info(`move, animateTo x:${this.positionX}, y:${this.positionY}`);
})
} else if (event.type === TouchType.Up) {
// 离手时,使用springMotion曲线
animateTo({ curve: curves.springMotion() }, () => {
this.positionX = 100;
this.positionY = 100;
console.info(`touchUp, animateTo x:100, y:100`);
})
}
})
}
.width("100%").height("80%")
.clip(true) // 如果球超出父组件范围,使球不可见
.backgroundColor(Color.Orange)
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Start, justifyContent: FlexAlign.Center }) {
Text("拖动小球").fontSize(16)
}
.width("100%")
Row() {
Text('点击位置: [x: ' + Math.round(this.positionX) + ', y:' + Math.round(this.positionY) + ']').fontSize(16)
}
.padding(10)
.width("100%")
}.height('100%').width('100%')
}
}

跟手过程推荐使用responsiveSpringMotion曲线,松手过程推荐使用springMotion曲线。跟手过程随着手的位置变化会被多次触发,所以会接连启动多次responsiveSpringMotion动画,松手时启动一次springMotion动画。
🚀写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 更多鸿蒙最新技术知识点,请关注作者博客:https://t.doruo.cn/14DjR1rEY
