ChatGPT-NextWeb部署和调试打造属于自己的GPT
首先我关注这个项目有一段时间了,不得不说作者和他的社区真的很猛!
首先这个项目截至目前已经有了40.9K的Start了,Fork也已经有了38.1K了,这个数据真的超级牛批了。
那么我们来看一下这款号称: “一键拥有你自己的跨平台 ChatGPT 应用”。的应用都有那些过人之处吧。
不想看的直接去搭建好的站点体验,下面的教程是针对想自己搭建和自己本地运行的
都是大棚里的教程如有雷同纯属巧合,CV的时候可能没注意别介意。
根据作者的ReadMe写道:
主要功能
- 在 1 分钟内使用 Vercel 免费一键部署
- 提供体积极小(~5MB)的跨平台客户端(Linux/Windows/MacOS), 下载地址
- 完整的 Markdown 支持:LaTex 公式、Mermaid 流程图、代码高亮等等
- 精心设计的 UI,响应式设计,支持深色模式,支持 PWA
- 极快的首屏加载速度(~100kb),支持流式响应
- 隐私安全,所有数据保存在用户浏览器本地
- 预制角色功能(面具),方便地创建、分享和调试你的个性化对话
- 海量的内置 prompt 列表,来自中文和英文
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 多国语言支持:English, 简体中文, 繁体中文, 日本語, Español, Italiano, Türkçe, Deutsch, Tiếng Việt, Русский, Čeština
- 拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
那么这是这个项目中基本的一些功能清单,另外功能还在陆续更新中,我们今天着重讲解一下如何使用他。
首先,你如果想在自己的本地PC上直接使用的话,你无需下载NodeJS、Yarn等的环境配置文件,也就是说门槛为0!,作者在Releases中已经打造好了全面适配Windows和MacOS的桌面端应用,也就是说你直接下载解压后直接启动就可以运行了。
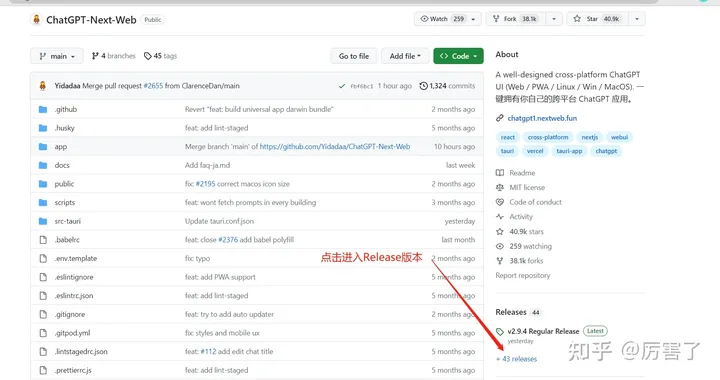
下面我们进入仓库地址: - https://github.com/Yidadaa/ChatGPT-Next-Web
在右侧的Release中直接点击,选择适合自己的操作系统版本,下载解压后直接使用即可。

目前截至发稿日最新的版本为v2.9.4
下面让我来给大家做一个教程和评测吧。
我们围绕着三个主流系统上如何使用:
1、windows安装使用(这里会穿插讲解一下原生代码Clone到本地后的运行方法)
2、MacOS上安装使用
3、宝塔面板如何运行部署
后面会统一讲解一下如何设置APIKey和代理节点的使用方法。
1、在Window上安装使用
首先我们来看Widnows版本用户的”傻瓜式“安装使用
1、首先我们通过刚才的界面直接下载ChatGPT.Next.Web_2.9.4_x64-setup.exe 这个即可
下载后是一个可.exe的可执行文件,大概是这样子的

接下来我们双击运行它,可能会出现下面的弹窗,我们不用管他,点击仍然运行即可。
(这里需要注意的是,下载安装的文件目录一定是在某个盘下的二级目录,不要直接安装在比如D:// 下的一级目录下,他会有个提示的,没关系)

