从论文到图谱,或许只差一个html
书接上回,在文章《论文图谱当如是:Awesome-Graphs用200篇图系统论文打个样》中,我向大家讲述了如何用图的方式思考图计算系统的演进历史,并在后续的系列文中结合Awesome-Graphs项目解读了数篇图计算领域的经典论文。

这次,我们发布了Awesome-Graphs的新版本(v1.1.0),相比于上个版本不仅收录了更完善的论文集,还增加了一系列便捷的交互能力,让图计算技术的学习更轻松:
- 收录了207个图计算系统,维护了509条引用关系。
- 补充了189篇论文pdf源文件。(其中有13篇无法在公网找到)
- 支持论文标题与产品官网一键预览。
- 支持论文引用和被引用关系一键追溯。
没错,整个项目的核心就一个html文件(下载就能用),接下来我们对核心功能逐一展示。
1. 论文图谱,一览无余
下载打开index.html文件,200多篇图计算系统论文图谱,所见即所得。

2. 搜索定位,直达内容
当然,搜索功能自然必不可少。选中节点后,点击论文标题,直达论文文件。

除了论文文件,产品官网必须要有。

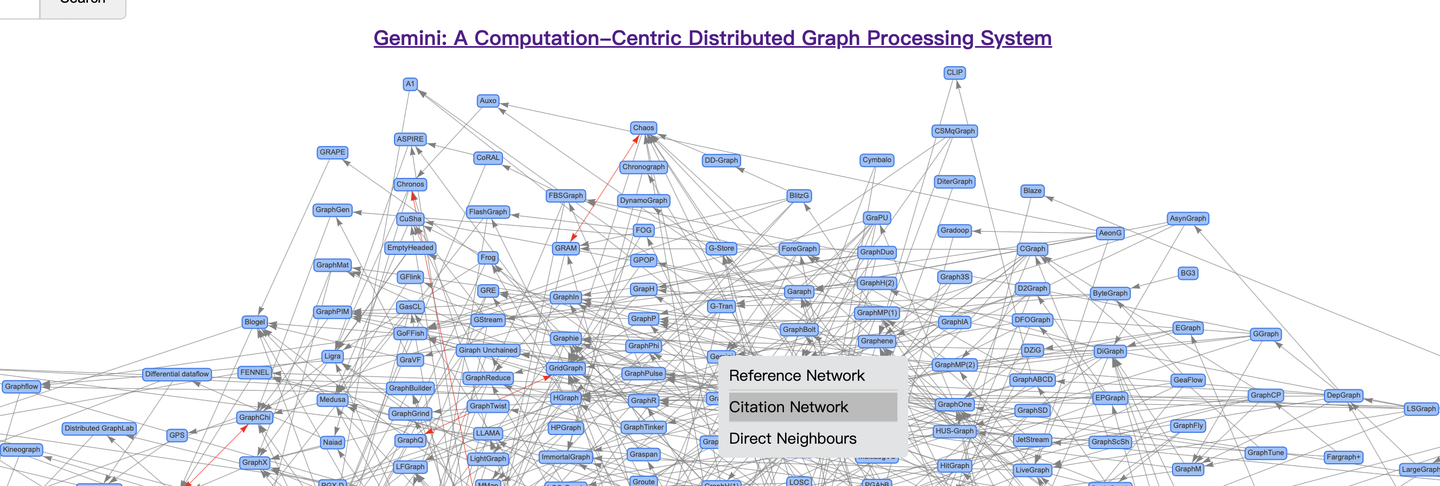
3. 正向反向,各得其所
节点上的右键菜单,让论文引用的追根溯源无比轻松。

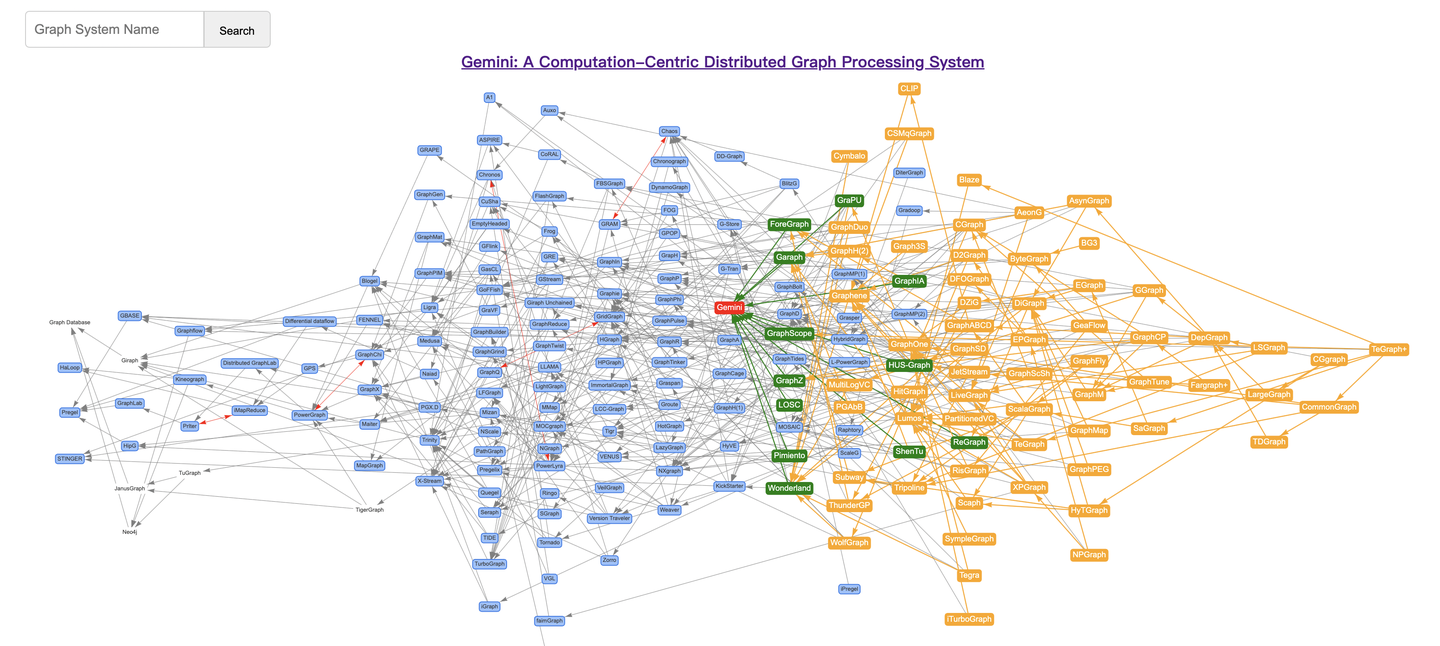
看看TuGraph Analytics的论文GeaFlow的引用网络。

或者看看TuGraph团队Gemini这篇论文的被引用网络,再也不用一点点Google学术了。

看看上下游的邻居也是“家常便饭”。

4. 提交贡献,两行代码
不要纠结于代码贡献章节描述的内容,大多数情况只需要两行代码:
代码贡献
- 项目只依赖前端组件vis.js,要对图谱数据进行调整,只需要修改
index.html文件中nodes和edges的定义。 - 新增图计算系统论文节点,如
