【技术实战】Vue功能样式实战【五】
需求实战一
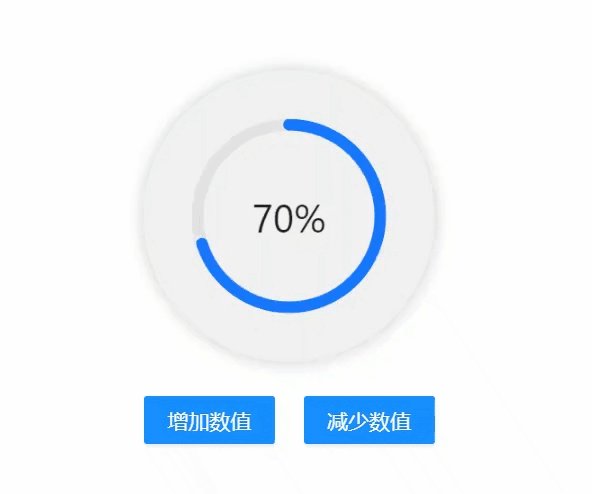
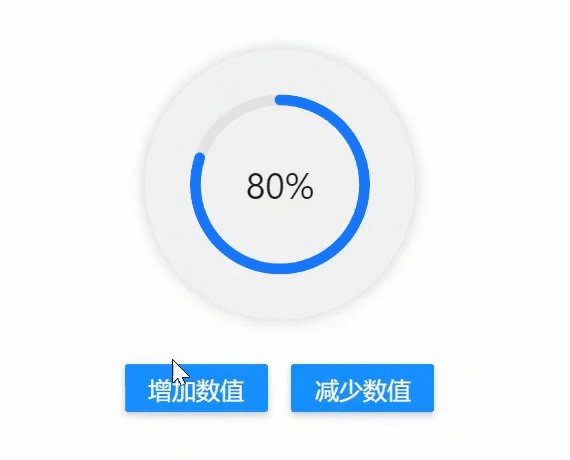
效果展示

代码展示
<template>
<div class="home-component">
<div class="progress-container">
<a-progress type="circle" :percent="number" />
</div>
<ARow>
<div class="button-container">
<a-button type="primary" @click="addNumber">增加数值</a-button>
</div>
 
 
 
<div class="button-container">
<a-button type="primary" @click="minNumber">减少数值</a-button>
</div>
</ARow>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const number = ref(80);
const addNumber = () => {
number.value = number.value + 10;
};
const minNumber = () => {
number.value = number.value - 10;
};
</script>
<style scoped>
.home-component {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.progress-container {
padding: 30px;
animation: pulse 2s infinite;
}
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}
.button-container {
padding: 30px 0;
}
.button-container a-button {
color: #fff;
border: none;
animation: bounce 1s infinite;
}
@keyframes bounce {
0%,
100% {
transform: translateY(0);
}
50% {
transform: translateY(-10px);
}
}
/* Additional Effects and Styles */
.progress-container {
background-color: #f2f2f2;
border-radius: 50%;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
.button-container {
display: flex;
justify-content: center;
}
.button-container a-button {
padding: 10px 20px;
font-size: 16px;
font-weight: bold;
text-transform: uppercase;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
}
</style>代码解读
这段代码是一个Vue组件的模板,用于展示一个带有进度条和增减按钮的页面组件。下面是对代码的解读:
1. <template> 标签中定义了组件的HTML结构。
- home-component 类名的 <div> 元素是整个组件的容器,设置了居中对齐和垂直居中。
- progress-container 类名的 <div> 元素是进度条的容器,设置了内边距和一个动画效果。
- <a-progress> 是Ant Design Vue库中的进度条组件,通过 :percent 属性绑定了一个名为 number 的响应式数据。
- <ARow> 是Ant Design Vue库中的布局组件,用于创建一个行容器。
2. <script setup> 标签中定义了组件的逻辑部分。
- import { ref } from 'vue' 导入了Vue的 ref 函数,用于创建响应式数据。
- const number = ref(80) 创建了一个名为 number 的响应式数据,初始值为80。
- const addNumber 是一个箭头函数,用于增加 number 的值。
- const minNumber 是一个箭头函数,用于减少 number 的值。
3. <style scoped> 标签中定义了组件的样式。
- .home-component 类名设置了容器的样式,使其居中对齐和垂直居中。
- .progress-container 类名设置了进度条容器的样式,包括内边距和一个动画效果。
- .button-container 类名设置了按钮容器的样式,包括内边距和一个动画效果。
- .button-container a-button 类名设置了按钮的样式,包括颜色、边框和一个动画效果。
