vue全家桶进阶之路27:Vue.js 3.0的下载和安装
使用脚手架vue-cli创建vue3项目,创建前需要准备以下:
1、node.js环境
见:https://www.cnblogs.com/beichengshiqiao/p/17251233.html
2、npm、cnpm工具
见:https://www.cnblogs.com/beichengshiqiao/p/17251860.html
3、vue框架
见:https://www.cnblogs.com/beichengshiqiao/p/17259330.html
4、vue-cli脚手架
见:https://www.cnblogs.com/beichengshiqiao/p/17265354.html
安装 Vue CLI 的时候不需要先安装 Vue 3。Vue CLI 是一个工具,用于快速创建和管理 Vue 项目,它本身并不包含 Vue.js 的代码。当您使用 Vue CLI 创建新的 Vue 项目时,Vue 3 会自动安装在您的项目中,因此您无需手动安装 Vue 3。
简单来说,Vue CLI 和 Vue.js 是两个不同的东西,Vue CLI 是用来帮助您创建和管理 Vue 项目的工具,而 Vue.js 是一个 JavaScript 框架,用于构建用户界面。
可以按照以下步骤进行操作:
-
首先,确保您已经安装了 Node.js。您可以在命令行中输入
node -v来检查您当前安装的 Node.js 版本,如果没有安装,可以从官方网站下载并安装:https://nodejs.org。 -
安装 Vue CLI。Vue CLI 是 Vue.js 的官方脚手架工具,可以用于快速创建 Vue 项目。您可以在命令行中输入以下命令来全局安装 Vue CLI:
npm install -g @vue/cli
- 创建新的 Vue 项目。在命令行中进入您要创建项目的目录,然后输入以下命令来创建一个新的 Vue 项目:
vue create my-project
其中 my-project 是您要创建的项目名称,您可以根据自己的需要来进行修改。
- 等待项目创建完成后,进入到项目目录,并启动开发服务器。在命令行中输入以下命令:
cd my-project npm run serve - 打开浏览器,访问 http://localhost:8080,您应该可以看到一个欢迎页面,这意味着您已经成功安装了 Vue 3,并且您的项目已经可以运行。
现在,您已经成功安装了 Vue 3,可以开始开发您的项目了。
安装实例:
1、创建项目(注意:不要使用驼峰式命名,不支持。)
vue create dc-demo
或
vue ui

2、自动安装还是手动安装
第一个选项是你之前保存的预设配置(比如图中的“createProgram”是我之前创建的预设);
default(babel,eslint):默认设置(直接enter)非常适合快速创建一个新项目的原型,没有带任何辅助功能的 npm包;
Manually select features:自定义配置(按方向键 ↓)是我们所需要的面向生产的项目,提供可选功能的 npm 包。

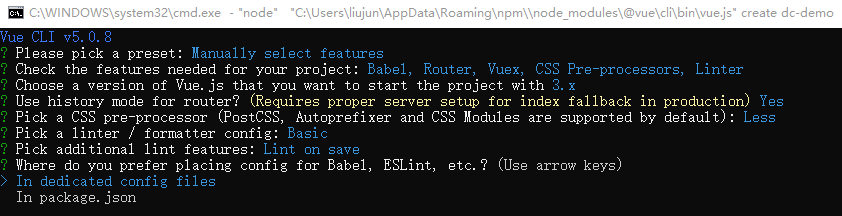
3、根据图中的配置项手动选择(上下是切换配置项,选中是空格键,enter键确认)

4、接下来具体看选中的配置项:
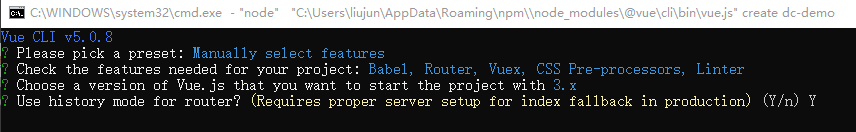
选择vue版本,这里vue3.x版本。

5、选择路由模式:(路由是否使用history模式?根据自己需求选择Y或者N,我这里选择Y,直接enter)

6、 选择css预编译处理器:less

7、Eslint检查:默认

8、选择什么时候作代码校验,我这里选择保存时候就检查。默认

9、把配置项放到独立文件中还是放到package.json中,默认第一个:独立文件

10、是否保存此次的配置项,我这里选择不保存。N

11、完成

热门相关:无量真仙 明月照大江 网游之逆天飞扬 巡狩万界 第一神算:纨绔大小姐