记录--前端如何优雅导出多表头xlsx
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

前言
xlsx导出是比较前后端开发过程中都比较常见的一个功能。但传统的二维表格可能很难能满足我们对业务的需求,因为当数据的维度和层次比较多时,二维表格很难以清晰和压缩的方式展现所有的信息,所以我们也就经常能碰到多级表头开发了。
demo
每当我们新使用一个插件的时候,我们都可以看着官方文档去新建立一个demo,然后去尝试一下效果,这有助于我们分析错误。
npm i xlsx -S
function exportFile() {
const ws = utils.json_to_sheet([])
const wb = utils.book_new()
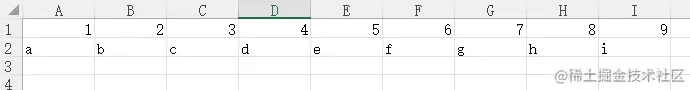
utils.sheet_add_aoa(ws, [
[1, 2, 3, 4, 5, 6, 7, 8, 9],
['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i']
], { origin: 'A1' })
utils.book_append_sheet(wb, ws, 'Data')
writeFileXLSX(wb, 'SheetJSVueAoO.xlsx')
}
exportFile()

demo已经成功了,xlsx已经下载下来了。
需求分析
- 新建一个表格
- 根据表头将表格进行合并
- 对合并后的表头进行内容填充
- 填入数据内容

效果如上图(时间原因就先不写xlsx的样式了)。
需求实现
- 合并单元格: 需要指定开始的行和列以及结束的行和列,如
{ 's': { 'r': 0, 'c': 0 }, 'e': { 'r': 3, 'c': 0 } },计算好需要合并的单元格后统一赋值给!merges属性。 - 合并单元格后填充内容:由多个合并后的单元格填入内容时,应该也按照多个单元格填入,只是第一个有内容,其他按空填入即可。
- 表头结束后我们可以指定在某一行继续填入内容,即可继续填入数据内容。
function exportFile() {
const ws = utils.json_to_sheet([])
ws['!merges'] = [
{ 's': { 'r': 0, 'c': 0 }, 'e': { 'r': 3, 'c': 0 } },
{ 's': { 'r': 0, 'c': 1 }, 'e': { 'r': 3, 'c': 1 } },
{ 's': { 'r': 0, 'c': 2 }, 'e': { 'r': 3, 'c': 2 } },
{ 's': { 'r': 0, 'c': 3 }, 'e': { 'r': 0, 'c': 8 } },
{ 's': { 'r': 1, 'c': 3 }, 'e': { 'r': 3, 'c': 3 } },
{ 's': { 'r': 1, 'c': 4 }, 'e': { 'r': 1, 'c': 7 } },
{ 's': { 'r': 2, 'c': 4 }, 'e': { 'r': 3, 'c': 4 } },
{ 's': { 'r': 2, 'c': 5 }, 'e': { 'r': 3, 'c': 5 } },
{ 's': { 'r': 2, 'c': 6 }, 'e': { 'r': 2, 'c': 7 } },
{ 's': { 'r': 1, 'c': 8 }, 'e': { 'r': 3, 'c': 8 } },
{ 's': { 'r': 0, 'c': 9 }, 'e': { 'r': 3, 'c': 9 } }
] // 合并单元格内容
const wb = utils.book_new()
utils.book_append_sheet(wb, ws, 'Data')
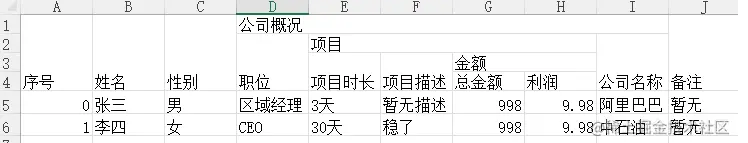
utils.sheet_add_aoa(ws, [
['序号', '姓名', '性别', '公司概况', '', '', '', '', '', '备注'],
['', '', '', '职位', '项目', '', '', '', '公司名称'],
['', '', '', '', '项目时长', '项目描述', '金额', ''],
['', '', '', '', '', '', '总金额', '利润']
], { origin: 'A1' }) // 表头内容
utils.sheet_add_aoa(ws, [
[0, '张三', '男', '区域经理', '3天', '暂无描述', 998, 9.98, '阿里巴巴', '暂无'],
[1, '李四', '女', 'CEO', '30天', '稳了', 998, 9.98, '中石油', '暂无']
], { origin: 'A5' }) // 数据内容
writeFileXLSX(wb, `${+new Date()}.xlsx`)
}

