vscode+gitee+picgo实现稳定图床
目录:
1. 为什么使用vscode+gitee+picgo实现完美图床
为什么要选择VSCode+PicGo+Gitee
主要是平时写文章的平台,要么是收会员费用,要么是本站图片链接只能在本站网站访问,换一个平台,图片就裂了,图片问题困扰我很久,也是经过很多试用,最终选定这个工具组合,之前图片仓库使用的是Github,但是在国内,Github的访问速度简直感人!所以后来就把Github替换成了Gitee,Gitee在国内,访问速度快多了,之前的写文章使用的是Typora,但是现在收费了,就改用VSCode。
2. 安装VSCode
2.1 安装VSCode软件及相关插件
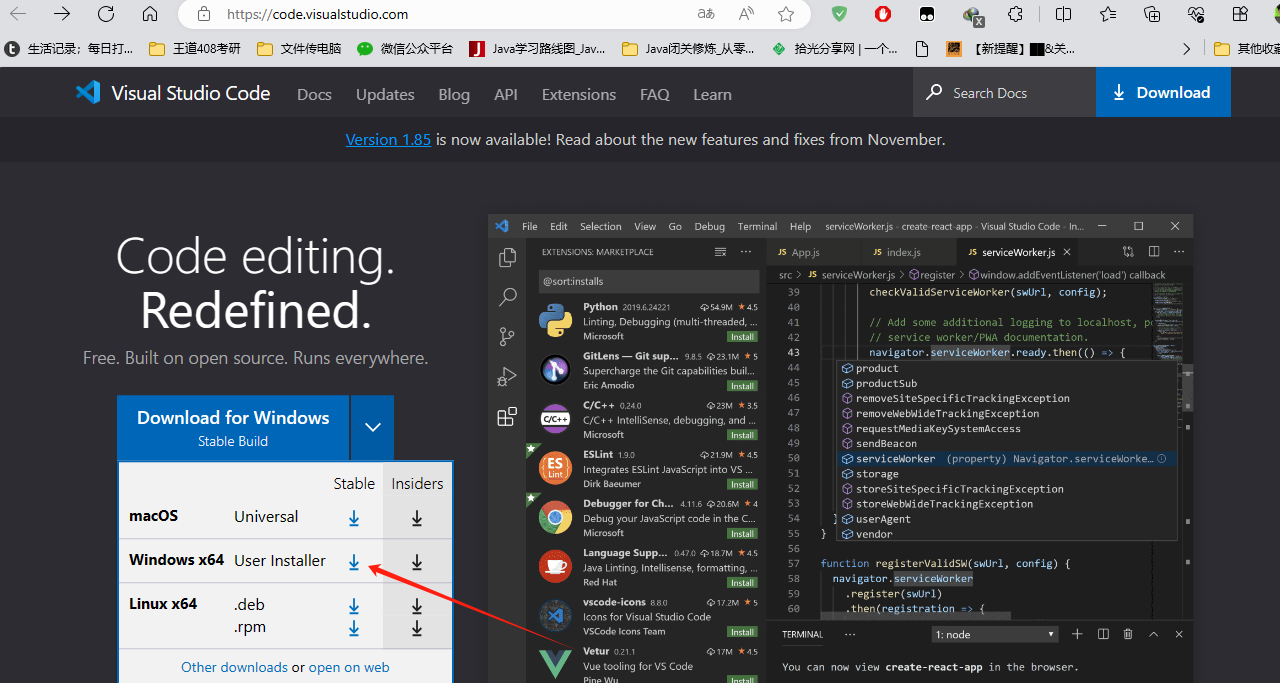
- 进入VSCode软件官网:https://code.visualstudio.com,然后下载VSCode。

- VSCode安装后,下载中文插件并安装。

- 安装Markdown插件:
- Markdown All in On
- Markdown Preview Github Styling
- Markdown PDF
- 安装PicGo插件
3. 安装picgo
-
进入PicGo官网: PicGo官网
-
点击免费下载按钮

-
找到一个正式版本, 比如现在最高的正式版是2.3.1, 找到这个版本的资源, 然后展开所有资源.


-
现在一般都是64位的系统, 可以下载这个软件.

-
下载好后, 打开软件安装, 点击下一步.

-
切换安装盘符和安装文件夹, 我这里是安装在 E:\PicGo, 换好后点击安装.

