【React】: React的生命周期
概述
生命周期的每个阶段总是伴随着一些方法的调用,这些方法就是生命周期的钩子函数
钩子函数的作用:为开发人员在不同操作阶段提供了十几
只有 类组件 才有生命周期
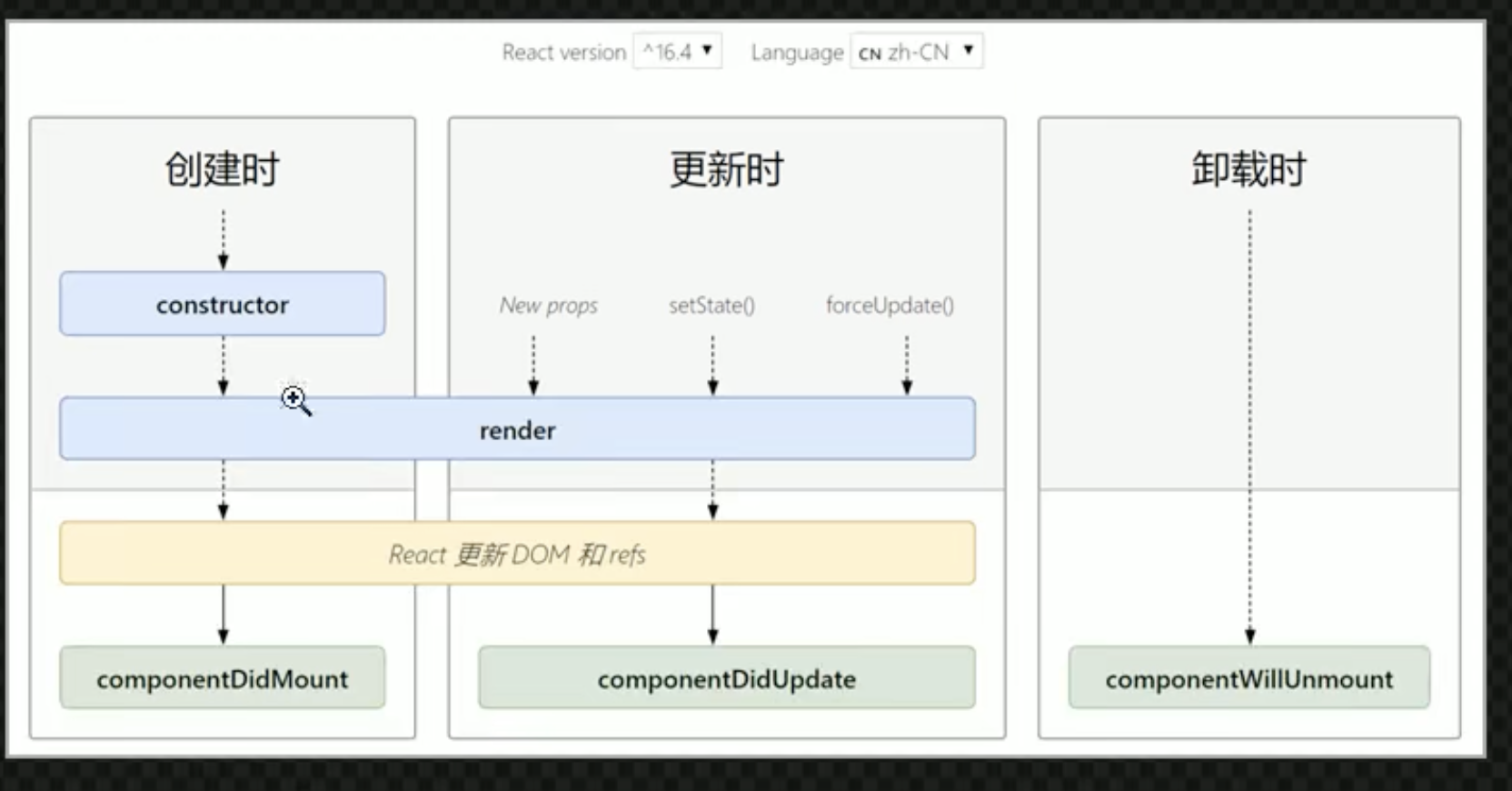
生命周期的图片:

同时有:

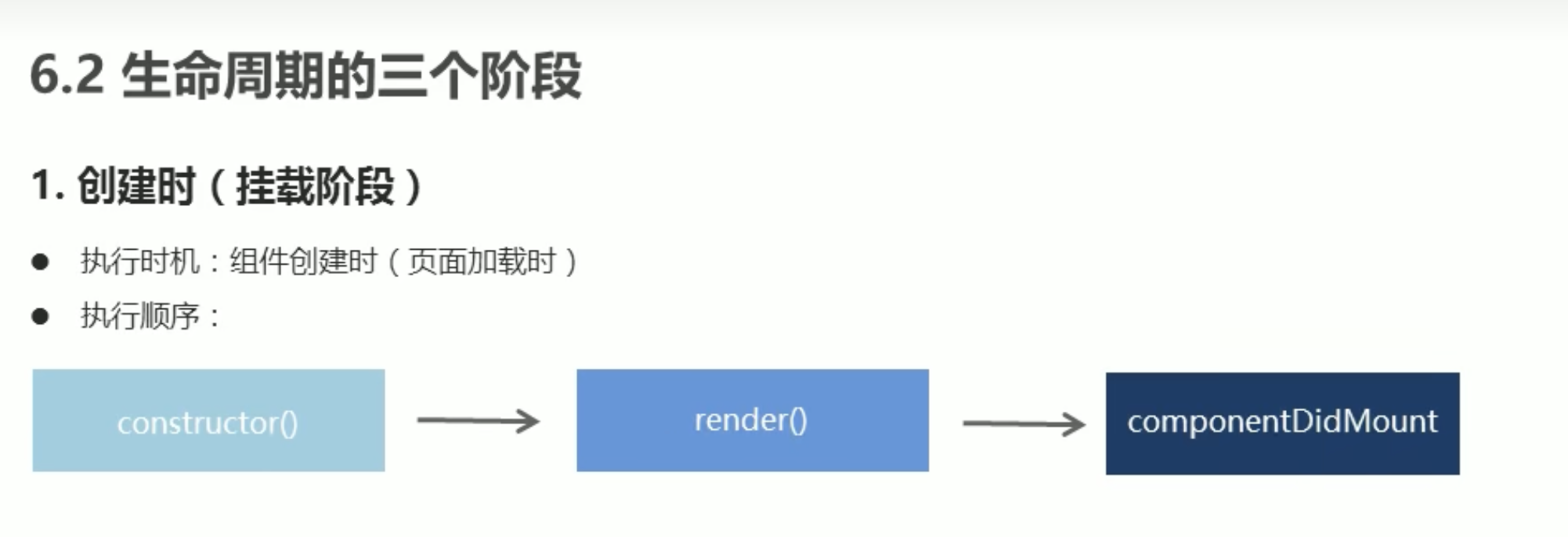
编写以下代码,从而沿着constructor,render,componentDidMount的顺序:
class App5 extends React.Component { constructor(props) { super(props) console.warn("生命周期钩子函数:constructor") } componentDidMount() { console.warn("生命周期钩子函数:componentDidMount") } render() { console.warn("生命周期钩子函数:render") return ( <div> <h3></h3> <h1>统计豆豆被打的次数:</h1> <button id='btn'>打豆豆</button> </div> ) } } ReactDOM.render(<App5/>,document.getElementById('root9'))
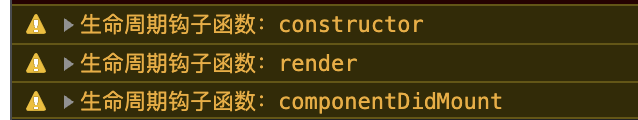
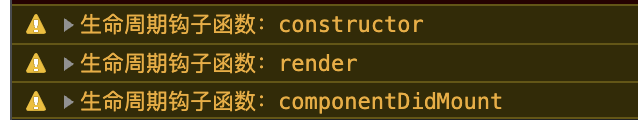
在开发者工具中发现执行顺序为:


当然我们对这三个状态还有以下总结:

备注:不能在render里调用setstate的原因是:在render里既能够更新状态,也会更新ui,具体可以参考前面的生命周期图,render里调用setstate,而setstate也会继续调用render,这样就会导致递归调用,从而导致error。
一定要在render里进行调用setstate,我们可以采用箭头函数,同时可以将this从render当中抽离出来,代码如下:
class AppThree extends React.Component { state={ count:0 } //组件当中的state,可以通过this.state来进行调用 //使用setState,来修改数据,直接使用this.state.count+1,来修改是行不通的 //备注:如果直接使用事件抽离的方法,把render函数当中的逻辑抽离出来,但是在当前class的其他 //的函数当中,是无法调用到this的。 因此在其他函数中无法调用this.setState是肯定的。 render(){ return ( <div> <h1>计数器</h1> <button onClick={() => { this.setState({ count:this.state.count+1 }) } }> +1</button> <div>这是一个有状态组件当中的数据count。{this.state.count}</div> </div> ) } }
这样就可以保证这里的this不是指的render里的this,而是render外部的this。当然还可以将这个this.setstate的逻辑进行抽离出来:
class AppSix extends React.Component { state={ count:0 } onIncrement = () => { this.setState({ count:this.state.count+1 }) } render(){ return ( <div> <h1>计数器</h1> {/*在react当中,onclick方法都需要用花括号括起来,再来表示其中的方法,这里的箭头函数可以直接实现调用,只是没有对这个箭头函数 进行命名,也就是令 hello = () => this.onIncrement(),是否命名都一样的 */} <button onClick={this.onIncrement}>+1</button> ) } } ReactDOM.render(<AppSix />, document.getElementById('event_six'))
对于componentDidMount,我们可以在里面进行网络请求和dom操作,因为它是等渲染完成后,才开始进行这个生命进程。
热门相关:总裁别再玩了 朕是红颜祸水 特工重生:快穿全能女神 豪门重生盛世闲女 爱的色放