点击仍然要运行后,我们会出现以下界面,我们点击Next

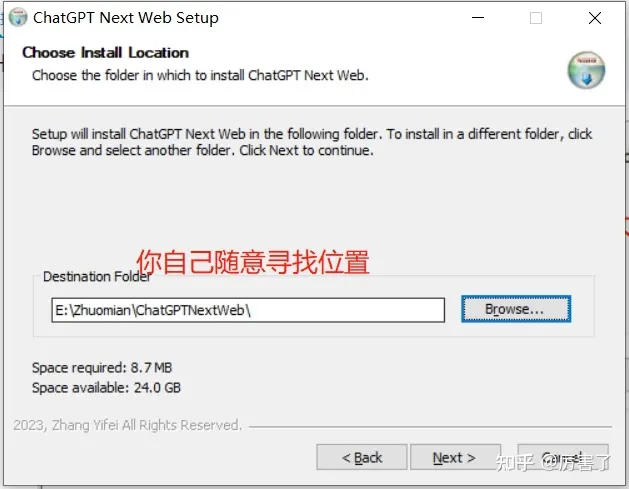
我们Next后会出现让你选择安装目录的路径,这里注意一下我上面说的路径问题。

我们自己选择到对应的目录位置后,继续点击Next

接下来我们点击Install

我们Install后会出现两个选项,分别是Run ChatGPT Next Web 和Create desktop short truct
至于一个意思是现在立刻运行 ChatGPT Next Web这个软件,一个是创建桌面快捷方式。我们根据自己的需求勾选或者取消即可,

这样我们就完成了Windows上安装——————简直不要太方便了兄弟们,这个项目的牛逼之处就在于,很多Github上的代码你都需要拉下来重新编译,有时候环境不对的情况下还会导致错误失败的原因,这个Release中就相当于帮你打包成了完整的软件,就像我们常用的QQ和微信一样,直接桌面安装。真的非常厉害!
我们安装完成后直接点击Finish就可以看出来直接在本地就能运行了。就像微信一样简单Easy。

下面我们切换一下分支,来讲解一下,如何在本地Build和Install运行他,也就是我们常说的本地编译,如果你是一名开发者你肯定不会陌生这些操作,尤其是前端的同学们,这节主要是为了方便你自己本地进行修改代码和学习代码来用的,其实一般操作这一步骤的同学基本都是同行了。就不赘述那么多,直接来讲一下吧。
首先我们使用Git命令将次仓库Clone下来
我们桌面新建一个文件夹。

右键使用GitBash进行操作。
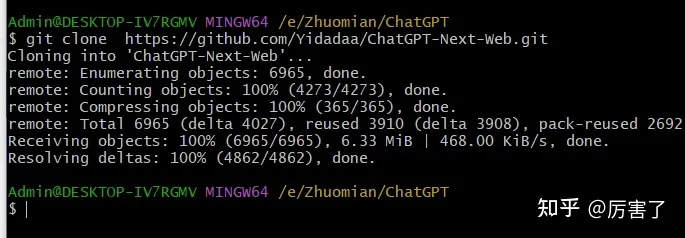
输入命令:git clone https://github.com/Yidadaa/ChatGPT-Next-Web.git

出现100% 就说明我们已经把这个仓库的代码Clone下来了。
我们双击进入该文件夹,我们就可以看到改代码了。

如果你想本地运行它,请确认你的电脑中有NodeJS 这些环境,最基本的你要有
我们如何检查呢?使用Win+R 输入CMD 进入控制台。输入Node -v检查我们的Node版本。
yarn 自己安装

我这里使用的是16.19.1版本的NodeJS 你可以尝试一下其他版本,没试过其他的我不晓得。

那么确定好版本之后呢,我们需要给他配置一个环境变量,我们看到刚才的文件夹下方有一个叫做.env.template 的文件 他就是一个环境配置文件的模板,我们复制他 并且使用F12 对他进行重命名,把后面的 .template去掉,改成.env