{id: 'Pregel'},。- 使用
_paper属性指定论文标题,如{id: 'GeaFlow', _paper: 'GeaFlow: A Graph Extended and Accelerated Dataflow System'},。 - 使用
_website属性指定关联网址,如{id: 'TuGraph', _website: 'https://tugraph.tech'},。 - 设置
_type: 'db'表示产品节点,如{id: 'TuGraph', _type: 'db'},。
- 使用
- 新增图计算系统论文/产品引用,如
{from: 'GeaFlow', to: 'TuGraph'},。- 设置属性
_bidirectional: true表示双向引用。如{from: 'GraphChi', to: 'PowerGraph', _bidirectional: true},,表示GraphChi和PowerGraph存在互相引用(同时发表于OSDI-2012)。
- 设置属性
- 新增论文统一放到
papers/<图系统名>.pdf路径,并按字母序修改docs/graph-system-list.md的引用链接。 - 受人工整理限制,数据中难免出现错误和遗漏,欢迎大家一起贡献勘误和未录入的论文和产品信息。
一行代码填论文,一行代码填引用。
{id: 'TuGraph', _paper: 'TuGraph: Graph Database from Ant Group'},
{from: 'TuGraph', to: 'Pregel'},
5. 文献资源,随用随取
所有的文献资料,都在这里:
https://github.com/TuGraph-family/Awesome-Graphs/blob/master/docs/graph-system-list.md

感兴趣的话统统打包带走,不用客气,最后别忘了给项目一个小Star,内容更新通知可以第一时间收到。