NGUI学习笔记(1)
三大基础组件
root
基本概念:
- 分辨率 (常见的1920:1080)
- 像素 (图片中的最小的色块)
- 屏幕尺寸(屏幕对角线长度)
- 屏幕比例(像素的密度,单位面积上有多少像素点,一般指一英寸有多少像素点)
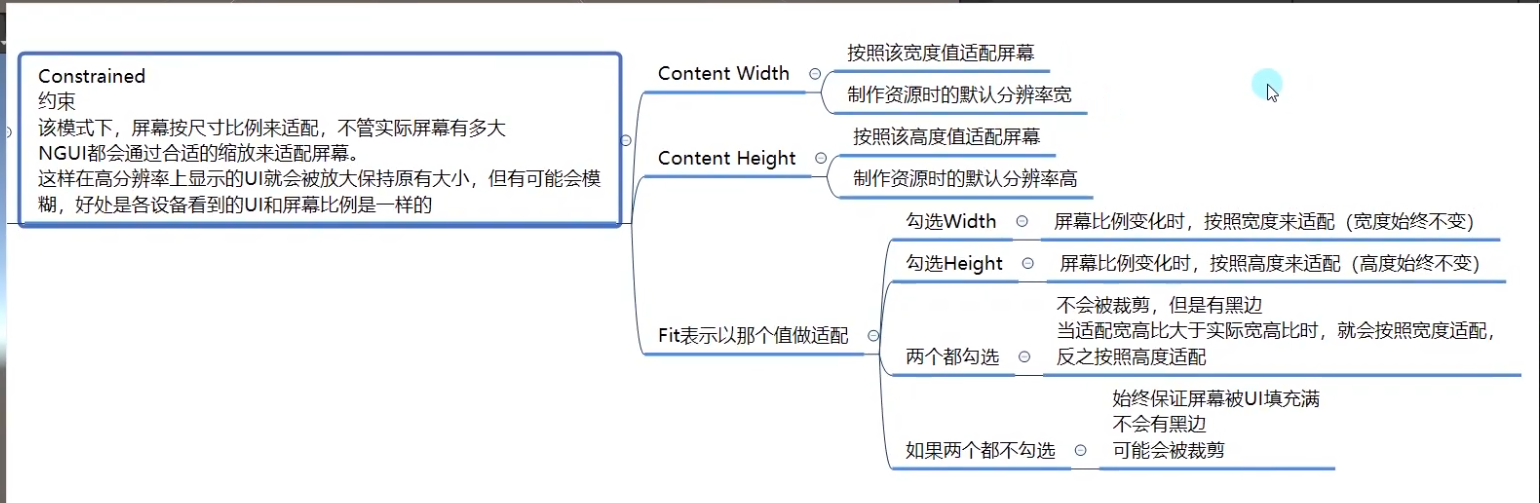
Root的适配模式
- 灵活模式:


- 约束模式

- 模式一二的综合模式

总结:
-
灵活模式适用于PC端,频繁拖动窗口的项目
-
约束模式适用于移动设备
横屏勾选 高fit 竖屏勾选 宽fit 注意背景图要按照最大宽高比来做
panel
panel的作用:panel面板对象管理子控件