这段代码的作用是创建一个带有进度条和增减按钮的页面组件,用户可以通过点击按钮来增加或减少进度条的数值。
需求实战二
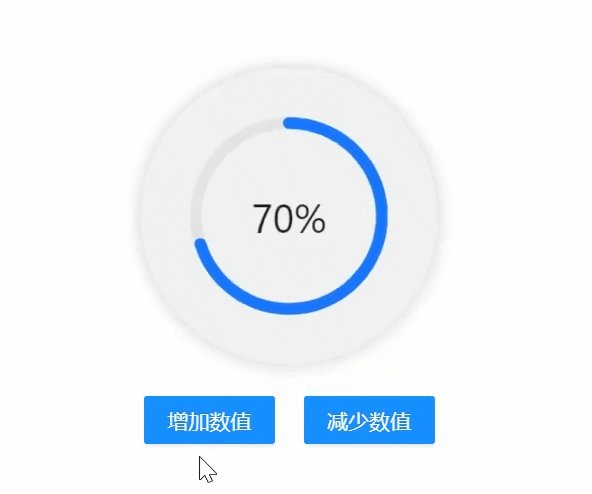
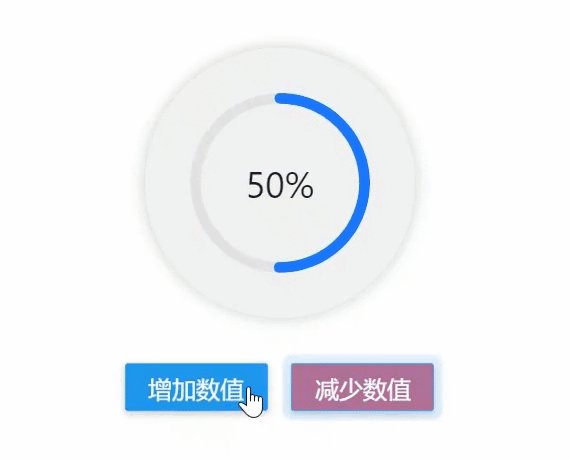
效果展示

代码展示
<template>
<div class="home-component">
<div class="progress-container">
<a-progress type="circle" :percent="number" />
</div>
<ARow>
<ACol span="10">
<div class="button-container">
<a-button class="increase-button" type="primary" @click="addNumber">增加数值</a-button>
</div>
</ACol>
<ACol span="4">
</ACol>
<ACol span="10">
<div class="button-container">
<a-button class="decrease-button" type="primary" @click="minNumber">减少数值</a-button>
</div>
</ACol>
</ARow>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const number = ref(80);
const addNumber = () => {
number.value = number.value + 10;
};
const minNumber = () => {
number.value = number.value - 10;
};
</script>
<style scoped>
.home-component {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.progress-container {
padding: 30px;
animation: pulse 2s infinite;
}
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}
.button-container {
padding: 30px 0;
}
@keyframes bounce {
0%,
100% {
transform: translateY(0);
}
50% {
transform: translateY(-10px);
}
}
/* Additional Effects and Styles */
.progress-container {
background-color: #f2f2f2;
border-radius: 50%;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
animation: pulse 2s infinite, bounce 2s infinite;
}
.button-container {
display: flex;
justify-content: center;
}
.increase-button {
font-size: 16px;
font-weight: bold;
text-transform: uppercase;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
transition: background-color 0.3s, transform 0.3s;
animation: bounce 2s infinite;
}
.increase-button:hover {
background-color: #38b2ac;
transform: scale(1.1);
}
.decrease-button {
font-size: 16px;
font-weight: bold;
text-transform: uppercase;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
transition: background-color 0.3s, transform 0.3s;
animation: bounce 2s infinite;
}
.decrease-button:hover {
background-color: #eb5766;
transform: scale(1.1);
}
</style>代码解读
这段代码是一个Vue组件的模板,用于展示一个带有进度条和增减按钮的页面组件。下面是对代码的解读:
1. <template> 标签中定义了组件的HTML结构。
- home-component 类名的 <div> 元素是整个组件的容器,设置了居中对齐和垂直居中。
- progress-container 类名的 <div> 元素是进度条的容器,设置了内边距和一个动画效果。