-
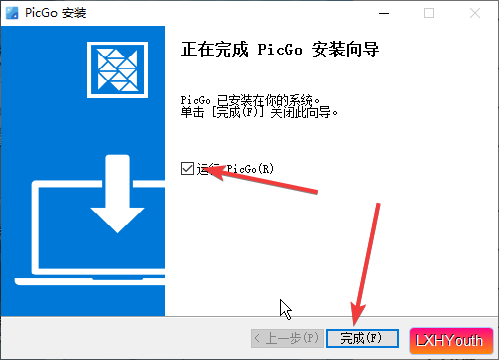
安装完成后, 点击完成打开PicGo

-
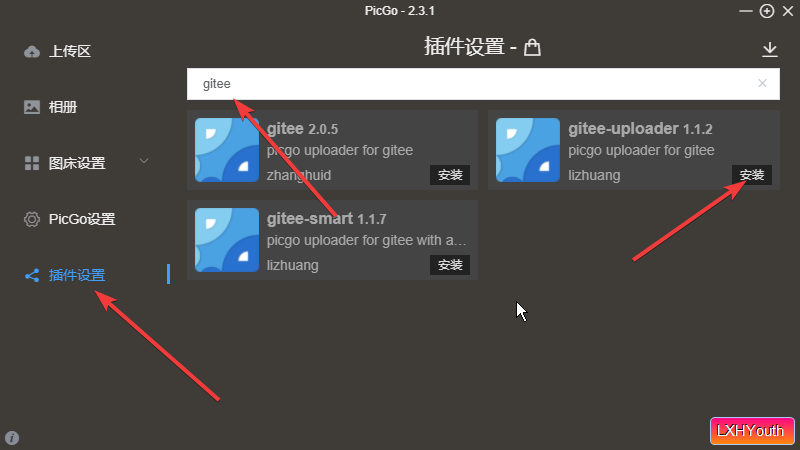
点击插件设置, 搜索gitee, 然后安装gitee-uploader 1.1.2

-
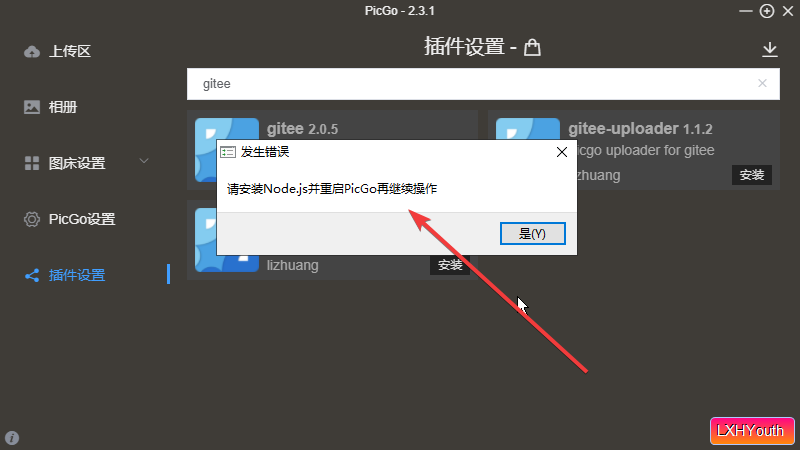
点击安装后发生错误, 主要是由于PicGo软件是基于node.js, 用electron-vue开发的客户端, 这里我要去node.js 官网下载安装一下.

-
打开node.js官网: node.js官网, 下载左边的正式版(LTS版本), 然后按着引导进行安装.


-
勾选我同意, 然后下一步

-
切换盘符, 我放在E:\nodejs,点击ok, 然后一直点击next




-
点击Install进行安装.

-
等待的时候会有个弹窗, 点击是

-
点击Finish, 到这nodo.js就安装完成了, 然后重启一下PicGo, 右下角右键重启PicGo

-
再回到插件设置, 搜索gitee, 然后安装gitee-uploader 1.1.2

-
安装中, 安装后会显示已完成


4. 准备Gitee图床
-
首先你要有一个Gitee账号, 没有的可以去官网创建一个. Gitee官网

-
登陆后点击右上角的 + 号, 新建一个仓库

-
设置仓库用户名, 比如我这里叫: pic_bed, 仓库设置为 开源 , 然后勾选初始化仓库, 模板文件设置为 ReadMe文件, 最后点击创建按钮.