Event System
作用:主要作用是让摄像机渲染出来的物体能够接收到NGUI的事件。大部分设置不需要我们去修改


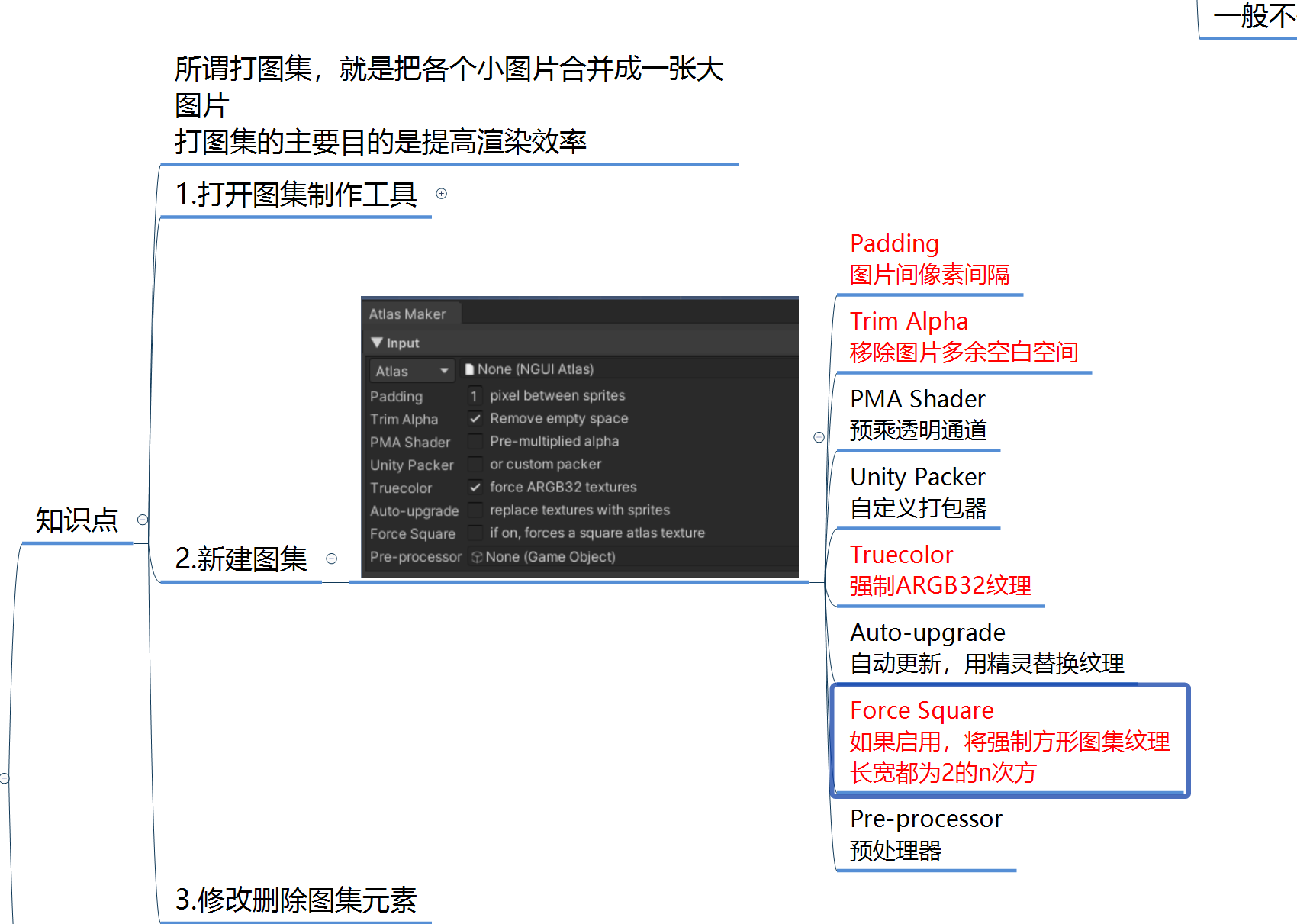
图集制作
图集是用来做什么的?
图集是将一些琐碎细小的UI的图片资源进行资源合并成一张图,可以提升渲染性能。(原理呢?以后有机会单开文章说明)
如何进行图集制作?



