从系统设计到撸代码?我用了这些方法和工具
大家好,我是老猫。今天和大家分享一下程序员日常的绘图思路,以及一些老猫日常使用的绘图工具。
为什么要画图?
我们在进行系统设计的时候,为了更加具象地呈现系统的轮廓以及各个组件或者系统之间的关系和边界以及工作流程。我们就会画逻辑架构图,模块图、流程图、时序图等等。
在日常开发中,软件设计图是一种非常好的表达方式,尤其在技术评审的时候,一副好的设计图可能比干巴巴的文字更能说明问题。正所谓“一图胜千言”。
软件工程中的绘图
不知道大家有没有听说过“4+1”模型。其实在很早的时候,大概1995年的时候,Philippe Kruchten在IEEE Software上就发表了“The 4+1 View Model of Architecture”的论文。这篇论文引起了极大的关注,最终被RUP采纳。
“4+1”咱们来看一下下图。

分别解释一下:
1、场景视图:主要用于系统参与者和功能之间的关系,老猫理解一般由用例图组成。
2、逻辑视图:描述软件拆解之后的组件关系、组件约束和边界,反映系统整体组成和系统构建,通常由组件图和类图自称。
3、物理视图:描述系统软件到物理硬件的映射关系,主要指软件的部署架构图,这里老猫的理解是可能运维人员更需要关注。
4、处理流程:主要描述软件组件之间的通信时序以及输入输出,反映系统功能流程和数据流程,这里咱们可以用时序图以及流程图来表示。
5、开发视图:描述系统的业务模块划分以及内部的组成设计,反映系统的开发实施过程。
老猫之前写过一篇文章【新接手一个业务系统,我是这么熟悉的】。这篇文章的写作思路,主要也是从上面这些点切入去写的。
开发人员如何绘制技术评审的图?
工作这么多年之后,老猫发现,写代码的时候其实是最安逸的时候,只要事先方案设计得好,流程绘制得精准,模型设计得合理。戴上耳机写代码就是一种享受。因为写代码的时候只要对着设计稿去撸就好了。
那么咱们在做技术方案设计的时候应该从哪些点去切入进行画设计图呢?老猫日常的绘图思路主要是从整体到局部,从概要到细节,到最终的模型落地。
例如关于设计支付系统,咱们先把各个系统之间关系以及功能模块梳理清楚,让参与评审的人能够对支付系统的架构有个整体的认知。具体如下:

通过上面的的图,可以表示清楚系统和系统之间的层级关系,可以让评审人一目了然地知道,你当前所设计的系统在整个架构领域属于那一块。另外的话也能够让人清晰地感知每个系统的主要的功能是什么。
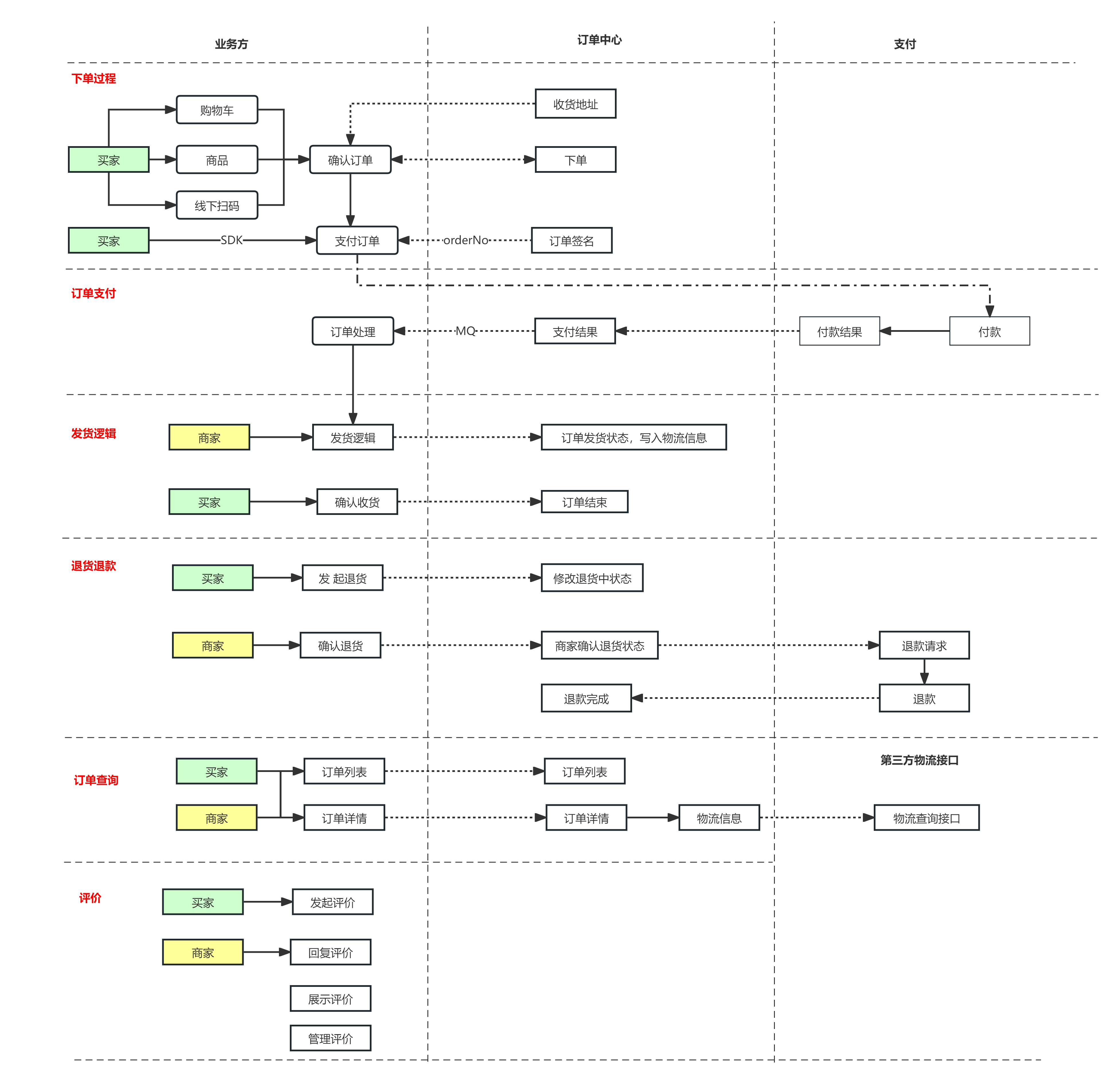
接下来的设计就是开始局部设计。局部设计的话一般需要理清楚功能点,以及整体的业务流程。我们挑一个下单支付的流程,简单绘制一下业务流程。具体如下:

当然上面的电商下单支付交易流程还是比较粗的,看起来还是不够细,另外的也没有达到对着流程图就能进行开发的地步。当然上述的流程图可能并没有涉及到相关的泳道,老猫只是粗略地展现一下大概的意思。关于实际的场景中,大家还是需要根据自己的业务逻辑进行梳理绘制。
再细化一些,那就是加上泳道,然后体现出不同的系统的内部流程。如下图:

当绘制到这里的时候,其实咱们距离最终的写代码还差一点了,那就是细致的时序逻辑。还有对应的流程图中的每个模型的数据库详细设计。再细致一点到实际的唤起收银台支付。那么咱们这边用时序图表示出来。这里主要把支付宝的对接流程展示给大家看一下。

到此,基本业务流程差不多已经很清楚了,系统之间的交互时序也比较清晰地表现出来了。那么接下来的话其实就是模型设计了,那么日常模型设计的话,当然我们可以把每个模型之间的关系先表示出来。