那么我们创建好这个文件夹之后,我们来使用记事本进行打开,为他填上所需要的变量,这里给大家截个图,然后我们按照需要自行配置即可。

我们打开后就会看到下面的文件,以及一大堆的配置参数。

下面我们来详细讲解一下配置参数里面的东西,以及如何配置吧。
OPENAI_API_KEY (必填项)
OpanAI 密钥,你在 openai 账户页面申请的 api key。 买key可以来:https://hezuba.top/
CODE (可选)
访问密码,可选,可以使用逗号隔开多个密码。
警告:如果不填写此项,则任何人都可以直接使用你部署后的网站,可能会导致你的 token 被急速消耗完毕,建议填写此选项。
BASE_URL (可选)
Default:https://api.openai.com
Examples:http://your-openai-proxy.com
OpenAI 接口代理 URL,如果你手动配置了 openai 接口代理,请填写此选项。
如果遇到 ssl 证书问题,请将 BASE_URL 的协议设置为 http。
OPENAI_ORG_ID (可选)
指定 OpenAI 中的组织 ID。
HIDE_USER_API_KEY (可选)
如果你不想让用户自行填入 API Key,将此环境变量设置为 1 即可。
DISABLE_GPT4 (可选)
如果你不想让用户使用 GPT-4,将此环境变量设置为 1 即可。
HIDE_BALANCE_QUERY (可选)
如果你不想让用户查询余额,将此环境变量设置为 1 即可。
上面就是对应的配置文件的详细介绍,这个ReadMe下面也是有的 有需要的可以自行设置。
设置好参数之后,我们退出保存。由于是为了给大家演示,就不去配置这些参数了。
我们来看下一步。
我们进入上方文件目录栏里,来进入控制台

输入CMD后进入控制台界面我们输入 yarn install 没有这些环境的同学自行配置吧。

输入yarn install 后我们等待他把依赖安装完成。(可能需要些时间,耐心等待即可)
你也可以直接俩一起执行 yarn install && yarn dev

等待他加载完成后我们继续在这个页面上输入命令 yarn dev

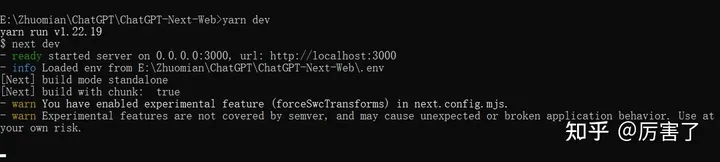
输入yarn dev


等到下面出现Successfuly 的时候就说明成功了,我们就可以在浏览器通过localhost:3000 来进行访问了
这期间有错误提示就http://www.baidu.com 搜索一下就好了
成功后效果

你如果修改代码里面的东西的话用VSCode 或者是WebStrom 加载进去就行了编译器就不用我教了吧。

这是作者的Reame 自己看哈
基本上本地二开,调试就是这样了 还有一点:如果你要部署在CentoOS环境上你不要把本地Node_moudle给带上去。不知道是什么原因我本地yarn install 之后打压缩包放在服务器上不行。也可能是操作问题吧,我直接下载纯净的代码把自己修改后的内容进行了替换就是可以的。
具体就是在windows上yarn install 和yarn build 有冲突 如果你也遇到了就重新下载一个纯净的git代码打包到服务器上然后找到你更改的文件替换 在服务器上去yarn install 和yarn build
2、在MacOS上下载运行
由于我没有MAC 我只能帮你脑部一下咯。
哈哈哈哈
依然是去Release中下载安装包
地址:https://github.com/Yidadaa/ChatGPT-Next-Web/releases

这个.dmg的下载后就直接可以运行了。如果有Mac的朋友麻烦补一下看有没有问题哈。
3、宝塔如何安装部署
好了,本地的两种操作系统都进行了讲解,在宝塔上安装主要是踩过几个坑,给大家避免一下。
首先你需要购买一台服务器,然后安装宝塔面板。开心版的话也不是不行。就是可能会有奇奇怪怪的BUG。
我们打开宝塔之后,默认安装他所需要的环境,我的宝塔环境有些杂乱就不给大家演示了,大家上网搜索一下初始化安装的步骤就行了。
我这里主要用到了PM2管理器

我们去软件商店进行搜索,注意一下NodeJS管理器和PM2管理器有冲突大家别搞错了!