- <a-progress> 是Ant Design Vue库中的进度条组件,通过 :percent 属性绑定了一个名为 number 的响应式数据。
- <ARow> 是Ant Design Vue库中的布局组件,用于创建一个行容器。
- <ACol> 是Ant Design Vue库中的布局组件,用于创建一个列容器。
2. <script setup> 标签中定义了组件的逻辑部分。
- import { ref } from 'vue' 导入了Vue的 ref 函数,用于创建响应式数据。
- const number = ref(80) 创建了一个名为 number 的响应式数据,初始值为80。
- const addNumber 是一个箭头函数,用于增加 number 的值。
- const minNumber 是一个箭头函数,用于减少 number 的值。
3. <style scoped> 标签中定义了组件的样式。
- .home-component 类名设置了容器的样式,使其居中对齐和垂直居中。
- .progress-container 类名设置了进度条容器的样式,包括内边距和一个动画效果。
- .button-container 类名设置了按钮容器的样式,包括内边距。
- .increase-button 类名设置了增加按钮的样式,包括字体大小、字体粗细、文本转换和一个动画效果。
- .decrease-button 类名设置了减少按钮的样式,包括字体大小、字体粗细、文本转换和一个动画效果。
这段代码的作用是创建一个带有进度条和增减按钮的页面组件,用户可以通过点击按钮来增加或减少进度条的数值。进度条容器和按钮容器都设置了动画效果,增加按钮在鼠标悬停时会有背景颜色和缩放的变化,减少按钮也有类似的效果。
需求实战三
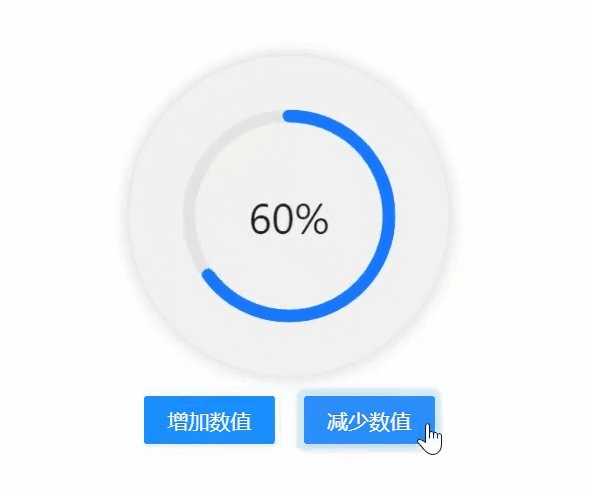
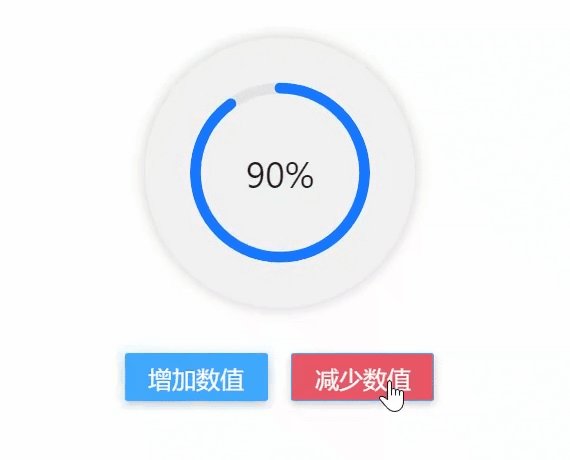
效果展示

代码展示
<template>
<div class="home-component">
<div class="progress-container">
<a-progress type="circle" :percent="number" strokeColor="#38b2ac" strokeWidth="10"/>
</div>
<ARow>
<ACol span="10">
<div class="button-container">
<a-button class="increase-button" type="primary" @click="addNumber">增加数值</a-button>
</div>
</ACol>
<ACol span="4">
</ACol>
<ACol span="10">
<div class="button-container">
<a-button class="decrease-button" type="primary" @click="minNumber">减少数值</a-button>
</div>
</ACol>
</ARow>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
const number = ref(80);
const addNumber = () => {
number.value = (number.value + 10) % 100;
};
const minNumber = () => {
number.value = (number.value - 10 > 0) ? (number.value - 10) : 0;
};
</script>
<style scoped>
.home-component {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.progress-container {
position: relative;
padding: 30px;
animation: pulse 2s infinite;
}
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}
.button-container {
display: flex;
justify-content: center;
padding: 30px 0;
animation: bounce 2s infinite;
animation-delay: 1s;
}
.increase-button,
.decrease-button {
font-size: 16px;
font-weight: bold;
text-transform: uppercase;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.3);
border: none;
transition: all 0.3s;
border-radius: 5px;
}
.increase-button {
background-color: #38b2ac;
