关于前端vue打包项目以及静态网站部署项目到阿里云ECS云服务器初学简单教程
准备工作:
1.首先进入https://ecs.console.aliyun.com/ 领取或者购买一台简单的ECS云服务器。
进入网站注册登录后拉到页面最下面或者顶部搜索免费云服务器领取立即试用 ,当然富哥花钱买一台服务器也行。

创建完了以后可以进入云服务ECS工作台,然后就是以下界面

点击右边的实例进入到实例界面 会默认生成一个实例(也可以自己尝试创建新的实例)
给当前的实例修改成自己想要保存的实例名称和密码(自己要记住后面需要用到)

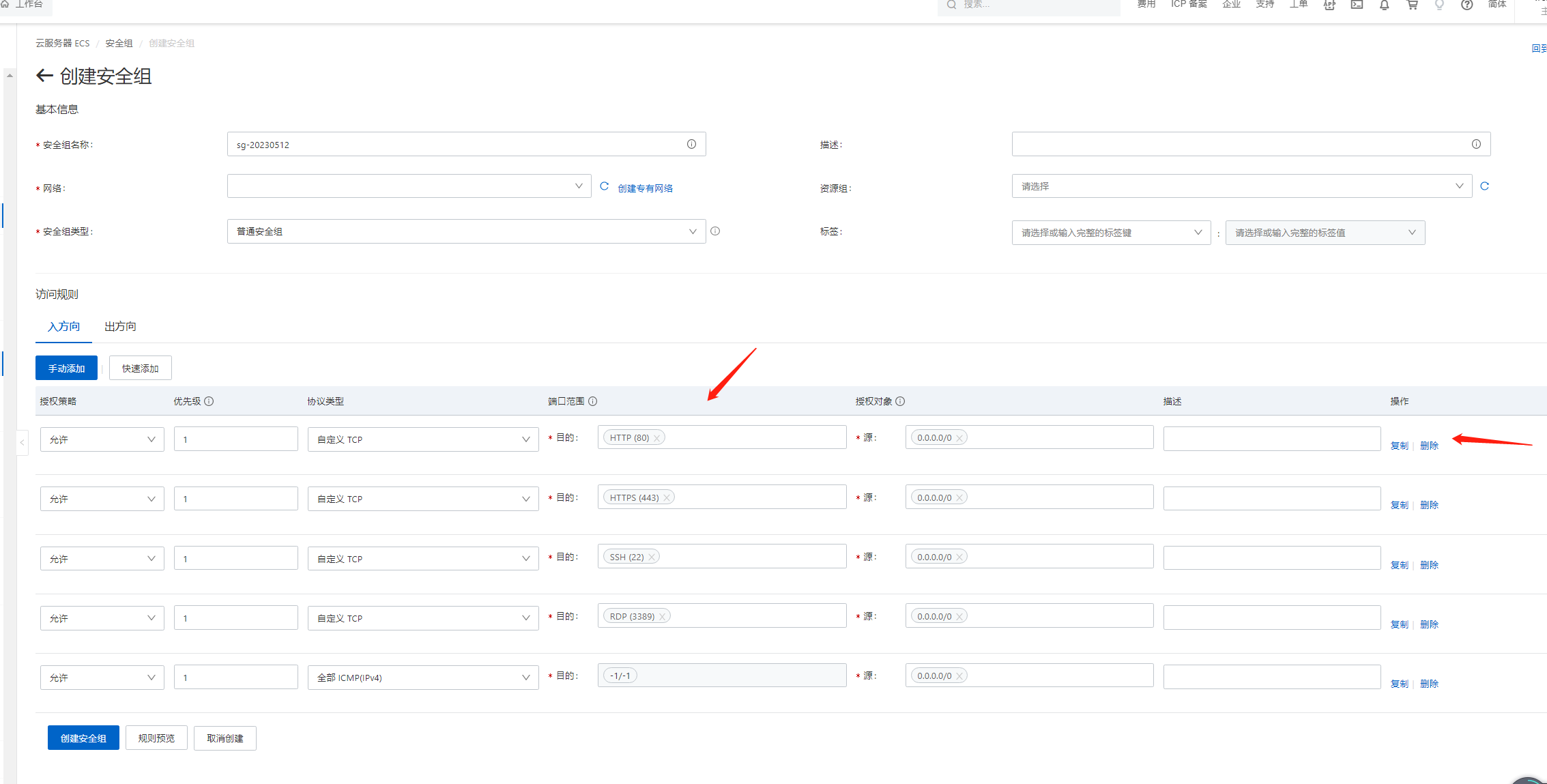
然后点击左侧的网络与安全>安全组并且进入创建一条80端口的安全组规则并保存

回到刚才的实例列表点击远程连接并通过Workbench远程连接(其他方式可以自己尝试),输入前面自己修改的实例名称+密码登录。
会进入到一个黑色界面类似控制台的页面