我们打开PM2管理器,如果是第一次安装会比较慢,大家耐心能等待一下,然后我们进入Node版本,这里我切换到和我Windwos一样的16.19.1

切换好后会比较卡,稍等刷新一下就好了。
然后我们将下载好的代码上传到服务器上

然后我们继续回到PM2管理器,来添加项目

里面的设置基本是这样的

如果提示没有模块管理去左侧的模块管理下载安装就行了,然后再返回

正常情况下他就能启动正常运行了,另外通过域名访问有两种方式
第一种,直接在PM2管理器中映射域名

第二种通过反向代理方式:
在左侧网站中添加一个PHP项目 选择纯静态

然后自行添加SSL证书开启HTTPS之类的常规操作

主要的是我们需要一个反向代理

点击添加反向代理,按照上面的配置,如果你改了端口就按照你实际的端口来操作。

然后点击配置文件将下方的配置输入进去:

proxy_cache off;
proxy_buffering off;
chunked_transfer_encoding on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 300;
别忘了保存啊,保存好之后就可以通过域名访问你的ChatGPT了哈
Docker我嫌麻烦,个人习惯问题别喷,所以我没写。
记录一下踩坑的地方:
- 宝塔的WAF关了 等运行成功后再开

2、把安全中心的防火墙暂时关了,还有入侵防御给关了。

3、就是PM2管理器和NodeJS冲突的问题了

还有就是:
不要把Windows上build后的东西给传上来 还有install 的东西
不要把Windows上build后的东西给传上来 还有install 的东西
不要把Windows上build后的东西给传上来 还有install 的东西
我不知道为什么我也不想知道。
我是改完之后在本地的文件夹里把修改后的某些代码直接Copy过来在服务器上进行的修改然后build的
基本上就这样了。
下面说一下设置的用法。
图片上的水印是我自己的别怀疑,不是抄袭

关于如何使用CloudFalre搭建OpenAI的文章到处都是我说一下我的吧
我在CSDN上CV的哈,原作者看到了别捶我谢谢
第一步:注册cloudflare账号
前往官方网站注册一个账户 :https://www.cloudflare.com/

第二步:创建worker,进行请求中转

名字可以自己随便取一个,点击快速编辑,进入代码编辑界面


js代码为
export default {
async fetch(request) {
const url = new URL(request.url);
url.host = 'api.openai.com';
return fetch(url, { headers: request.headers, method: request.method, body: request.body });
},
};
至此,代理中转服务就搭建完成了,但是我们在国内仍然不能使用的,需要配置一个可访问域名进行域名转发
第三步:域名转发
在左侧菜单栏==>网站 ===>添加站点,添加上我们自己的域名,这里需要是根域名

配置以后,点击域名,会提示你修改域名的DNS服务器
需要在我们自己的域名控制面板里,找到dns管理,修改dns服务器地址
比如我的域名是在阿里云上,我们就可以在下面这里,修改为cloudflare 要求的DNS地址
等待cloudflare验证DNS配置成功后,会给你邮箱发送通知邮件
就回到Worker配置那里,增加一个域名转发,我添加了一个自己的自定义域名

以上操作完成后,就可以在使用OpenAI官方接口的时候,配置使用自己的代理域名了
我就不展示了自己用自己的。
基本上代理就是这么玩儿的。
其他的应该没什么遗漏的,如果有的话请见谅。可以在评论区进行互动。
公益站点:ikunn.icu 我是哥哥的好粉丝!!!!