margin-right: 10px;
}
.decrease-button {
background-color: #eb5766;
margin-left: 10px;
}
.increase-button:hover,
.decrease-button:hover {
transform: scale(1.05);
box-shadow: 0 2px 15px rgba(0, 0, 0, 0.4);
}
</style>代码解释
这段代码是一个Vue组件的模板,用于展示一个带有自定义样式的进度条和增减按钮的页面组件。下面是对代码的解读:
1. <template> 标签中定义了组件的HTML结构。
- home-component 类名的 <div> 元素是整个组件的容器,设置了居中对齐和垂直居中。
- progress-container 类名的 <div> 元素是进度条的容器,设置了内边距和一个动画效果。
- <a-progress> 是Ant Design Vue库中的进度条组件,通过 :percent 属性绑定了一个名为 number 的响应式数据。strokeColor 属性设置了进度条的颜色,strokeWidth 属性设置了进度条的宽度。
- <ARow> 是Ant Design Vue库中的布局组件,用于创建一个行容器。
- <ACol> 是Ant Design Vue库中的布局组件,用于创建一个列容器。
2. <script setup> 标签中定义了组件的逻辑部分。
- import { ref } from 'vue' 导入了Vue的 ref 函数,用于创建响应式数据。
- const number = ref(80) 创建了一个名为 number 的响应式数据,初始值为80。
- const addNumber 是一个箭头函数,用于增加 number 的值。增加后的值通过取模运算限制在0到100之间。
- const minNumber 是一个箭头函数,用于减少 number 的值。减少后的值通过判断是否小于0来限制在0以上。
3. <style scoped> 标签中定义了组件的样式。
- .home-component 类名设置了容器的样式,使其居中对齐和垂直居中。
- .progress-container 类名设置了进度条容器的样式,包括内边距和一个动画效果。
- .button-container 类名设置了按钮容器的样式,包括内边距和一个动画效果。
- .increase-button 和 .decrease-button 类名设置了增加按钮和减少按钮的样式,包括字体大小、字体粗细、文本转换、背景颜色、边框、过渡效果和边框半径。
这段代码的作用是创建一个带有自定义样式的进度条和增减按钮的页面组件。进度条的颜色和宽度可以通过属性进行自定义,增加和减少按钮有鼠标悬停时的缩放和阴影效果。
需求实战四
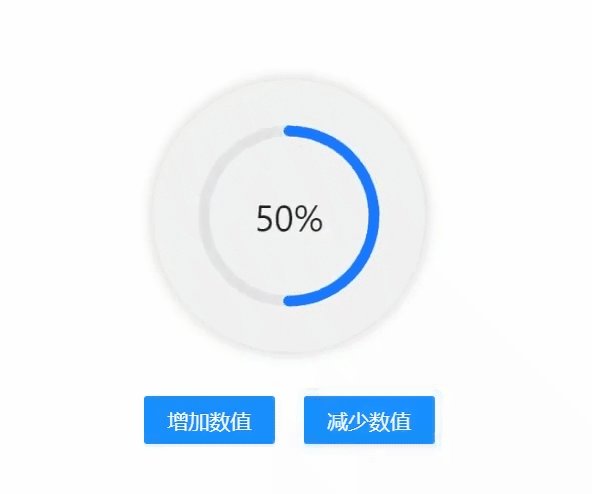
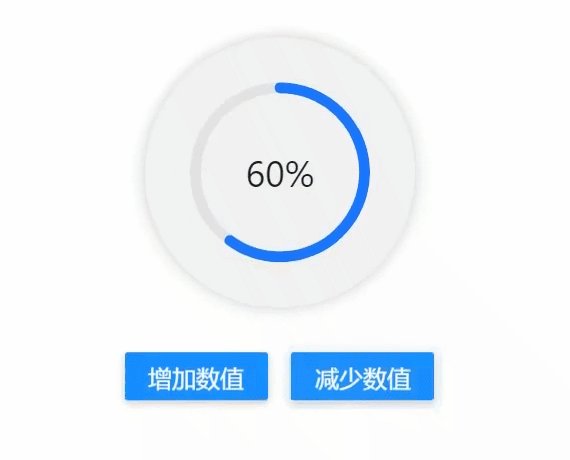
效果展示

代码展示
<template>
<div class="home-component">
<div class="progress-container">
<a-progress type="circle" :percent="number" :strokeColor="progressColor" strokeWidth="10"/>
</div>
<ARow>
<ACol span="10">
<div class="button-container">
<a-button class="increase-button" type="primary" @click="addNumber">增加数值</a-button>
</div>
</ACol>
<ACol span="4"></ACol>
<ACol span="10">
<div class="button-container">
<a-button class="decrease-button" type="primary" @click="minNumber">减少数值</a-button>
</div>
</ACol>
</ARow>
</div>
</template>
<script setup lang="ts">
import { ref, computed } from 'vue';
const number = ref(80);
const addNumber = () => {
number.value = (number.value + 10) % 100;
};
const minNumber = () => {
number.value = number.value - 10 > 0 ? number.value - 10 : 0;
};
const progressColor = computed(() => {
return number.value > 50 ? '#38b2ac' : '#eb5766';
});
</script>
<style scoped>