有两个比较重要的模板需要使用 右上角的文件>打开新文件树以及会话>新终端
一、在右侧的新终端搭建我们的Docker CE(社区版)企业版则为Docker EE。
首先安装Docker依赖库
yum install -y yum-utils device-mapper-persistent-data lvm2
添加Docker CE的软件源信息
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
安装Docker CE
yum makecache fast
yum -y install docker-ce
最后启动Docker服务
systemctl start docker
额外的两个Docker常用命令
重新加载服务配置
systemctl daemon-reload
重启Docker服务
systemctl restart docker
二、使用Docker安装Nginx服务
查看Docker镜像仓库中Nginx的可用版本
docker search nginx
拉取最新版的Nginx镜像
docker pull nginx:latest
查看本地镜像
docker images
运行容器
docker run --name nginx-test -p 8080:80 -d nginx
命令参数说明:
--name nginx-test:容器名称。
-p 8080:80: 端口进行映射,将本地8080端口映射到容器内部的80端口。
-d nginx: 设置容器在后台一直运行。
然后在浏览器输入http://<ECS公网地址>:8080打开Nginx服务。代表Nginx服务已经正常运行。

附:参考配置地址:https://developer.aliyun.com/article/946460
三、单独安装Nginx依赖并使用Naginx
安装依赖包
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
下载并解压安装包
//cd进入/usr/local文件目录 cd /usr/local //创建一个nginx文件夹 mkdir nginx //cd进入nginx文件 cd nginx //下载tar包 wget http://nginx.org/download/nginx-1.13.7.tar.gz //下载好进行解压命令 tar -xvf nginx-1.13.7.tar.gz
安装Nginx
//进入nginx目录 cd /usr/local/nginx //进入目录 cd nginx-1.13.7 //执行命令 考虑到后续安装ssl证书 添加两个模块 ./configure --with-http_stub_status_module --with-http_ssl_module //执行make命令 make //执行make install命令 make install
注意make有可能会出现很多报错的情况
简单列举几项解决方案(其他的自行百度)
第一种错误
src/os/unix/ngx_user.c: In function ‘ngx_libc_crypt’:
src/os/unix/ngx_user.c:36:7: error: ‘struct crypt_data’ has no member named ‘current_salt’
36 | cd.current_salt[0] = ~salt[0];
| ^
make[1]: *** [objs/Makefile:797:objs/src/os/unix/ngx_user.o] 错误 1
make[1]: 离开目录“/home/zyz/nginx-1.12.0/nginx-1.12.0”
make: *** [Makefile:8:build] 错误 2
解决方案