对于图集中图片资源的更改,我们可以全选要做出要增加的图集内容,图集制作器会识别要处理的资源内容,最后对识别到的图片内容进行操作即可。

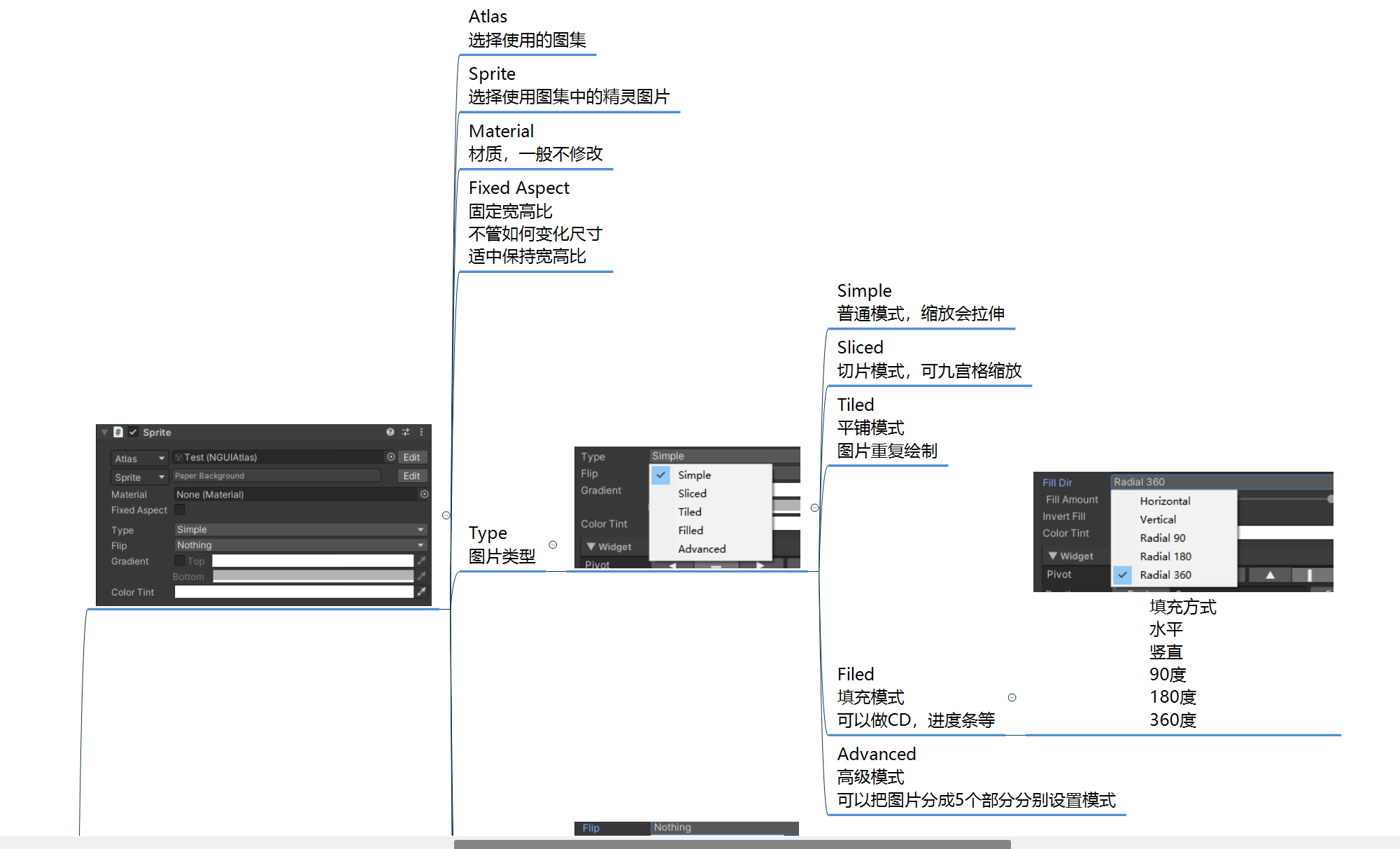
sprite精灵图片


代码控制图片的大小设置以及图片资源的更改
//获取sprite
public UISprite sprite;
//更改大小
sprite.width=256;
sprite.height=512;
//更改名字之后就会更换成同一个图集的新名字图片
sprite.spriteName="newPic";
//若想更换的图片位于另一个图集中
//则需要先加载另一个图集
NGUIAtlas atlas1=Resources.Load<NGUIAtlas>("Atlas/login");
//设置图集
sprite.atlas=atlas1;
//设置新图集中的图片
sprite.spriteName="newPic";