.home-component {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.progress-container {
position: relative;
padding: 30px;
animation: pulse 2s infinite;
}
@keyframes pulse {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}
.button-container {
display: flex;
justify-content: center;
padding: 30px 0;
animation: bounce 2s infinite;
animation-delay: 1s;
}
.increase-button,
.decrease-button {
font-size: 16px;
font-weight: bold;
text-transform: uppercase;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.3);
border: none;
transform: scale(1.05) rotate(360deg);
transition: transform 1s;
border-radius: 5px;
}
.increase-button {
background-color: #38b2ac;
margin-right: 10px;
}
.decrease-button {
background-color: #eb5766;
margin-left: 10px;
}
.increase-button:hover,
.decrease-button:hover {
transform: scale(1.05);
box-shadow: 0 2px 15px rgba(0, 0, 0, 0.4);
}
.progress-container {
background-image: -webkit-linear-gradient(left, #38b2ac, #eb5766);
}
</style>代码解读
这段代码是一个Vue组件的模板,用于展示一个带有自定义样式的进度条和增减按钮的页面组件。下面是对代码的解读:
1. <template> 标签中定义了组件的HTML结构。
- home-component 类名的 <div> 元素是整个组件的容器,设置了居中对齐和垂直居中。
- progress-container 类名的 <div> 元素是进度条的容器,设置了内边距和一个动画效果。
- <a-progress> 是Ant Design Vue库中的进度条组件,通过 :percent 属性绑定了一个名为 number 的响应式数据。strokeColor 属性通过计算属性 progressColor 来动态设置进度条的颜色,strokeWidth 属性设置了进度条的宽度。
- <ARow> 是Ant Design Vue库中的布局组件,用于创建一个行容器。
- <ACol> 是Ant Design Vue库中的布局组件,用于创建一个列容器。
2. <script setup> 标签中定义了组件的逻辑部分。
- import { ref, computed } from 'vue' 导入了Vue的 ref 和 computed 函数,用于创建响应式数据和计算属性。
- const number = ref(80) 创建了一个名为 number 的响应式数据,初始值为80。
- const addNumber 是一个箭头函数,用于增加 number 的值。增加后的值通过取模运算限制在0到100之间。
- const minNumber 是一个箭头函数,用于减少 number 的值。减少后的值通过判断是否小于0来限制在0以上。
- const progressColor 是一个计算属性,根据 number 的值动态返回进度条的颜色。
3. <style scoped> 标签中定义了组件的样式。
- .home-component 类名设置了容器的样式,使其居中对齐和垂直居中。
- .progress-container 类名设置了进度条容器的样式,包括内边距和一个动画效果。
- .button-container 类名设置了按钮容器的样式,包括内边距和一个动画效果。
- .increase-button 和 .decrease-button 类名设置了增加按钮和减少按钮的样式,包括字体大小、字体粗细、文本转换、背景颜色、边框、过渡效果和边框半径。
- .progress-container 类名设置了进度条容器的背景渐变色。
这段代码的作用是创建一个带有自定义样式的进度条和增减按钮的页面组件。进度条的颜色根据进度值动态变化,增加和减少按钮有鼠标悬停时的缩放和阴影效果。进度条容器的背景使用了渐变色。你可以根据这段代码的解读来写博客,介绍这个组件的功能和实现原理。
在黑夜里梦想着光,心中覆盖悲伤,在悲伤里忍受孤独,空守一丝温暖。
我的泪水是无底深海,对你的爱已无言,相信无尽的力量,那是真爱永在。
我的信仰是无底深海,澎湃着心中火焰,燃烧无尽的力量,那是忠诚永在。