打开文件树列表进入/usc/local/nginx/nginx-1.13.7/src/os/unix/ngx_user.c文件 注销 cd.current_salt[0] = ~salt[0];保存
第二种错误
src/http/ngx_http_script.c: 在函数‘ngx_http_script_add_full_name_code’中:
src/http/ngx_http_script.c:1296:18: 错误:cast between incompatible function types from ‘size_t (*)(ngx_http_script_engine_t *)’ {或称 ‘long unsigned int (*)(struct <匿名> *)’} to ‘void (*)(ngx_http_script_engine_t *)’ {或称 ‘void (*)(struct <匿名> *)’} [-Werror=cast-function-type]
code->code = (ngx_http_script_code_pt) ngx_http_script_full_name_len_code;
^
cc1:所有的警告都被当作是错误
make[1]: *** [objs/Makefile:893:objs/src/http/ngx_http_script.o] 错误 1
make[1]: 离开目录“/usr/download/nginx-1.14.1”
make: *** [Makefile:8:build] 错误 2
解决方案
打开文件树列表进入/usc/local/nginx/nginx-1.13.7/objs/Makefile文件
CFLAGS = -pipe -O -W -Wall -Wpointer-arith -Wno-unused-parameter -Werror -g
改为
CFLAGS = -pipe -O -W -Wall -Wpointer-arith -Wno-unused-parameter -g
如何启动Nginx服务
输入命令
cd /usr/local/nginx/sbin
到目录执行:
./nginx
第三种错误(Nginx启动错误)
Nginx启动时提示nginx: [emerg] still could not bind()
首先查看Nginx配置文件的端口为80端口
netstat -ntlp|grep 80
如果能查到有tcp的数据并且最后是6****/nginx:worker
输入kill关闭占用的进程直到查询不到占用情况
最后输入重启Nginx就不会报错了
./nginx
附简单的nginx命令
./nginx 启动 ./nginx -s stop 关闭 ./nginx -s reload 重启
详细命令参考:https://blog.csdn.net/GyaoG/article/details/118054247
四、上传打包好的前端web项目或者网址
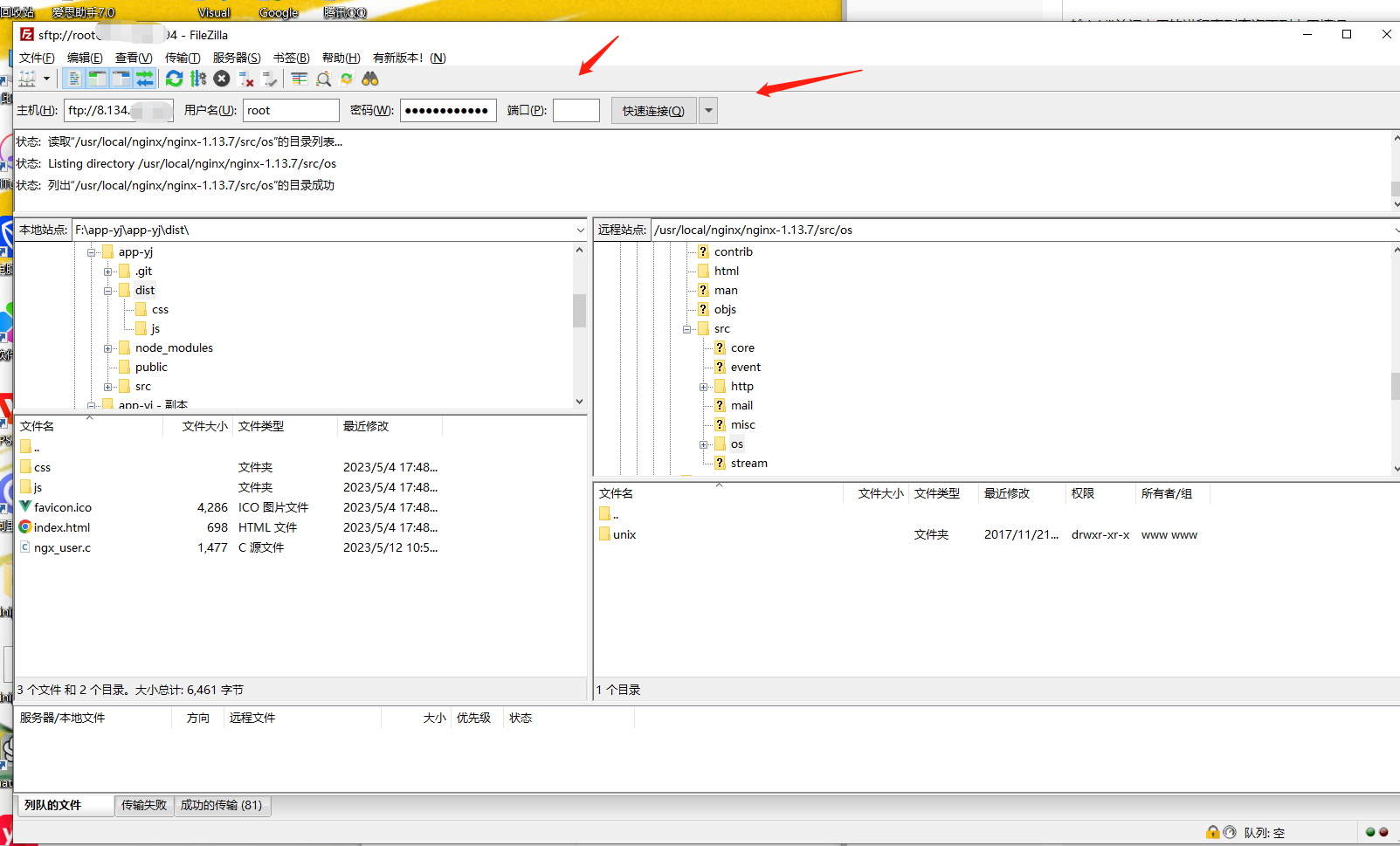
先下载一个叫FileZilla免费开源的FTP客户端软件。
下载地址:http://soft.ykmjk.com/sinfo/104695380_4002451.html
下载好并安装打开软件

输入阿里云的公网IP以及用户名和密码 端口进行连接,连接成功后会出现上面的左右两边的文件列表
左侧为本地的站点文件(找到你需要上传的网址或者dist打包项目)
右侧为云服务ECS的的文件列表(找到/usc/local/nginx/html目录创建你的文件夹并将打包好的文件内容上传到里面,例如文件名appyj)
然后就可以通过浏览器打开http://8.134.**.***/appyj 就可以访问项目了(这里的IP是云服务器的公网IP)
这里只上传了vue项目打包后的文件 上传多个项目就多新建目录并上传就可以了。
不同的端口使用还在研究 有大佬也可以告知一下。。。(写的有点随意,只作为个人案例记录,仅供参考)。