-
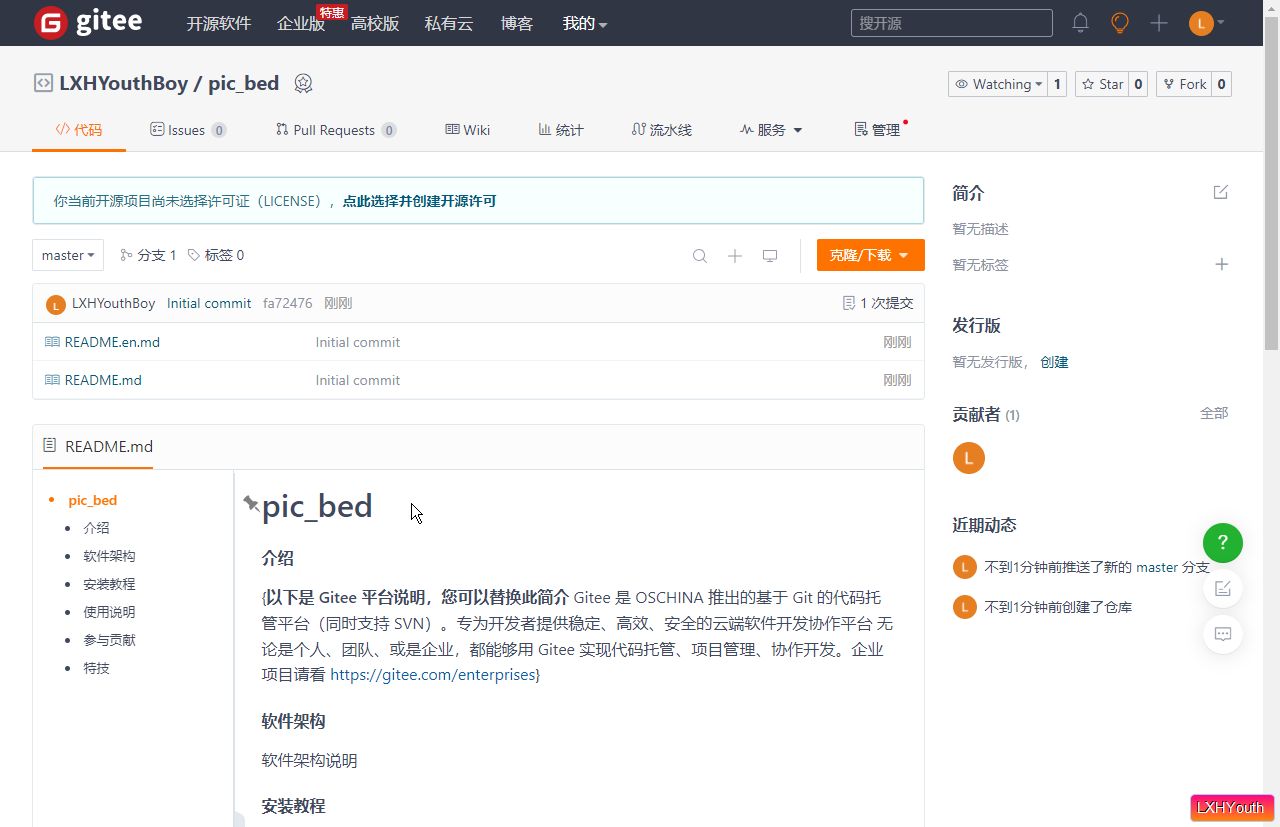
出现这个页面就说明仓库创建成功了.

5. 配置相关设置
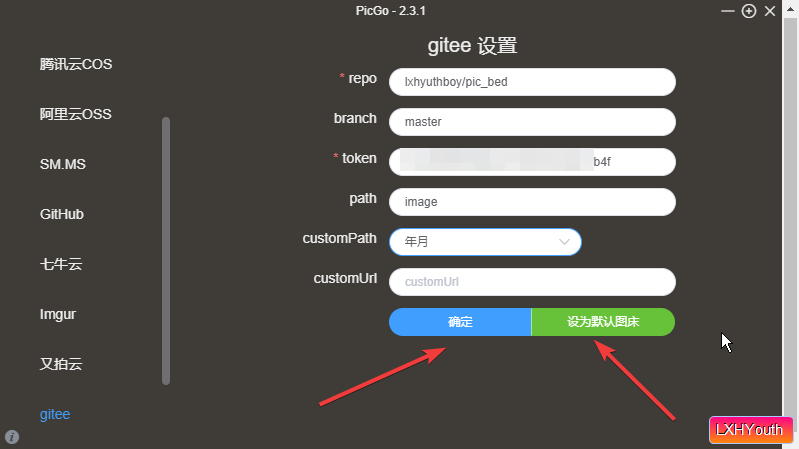
- 配置PicGo插件
-

-
repo:用户名/仓库名称,比如我自己的仓库yatok/picture-bed,找不到的可以直接复制仓库的url,复制浏览器的仓库地址,而不是页面左上角显示的,容易出现大小写问题
-

-
branch:分支,这里写上master
-
token:填入码云的私人令牌
-
path:路径,一般写上img,我默认没填
-
customPath:提交消息,这一项和下一项customURL都不用填。在提交到码云后,会显示提交消息,插件默认提交的是 Upload 图片名 by picGo - 时间
- 获取自己的token , 点击右上角找到设置点击

- 点击私人令牌, 然后生成新令牌.

