Js基础-复杂数据类型之数组
定义
数组,就是一组相关的值存储在一块连续的空间内
一般的高级编程语言都有数组这种数据结构
语法
数组有三种定义方式,如下
-
使用中括号直接定义数组
var array = [12,13,14,15,16,17] -
使用 new Array() 方法 传入数组元素
var array = new Array('A', 'B','C','D','E') -
使用 new Array() 方法,传入长度, 这种不能赋值,只能指定长度
// 这种方式只能定义数组的长度是4(容纳4个元素), 但并没有给4个元素赋初值, 这4个元素的初始值都是 undefined var array = new Array(4);
JS 的数组中的数据可以不是同一种数据类型
<script>
var array = ["A", 12, true];
console.log(array);
</script>
数组的长度用 length属性表示
<script>
var array = ["A", 12, true];
console.log(array.length);
</script>
取值
数组的取值需要有以下几点注意
- 数组定义了下标, 传入下标就可以得到某个值, 值得注意的是, 数组的下标从0开始计数

<script>
var array = ["A", 12, true];
console.log(array[0]);
</script>
- 如果我们传入了一个超过数组长度的下标, 则会返回 undefined
<script>
var array = ["A", 12, true];
console.log(array[3]);
</script>
改值
如果我们要修改数组当中的某个元素, 我们只需要 用如下语法
<script>
var array = ["A", 12, true];
console.log(array);
array[0] = "B";// 修改数组中的值
console.log(array);
</script>
如果传入的数组下标对应的位置本身没有值, 则相当于新增元素
<script>
var array = ["A", 12, true];
console.log(array);// 如果更改了不存在的项,则相当于在此数组下标下新增项目
array[5] = "B";
console.log(array);
</script>
数组作为一种复杂的数据结构,还定义了很多方法帮助我们存取值
| 方法 | 功能 |
|---|---|
| push | 在尾部插入新项, 可以一次插入多个值 |
| pop | 弹出尾部数据(在数组中伤处) |
| unshift | 在头部插入新元素 |
| shift | 在头部删除 |
下面是这些元素的示例
push 方法
<script>
var array = ["ABC", "EFG", "HIJ"];
array.push("EE");
array.push("CC", "DD");
console.log(array);
</script>
pop 弹出尾方法
<script>
var array = ["ABC", "EFG", "HIJ"];
console.log(array.pop());
console.log("after pop array:" + array);
</script>
unshift 数组头部插入
<script>
var array = ["ABC", "EFG", "HIJ"];
array.unshift("kaka");
console.log("array:" + array);
</script>
<script>
var array = ["ABC", "EFG", "HIJ"];
console.log(array.shift());
console.log("array:" + array);
</script>
数组常用方法
在取值的小节中,我们已经介绍过4个常用方法;事实上数组的常用方法远不止这些,下面我们来补充一些
splice 方法
常用于替换、插入、删除现有数组元素
-
用于替换数组中的指定项
<script> var array = ["A", "B", "C", "D", "E", "F", "G", "H"]; // 第一个参数 2 表示从数组下标 2 开始替换(包含数组下标2) // 第二个参数 4 表示连续替换4项, 如果长度大于 字符串剩余长度, 则取剩余的全部 // 从第三个参数开始就是要替换成的内容 // 返回值 resultArray 表示 已经被替换掉的元素组成的数组,在本示例中就是 ['C', 'D', 'E', 'F'] var resultArray = array.splice(2, 4, "hello", "world", "akd"); console.log(array); </script> -
此方法还可以在指定位置插入元素
<script> var array = ["A", "B", "C", "D", "E", "F", "G", "H"]; // 第二个参数为 0 ,表示连续替换 0项, 也就是 从 数组下标2开始连续插入 三个元素 var resultArray = array.splice(2, 0, "hello", "world", "akd"); console.log(array); console.log(resultArray); </script> -
删除元素