这东西也太丑了吧,我是一个开发,我不是来这里数格子的。看看上面的代码,我都不好意思说是我自己写的。要不到同事电脑上提交一下吧?
数据分析
[
{ 's': { 'r': 0, 'c': 0 }, 'e': { 'r': 3, 'c': 0 } },
{ 's': { 'r': 0, 'c': 1 }, 'e': { 'r': 3, 'c': 1 } },
{ 's': { 'r': 0, 'c': 2 }, 'e': { 'r': 3, 'c': 2 } },
{ 's': { 'r': 0, 'c': 3 }, 'e': { 'r': 0, 'c': 8 } },
{ 's': { 'r': 1, 'c': 3 }, 'e': { 'r': 3, 'c': 3 } },
{ 's': { 'r': 1, 'c': 4 }, 'e': { 'r': 1, 'c': 7 } },
{ 's': { 'r': 2, 'c': 4 }, 'e': { 'r': 3, 'c': 4 } },
{ 's': { 'r': 2, 'c': 5 }, 'e': { 'r': 3, 'c': 5 } },
{ 's': { 'r': 2, 'c': 6 }, 'e': { 'r': 2, 'c': 7 } },
{ 's': { 'r': 1, 'c': 8 }, 'e': { 'r': 3, 'c': 8 } },
{ 's': { 'r': 0, 'c': 9 }, 'e': { 'r': 3, 'c': 9 } }
]