- 选择和我相同的权限, 然后提交, 这里会验证一下账号密码(也就是登录密码).

- 生成的私人令牌只会显示一次,一定要保存好, 如果丢失的话就需要重新生成.

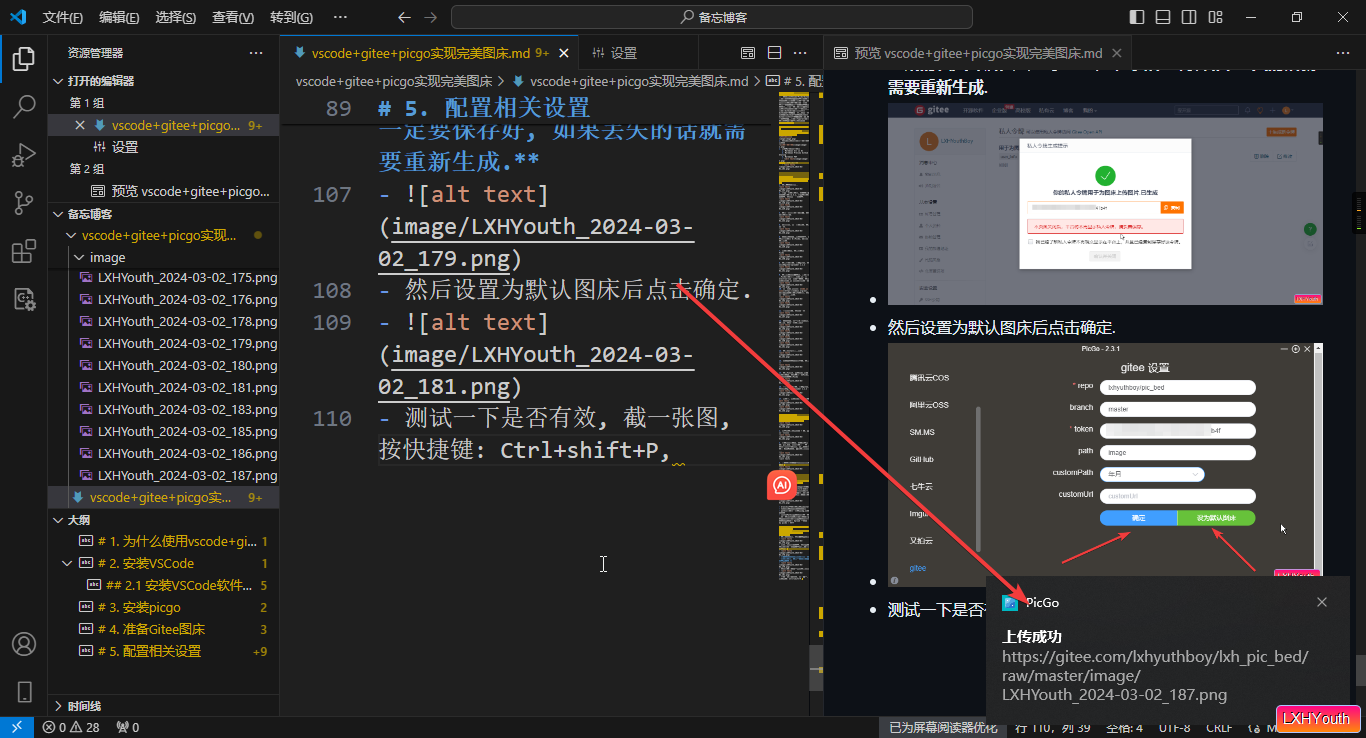
- 然后设置为默认图床后点击确定.

- 测试一下是否有效, 截一张图, 按快捷键: Ctrl+shift+P, 右下角显示上传成功, 可以使用Ctrl+v 把图床的链接粘贴到Markdown文档.

- 下面这张是获取网络图床显示的图片.

- 去Gitee仓库看看上传的图片

尾声
- 到此教程就结束了, 但是学习无止境, 祝大家在知识的海洋中勇往直前.
- 转载: 请附上本文链接
热门相关:名门贵妻:暴君小心点 庶子风流 虎狼之师 花都保镖 三国之袁氏枭雄