<script> var array = ["A", "B", "C", "D", "E", "F", "G", "H"]; // 没有指定的要替换的元素,也就是意味着要删除 var resultArray = array.splice(2, 3); console.log(array); console.log(resultArray); </script>
slice 方法
常用于 从原有数组截取到一个子数组
-
slice(index1, index2) 方法 截取的子数组 从 下标 为 index1 开始, 到下标 index2 (不包含index2) 结束, 并且不会更改原有数组
<script> var array = ['A', 'B', 'C', 'D', 'E', 'F', 'G']; // 输出 ['B', 'C', 'D'] var arraySlice = array.slice(1, 4); console.log("arraySlice:", arraySlice); // 原数组不会改变 ['A', 'B', 'C', 'D', 'E', 'F', 'G'] console.log("array:", array); </script> -
slice 如果不提供第二个参数(index2), 则表示从指定索引位置开始到数组结束的所有元素都会截取成为子数组
<script> var array = ['A', 'B', 'C', 'D', 'E', 'F', 'G']; var arraySplit = array.slice(1); // 输出 ['B', 'C', 'D', 'E', 'F', 'G'] console.log("arraySplit:", arraySplit); // 输出 ['A', 'B', 'C', 'D', 'E', 'F', 'G'] console.log("array:", array); </script> -
slice 方法的参数允许为负数, 表示数组的倒数第几项(从右向左 -1 开始 -N结束)
<script> var array = ['A', 'B', 'C', 'D', 'E', 'F', 'G']; var arraySplit = array.slice(-3, -1); // 输出 ['E', 'F'] console.log("arraySplit:", arraySplit); console.log("array:", array); </script>
concat() 方法
合并多个数组,输出为一个, 并且 concat 数组不会改变原数组
<script>
var array1 = ['A', 'B', 'C'];
var array2 = ['D', 'E', 'F'];
var array3 = ['G', 'H', 'I'];
var resultArray = array1.concat(array2, array3);
console.log("resultArray:",resultArray);
console.log("原有array1:",array1);
</script>
reverse() 方法
将一个数组的顺序取反
<script>
var array = ['A', 'B', 'C', 'D', 'E', 'F', 'G'];
var arraySplit = array.reverse();
// 处处 ['G', 'F', 'E', 'D', 'C', 'B', 'A']
console.log("arraySplit:", arraySplit);
console.log("array:", array);
</script>
indexOf() 方法
给定一个数组元素,搜索下标,如果元素不存在,则返回-1
<script>
var array = ['A', 'B', 'C', 'D', 'E', 'F', 'G'];
var index = array.indexOf('C');
// 输出索引 2
console.log("index:", index);
</script>
includes()方法
给定一个数组元素,判断数组中是否包含此值,返回布尔类型值
<script>
var array = ['A', 'B', 'C', 'D', 'E', 'F', 'G'];
var exists = array.includes('C');
// 输出 true
console.log("exists:", exists);
</script>
排序
数组排序,就是将一个无序的数组变成一个有序数组, 例如 [2, 1, 3] 排序过后 变成 [1, 2, 3]
数组自带排序的方法, 这个方法就是 sort函数。
sort 排序就是将所有数组元素转换成字符串,并按照他们的UTF-16码元值升序排序
sort 函数是在原有基础上做的排序, 所以会影响到原数组的顺序
基本的使用
<script>
var array = [9,2,3,1,8,7,6,5,4];
array.sort();
console.log("array:", array);
</script>
sort 也可以传入以 函数作为参数(函数作为重要的知识,我们会在后面讲到)
传入函数的作用是影响排序规则, 排序无非由两种 升序([1,2,3] ) 和 降序 ([3, 2, 1])
<script>
var array = [9,2,3,1,8,7,6,5,4];
// 下面的函数更加执行结果 如果 大于 0 则 升序排列, 如果 小于 0 , 则降序排列
// function(a, b){
// return b-a;
//}
var sortArray = array.sort(function(a, b){
return b-a;
});
console.log("array:", array);
</script>
