vue基本操作[上] 续更----让世界感知你的存在
Vue引用js文件的多种方式
1.vue-cli webpack全局引入jquery
(1)首先 npm install jquery --save (--save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。)
(2)在webpack.base.conf.js里加入
"""
var webpack = require("webpack")
"""
(3)在module.exports的最后加入
"""
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
"""
(4) 在main.js 引入就ok了
"""
import $ from 'jquery'
"""
(5)然后 npm run dev 就可以在页面中直接用$ 了.
2.vue组件引用外部js的方法
项目结构如图:

content组件代码:
"""
<template>
<div>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</div>
</template>
<script>
import {myfun} from '../js/test.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>
"""
test.js代码:
"""
function myfun() {
console.log('Success')
}
export { //很关键
myfun
}
"""
用到了es6的语法。
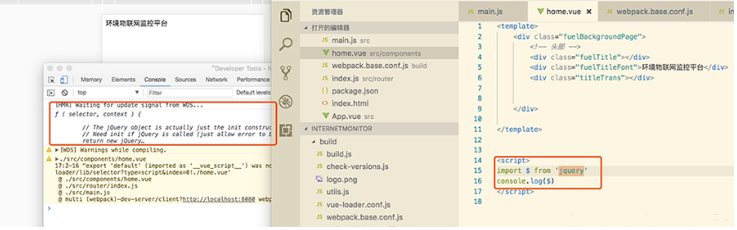
3.单vue页面引用内部js方法
(1) 首先 npm install jquery --save (--save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。)
(2) 在需要引用的vue页面import引入$,然后使用即可

这个图中有黄色的警告,如果把console.log($)改成这样:
"""
export default{
mounted: function(){
console.log($)
}
}
"""
Vue数组操作
vue中数组的操作总结:
根据索引设置元素:
1.调用$set方法:
this.arr.$set(index, val);2.调用splice方法:
this.arr.splice(index, 1, val);合并数组:
this.arr = this.arr.concat(anotherArr);清空数组:
this.arr = [];主要的数组方法:
1.变异方法(修改了原始数组),vue为触发视图更新,包装了以下变异方法:
push()
pop()
shift()
unshift()
splice() //无论何时,使用该方法删除元素时注意数组长度有变化,bug可能就是因为她
sort()
reverse()2.非变异方法(不会修改原始数组而是返回一个新数组),如concat()、filter(),使用时直接用新数组替换旧数组,如上面的合并数组例子。
注意:
//以下操作均无法触发视图更新
this.arr[index] = val;
this.arr.length = 2;
Vue属性绑定指令 -- v-bind
可简写为 :
普通属性:页面可解析为id=“4”
"""
<p v-bind:id="2*2">{{msg}}</p>
"""
class属性绑定
"""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<style>
.red {
background: red;
}
.big {
font-size: 4em;
}
</style>
<body>
<div id="app">
<p class='red'>这是一个p段落标签...</p>
<!--绑定red属性 -->
<p v-bind:class='redColor'>这是一个p段落标签...</p>
<!-- 当点击时,属性值切换 -->
<p @click="flag=!flag" :class='{red:flag}'>这是一个p段落标签...</p>
<!-- 绑定big和red属性 -->
<p class='big' :class="{'red':true}">这是一个p标签..</p>
<!-- 以数组形式绑定big和red属性 -->
<p :class="['big','red']">这是一个p标签..</p>
<!-- 绑定big,判断flag的值是否为true,为true时绑定red属性 -->
<p :class="['big',(flag?'red':'')]">这是一个p标签..</p>
<!-- 绑定big,判断flag的值是否为true,为true时绑定red属性 -->
<p class='big' :class='flag?"red":""'>这是一个p标签..</p>
<!-- 行内样式绑定 -->
<p :style="{ color: activeColor, fontSize: fontSize + 'px' }">菜鸟教程</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
redColor:'red',
flag:true,
activeColor: 'green',
fontSize: 30
}
})
</script>
</body>
</html>
"""
Vue事件绑定
1.原生事件和组件事件的绑定
原生事件的绑定是通过addEventLister绑定给真实的元素的;组件事件绑定是通过vue自定义的$on实现的。如果要在组件上使用原生事件,需要加.native修饰符,这样就相当于在父组件中把子组件当做普通html标签,然后加上原生事件。
2.\(on和\)emit的实现
\(on、\)emit是基于订阅观察者模式的,维护一个事件中心,on的时候将事件按名称存在事件中心里,称之为订阅者,然后emit将对应的事件进行发布,去执行事件中心里的对应的监听器
(1)vue先创建一个构造器,维护一个事件中心events
"""
function EventEmiter(){
this.events = {}
}
"""
(2)$on
"""
EventEmiter.prototype.on = function(event,cb){
if(this.events[event]){
this.events[event].push(cb)
}else{
this.events[event] = [cb]
}
}
"""
(3)$emit
"""
EventEmiter.prototype.emit = function(event){
let args = Array.from(arguments).slice(1)
let cbs = this.events[event]
if(cbs){
cbs.forEach(cb=>{
cb.apply(this,args)
})
}
}
"""
Vue点击click事件解析
vue算是前端技术比较火的一门技术了,所以在日常开发当中掌握它还是比较重要的,废话不多说,先上代码:
"""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="./vue.js"></script>-->
<script src="2.5.20-vue.js"></script>
</head>
<body>
<div id="app">
"""
//@click点击事件getMethod和getMethod()带不带小括号其实没多大的区别,vue在底层会把传过去的函数统一解析成为方法,带小括号说明有相应的实参传入方法体里面;
"""
<!--<p @click="getMethod">aaaa</p>-->
<!--<p @click="getMethodFun">aaaa</p>-->
<p @click="getMethod()">aaaa</p>
<p @click="getMethodFun()">bbbb</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: function () {
return {
message: 'father',
show: true
};
},
methods: {
getMethod () { //点击事件的时候去寻找相应的方法,在底层做转换直接写方法名,大括号里面写相应的业务逻辑
console.log('11');
},
//也可以采用匿名函数的写法定义方法名,然后进行调用这种方法也是可以的,只不过getMethod ()的写法更加简洁,但是在实际开发当中这个可是不支持的例如 aaFunc (){} //直接这样写是会报错的,一定要注意;
getMethodFun: function () {
console.log('22')
}
},
});
</script>
</html>
"""
今天就分享到这里啦,有时间会续更哦,感谢支持!