当然这里的话其实字段上可以写粗一点,在细节一点的模型完全可以用表格的形式表现出来。可以用word文档中的表,也可以直接用excel直接写。不过还有一款数据库设计工具软件。在下面详细和大家介绍。
完成上面这些设计,基本就差不多了,顶多的话,可能就是具体的接口设计,包括接口的请求入参以及返回参数的设计,当然还有类型的设计。这里的话就不展开说了,当然关于接口的设计也有不错的工具,咱们还是向下继续看。
日常一些绘图工具推荐
UML图绘制工具
日常工作中,绘制流程图,老猫主要用两个工具,一款是draw.io,另外一款是wps。下面咱们分别来介绍一下。
draw.io
drawio主要如下:

这款工具,老猫觉得还是比较轻量的,除了有客户端之外,还有网页版,使用起来相当方便,而且用起来也简单,也没有什么学习成本。在线绘制的话,链接地址:https://app.diagrams.net/
大家可以打开试试。
Draw.io的特点包括:
多种图形元素:提供丰富的图形元素库,包括形状、符号、箭头等,用户可以根据需要自由选择和组合这些元素。
丰富的模板库:内置大量模板,涵盖多个领域的常见图表和图形,如组织结构图、UML图、网络拓扑图等,便于用户快速创建符合自己需求的图形。
实时协作:支持多人实时协作,允许用户邀请他人加入绘图工作,实现实时编辑和交流,提高团队协作效率。
云端存储和同步:文件可以保存在云端,支持与多种云存储服务集成,方便文件备份和同步。
导入导出多种格式:支持导入和导出多种文件格式,方便用户在不同平台间使用和分享图表。
wps
WPS,是金山软件公司自主研发的一款办公软件品牌。相信大家在写文档的时候都用过。wps十分强大,当然相对于draw.io来说的话也更重。但是里面内容丰富呀。

wps除了我们日常知道的office软件之外,其实还有绘图工具也在里面,上图中我们看到还包括流程图以及思维导图等等。说到流程图的话其实和draw.io的差别不是很大,但是有个明显的优势是wps内部的流程图模版非常多。大家可以选择自己喜欢的风格,然后在模版上画出自己风格的业务流程图。如下:

如果想用内部精美的模版当然是要开通会员的。
数据库设计工具
关于数据库建模工具,老猫这里自己用得是一款开源的设计工具,感觉做的还是相当可以的。叫做pdman。官网地址:http://www.pdman.cn/#/
大家有兴趣的话可以了解一下,本人还是非常喜欢这款工具的,两个字“好用”。
具体工作台的页面如下:

这款工具强大的点,不但能进行基本的数据库设计,同时也可以逆向生成SQL,甚至直接创建表。一般把表字段写好,对应的SQL也就出来了,非常省事儿。
目前好像支持mysql数据库以及oracle数据库生成。
接口设计工具-APIFOX
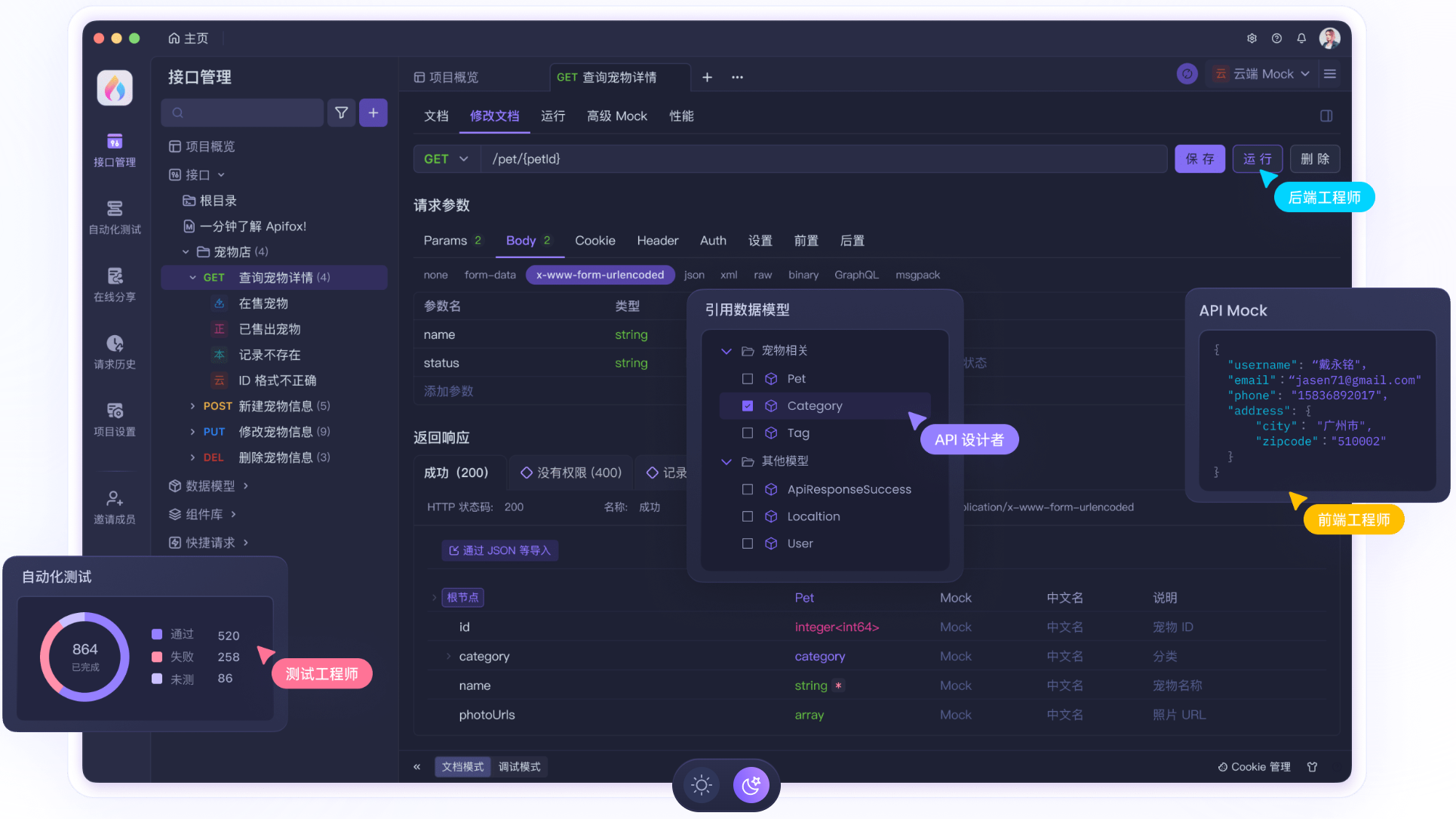
聊到接口设计的话,大家用得比较多的是什么呢?当然最基本的很多朋友会用到word文档。写写也挺好的。老猫觉得用word其实挺费劲的。比较推荐大家使用:https://apifox.com/
官网是这么介绍的:
Apifox 是接口管理、开发、测试全流程集成工具,定位 Postman + Swagger + Mock + JMeter。通过一套系统、一份数据,解决多个系统之间的数据同步问题。只要定义好接口文档,接口调试、数据 Mock、接口测试就可以直接使用,无需再次定义;接口文档和接口开发调试使用同一个工具,接口调试完成后即可保证和接口文档定义完全一致。高效、及时、准确!
大家可以感受一下这款工具的强大:

关于怎么用的,老猫在此不多做赘述,推荐大家去试试。老猫在怎么说其功能强大,可能大家也感受不到,所以最好的方式还是自己去试试。
总结
工欲上其事必先利器,以上是老猫日常系统设计过程中的设计思路以及期间使用的相关工具。希望能够给大家带来一点帮助。当然,如果大家有更好的设计软件或者是软件设计方面的思路,也欢迎大家能够在评论区留言。