如果数组包含空槽(即某些地方没有填值被undefined占据), 排序后所有的空槽都会被移动到数组尾部
<script>
var array = [9,2,3,1,8,7,6,5,undefined,4,undefined];
array.sort();
// 输出 [1, 2, 3, 4, 5, 6, 7, 8, 9, undefined, undefined]
console.log(array);
</script>
如果既希望排序后的结果是一个新数组,并不影响原来的数组,可以使用 toSorted方法, toSorted方法其他的特性和 sort 方法一样
<script>
var array = [9,2,3,1,8,7,6,5,4];
var sortedArray = array.toSorted();
console.log('sortedArray:', sortedArray);
console.log('array:', array);
</script>
关于数组排序,还有很多相关的算法,比如冒泡排序, 快速排序, 这些排序算法因为效率比较低,在工作中很难应用,所以这部分内容我们本节就不涉及了,如果有缘,以后可能会水一篇
遍历
数组遍历 就是将数组 从头到尾循环一遍
数组遍历有很多现实意义,举个例子,遍历一个数值型数组,找到当中的最大值。
<script>
// 生成一个随机数组
var array = [];
// 生成一个随机数组
for(var i = 0 ; i < 10 ; i++) {
array.push(Math.floor(Math.random(10) * 10));
}
console.log(array);
// 遍历找到最大值
var maxValue = null;
for(var i= 0; i < array.length ; i++) {
if(maxValue == null || array[i] > maxValue) {
maxValue = array[i];
}
}
console.log('最大值为:', maxValue)
</script>
数组类型检测
如果用 typeof 去检测数组,则返回的结果是object
实际工作中,可以用 Array.isArray() 方法来检测一个变量是否是数组
<script>
var array = [12, 3, 3, 3];
var flag1 = Array.isArray(array);
var flag2 = typeof array;
// true object
console.log(flag1, flag2);
var array = [];
// true
console.log(Array.isArray(array));
</script>
数组和字符串转换
一个字符串可以调用 split 方法转换成数组
一个数组可以使用 join 方法转换成字符串
字符串转数组
字符串的 split 函数传入 分隔符, 就可以分割一个字符串为数组
<script>
var str = 'ABCDEFG';
console.log(str.split(''));
var str1 = 'A-B-C-D-E-F-G';
console.log(str1.split('-'));
</script
数组转字符串
数组的 join 函数传入 连接符, 就可以将一个数组转换成字符串
<script>
var array = ['A', 'B', 'C', 'D', "E"];
console.log(array.join('-'));
console.log(array.join(''));
// 默认以逗号分隔
console.log(array.join());
</script>
二维数组
以普通数据类型作为数组元素的叫一维数组,那么以数组作为元素的就叫做 二维数组
<script>
// 以下是一个二维数组的定义
var array = [
['A','B', 'C'],
['D','E', 'F']
];
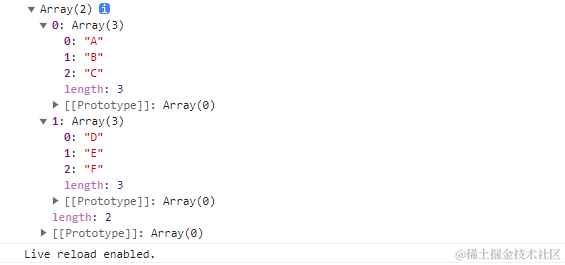
console.log(array)
</script>
查看上面代码的输出结果

取值
如上面那个例子,我们想取出打印出元素’F‘应该怎么做?
第一步,我们需要找到 F 元素所在内层数组在外层的数组的下标值, 通过观察为 1
第二步,我们需要找到 F 元素在内层数组 的下标值, 通过观察为 2
所以打印出 E 元素的代码如下
<script>
// 以下是一个二维数组的定义
var array = [
['A','B', 'C'],
['D','E', 'F']
];
console.log(array)
</script>
遍历
由数组定义的例子可以看到,二维数组就是数组嵌套数组的形式
那么,如果我们想把二维数组最内层的元素逐个遍历出来, 就需要遍历两次,外层数组遍历一次,内层的数组也要逐个遍历。
<script>
var array = [
['A','B', 'C'],
['D','E', 'F']
];
for(var i = 0 ; i < array.length ; i++) {
for(var j = 0 ; j < array[i].length ; j++) {
console.log(array[i][j])
}
}
</script>
既然有二维数组,肯定有三维数组、四维数组 等等,我们统称为多维数组。
事实上,多维数组在工作中不太能用的到,既然学会了二维数组,那就等于学会了多维数组。
总结
此篇水文,我们介绍了如下内容, 这里再啰嗦下
- 数组的定义和取值
- 数组的常用方法
- 数组的遍历
- 数组的排序
- 二维数组