我想要转成上面的数据结构,r从0开始,最大值就是它的深度,c从0开始,最大值就是它的广度。因为这是一个多级表头,每一级都会出现比上一级相等或更多子级的情况,我好像已经把答案说到嘴边了。对,就是用树形结构将其转换处理。
我们结合上面已转换好的列表结构和下面准备转换的树形结构,比如现在要合并第一个单元格序号,我们应该先找到起始位置,也就是0,0,这个很好确定;我们单单从当前节点并不能判断真正的结束位置,我们应该找到同级节点的最大深度,也就是公司概况->项目->金额->总金额,深度为3。所以它的结束位置应该为3,0。
当我们要合并横向单元格的时候,比如公司概况,它下边有三个子节点分别是职位,项目,公司名称,而子节点下方仍有不同的子节点,此时我们就应该去获取它们的每个子节点的每层子节点的总长度 - 1,为什么要 - 1,因为当前节点和第一个子节点占用的是同一个col,因此可以需要减一。也就是说,如果公司概况的起始点为0,3,那么它的终止位置由此可推:职位+项目+公司名称-1+项目时长+项目描述+金额-1+总金额+利润-1 = 5。所以终点位置为0,3+5 => 0,8
const mergedCells = [
{ name: '序号', prop: 'id' },
{ name: '姓名', prop: 'name' },
{ name: '性别', prop: 'sex' },
{
name: '公司概况',
children: [
{ name: '职位', prop: 'jobTitle' },
{
name: '项目', children: [
{ name: '项目时长', prop: 'projectTime' },
{ name: '项目描述', prop: 'projectDesc' },
{
name: '金额',
children: [
{ name: '总金额', prop: 'total' },
{ name: '利润', prop: 'profit' }
]
}
]
},
{ name: '公司名称', prop: 'companyName' }
]
},
{ name: '备注', prop: 'remark' }
]
思路分析
- 找到当前节点的深度和广度
- 根据当前节点深度和广度,生成当前节点单元格开始与结束位置
- 根据当前节点深度和广度,生成表头数据结构
- 根据最大深度位置,生成表单列表数据
代码实现
tips: 如果你对树结构的遍历还不太熟悉,可以看看【前端不求人】树形结构和一维数组,一笑泯恩仇
获取当前节点最大广度和最大深度
- 递归发现当前已无子节点时,就返回0,然后每返回一层就递增1,每次返回时都获取当前节点的最大值,这样就能获得最深层数。
- 递归记录每层每个子节点的长度 - 1,这样就能获取当前列表的最大宽度。
- 我们使用map做记录,下次获取就不需要重新计算了。
const map = new Map()
const getCellsSize = list => {
if (map.has(list)) { return map.get(list) }
if (list?.length) {
let rows = -1, cols = list.length - 1
list.forEach(item => {
if (item.children) {
const size = getCellsSize(item.children)
rows = Math.max(size[0], rows)
cols += size[1]
}
})
map.set(list, [rows + 1, cols])
return [rows + 1, cols]
}
}
合并单元格开始和结束位置
- 获取当前节点的开始和结束位置
- 当前节点无子节点,单元格宽为1,高为整个根节点的最大深度
- 当前节点有子节点,单元格高为1,宽为当前节点的宽,即最大广度
const size = getCellsSize(headers)
const headerMerge = []
const mergeHeadersCell = (headers, row, col) => {
for (let i = 0, len = headers.length;i < len;i++) {
const cell = headers[i]
if (!cell.children?.length) {
if (row === size[0]) { continue }
headerMerge.push({ s: { r: row, c: col + i }, e: { r: size[0], c: col + i } })
} else {
const size = map.get(cell.children)
headerMerge.push({ s: { r: row, c: col + i }, e: { r: row, c: col + size[1] + i }})
mergeHeadersCell(cell.children, row + 1, col + i)
col += size[1]
}
}
}
多表头值填充
- 我们声明一个headerValue的空数组来记录表头内容
- headerValue应该是一个二维数组,headerValue[i][j]代表第i行第j列的内容
- 当发现当前节点有children,直接获取当前节点的宽度,该宽度就是合并后空白单元格的个数。
- 当发现当前节点并没有headerValue,表示前面的节点被纵向合并了,因此应该直接加上这些空白单元格的节点
const headerValue = []
const getHeadersValue = (headers, row, col) => {
if (!headerValue[row]) {
headerValue[row] = new Array(col).fill('')
}
for (let i = 0, len = headers.length; i < len; i++) {
const cell = headers[i]
headerValue[row].push(cell.name)
if (cell.children?.length) {
const len = getCellsSize(cell.children)[1]
const emptyNameList = new Array(len).fill('')
headerValue[row].push(...emptyNameList)
getHeadersValue(cell.children, row + 1, col + i)
}
}
}
获取列表prop
- 继续递归mergedCells
- 收集无叶子节点的prop值
- 将prop值依次放进一个数组中以备后续使用
const bodyMapList = []
const getBodyMapList = list => {
if (list?.length) {
list.forEach(item => {
!item.children ? bodyMapList.push(item.prop) : getBodyMapList(item.children)
})
}
}
list.map(item => bodyMapList.map(key => item[key]))
以上就是核心代码展示啦,如果想看完整代码,可以到github观看,欢迎star。
总结
我们通过计算当前树节点的大小,就可以获取该节点的广度和深度,通过广度和深度又可以让我们进一步去演算当前节点是否需要去合并其他单元格,是否需要生成空白单元格的数据内容。生成表格内容则只需要将最子层节点的prop收集,然后对应取值即可。
本文转载于:
https://juejin.cn/post/7243435843145678907
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。
热门相关:总裁别再玩了 朋友的妹妹 最强反套路系统 最强反套路系统 法医娇宠,扑倒傲娇王爷
