CSS基础-盒模型
盒模型
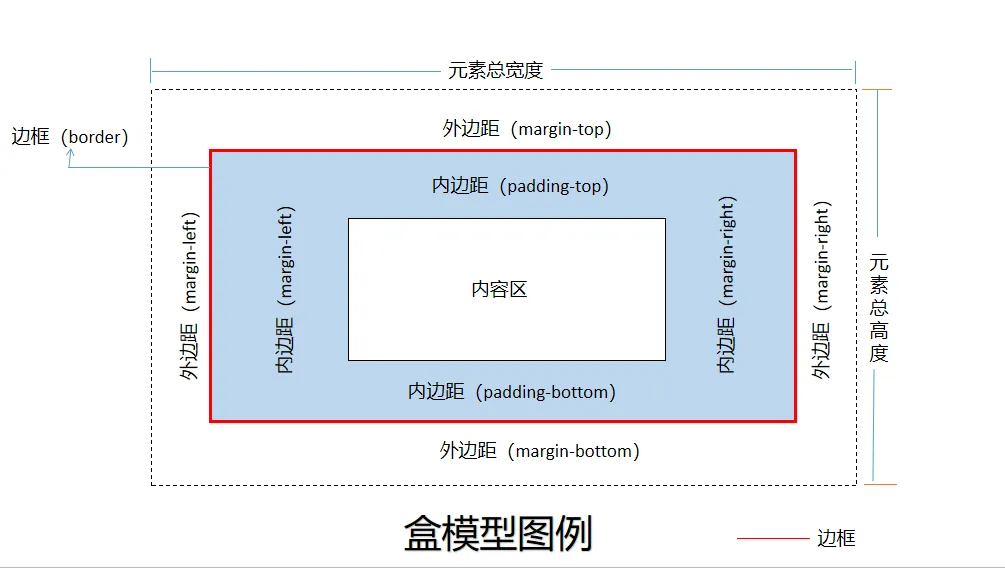
所有的HTML标签都可以看成矩形盒子,由width,height,padding,border构成,称为盒模型。
盒子的总宽度 = width + 左右padding + 左右border
盒子的总高度 = height + 上下pading + 上下border

width
表示盒子内容的宽度。
width属性的单位通常是px,也会涉及到 百分数、rem等单位。
当块级元素(div,h系列,li 等)没有设置width属性的时候,它将自动撑满,但这并不意味着width可以被继承。
height
表示盒子内容的高度
height属性的单位通常是px,也会涉及到 百分数、rem等单位
当块级元素(div,h系列,li 等)没有设置height属性的时候,它将自动撑满,但这并不意味着height可以被继承。
padding
padding 是盒子的那边距,即盒子边框内壁到内部文字(或者子元素)的距离
四个方向的padding,可以分别用小属性进行设置
| 小属性 | 意义 |
|---|---|
| padding-top | 上padding |
| padding-right | 右padding |
| padding-bottom | 下padding |
| padding-left | 左padding |
<!--小属性demo-->
<style>
.box1 {
width: 200px;
height: 200px;
background-color: red;
padding-left: 20px;
padding-top: 30px;
padding-bottom: 40px;
padding-right: 50px;
}
</style>
<div class="box1"></div>
padding 合并写法
<!--padding合并写法-->
<!-- 上 右 下 左-->
padding: 10px 10px 10px 10px;
<!-- 上 左右 下-->
padding: 10px 20px 10px;
<!-- 上下 左右 -->
padding: 10px 20px
margin
margin 是盒子的外边距,即盒子和其他盒子间的距离。
margin 的四个方向
| 属性名称 | 解释 |
|---|---|
| margin-top | 上 margin,向上扩展 |
| margin-right | 右margin, 向右扩展 |
| margin-bottom | 下margin, 向下扩展 |
| margin-left | 左margin, 向左扩展 |
两个盒子之间的,margin 不会叠加,只以大的margin的值为准。

一些元素都有默认的margin,在开始制作网页的时候,要清除他们,比如 body、ul、p等
实践:盒子实现水平居中的实现方式
<!-- 主要是 auto属性-->
.box1 {
margin: 10px auto;
}
box-sizing 属性
默认值为 content-box , 此时的width和height 表示的是去除掉 边框和内边距后剩余的空间。

如上图,一个盒子 默认情况下, 它留给子元素的空间就是 宽300像素,高200像素的可用面积。即 width 和 height属性的区域。
box-sizing: border-box
如果添加了 如上的属性后,此时留给子元素的可用空间只有 宽270px 、高170px了。可用面积 面积 = (width - pading * 2 - border * 2) * (height - pading * 2 - border* 2) 。
也就是 width和height 就是 盒子的全部高度和宽度
<!--小属性demo, 此时留给孩子的实际可用面积是 宽270px = (300px-(10px*2)-(5px*2)) 高 170px = (200px-(10px*2)-(5px*2)) 了-->
<style>
.box1 {
width: 300px;
height: 200px;
padding: 10px;
border: 5px solid red;
margin: auto;
box-sizing: border-box;
}
</style>
<div class="box1">
</div>
display 属性
块级元素
- 独占一行,并且有宽高的区域。
- 特点:如果不设置宽高,会被内容元素自动撑满。
- 例如:div、section等。
行内元素
- 可以和其他的行内元素并排显示。
- 特点:无法设置宽高。
- 例如 span 等。
行内块
img 是特殊的行内块,他们既能设置宽度和高度,也能并排显示。
行内元素和块级元素的相互转换
| 元素 | 规则 |
|---|---|
| display:block | 将元素转为块级元素 |
| display:inline | 将元素转为行内元素,转为行内元素的情况并不多见 |
| display:inline-block | 将元素转为行内块 |
| display:none | 隐藏元素,元素会把位置也放弃 |
将行内元素转块级元素
<!--一个将行内元素转为块级元素的例子-->
.clickA {
display: block;
width:200px;
height: 200px;
background-color: red;
}
<a href="#" class="clickA">我是点击</a>
隐藏元素的两种写法
<!--一个隐藏元素的例子 display:none-->
<style>
.clickA {
display: none;
width:200px;
height: 200px;
background-color: blue;
}
</style>
<a href="#" class="clickA">我是点击</a>
<!--一个隐藏元素的例子,隐藏但不放弃自己的位置-->
<style>
.clickA {
visibility: hidden;
width:200px;
height: 200px;
background-color: blue;
}
</style>
<a href="#" class="clickA">我是点击</a>

