十套充满逼格的css动画交互设计!UI看了都自愧不如
大家好,欢迎来到程序视点!对于网页设计师和开发工程师而言,创建一款极具趣味性和实用性的CSS网页动画,能让网站美观不少!
CSS动画,就是通过CSS代码搭建网页动画。允许设计师和开发人员,通过编辑网站的CSS代码来添加页面动画,轻松提高网站兼容性的同时,提升网页加载速度。今天就带来了十套精美的css动画,还有css源码呦,复制粘贴就能使用,让UI看了都自愧不如!
1.Flying Birds
Flying Birds动画中的飞鸟设计,生动而自然。轻松营造出了一种生机勃勃、引人入胜的网页氛围。

2.Falling Snow飘雪动画设计,美观炫酷!

3.Store Loading Animation
插画设计风格,美观独特。

4.Stepper 3D Transition Animation
采用3D转换技术, 打造出了一款极其吸睛炫酷的网页选择按钮设计。

5.Perspective Split Text Menu
独具风格的文本动画,总能轻松提升网页品质和档次。通过与众不同的文本动画或特效提升网页逼格。

6.CSS Ghost Loading Animation
CSS加载动画设计,色彩明亮鲜艳,可爱而不失趣味性,是一款非常适用于儿童产品类网站的设计。

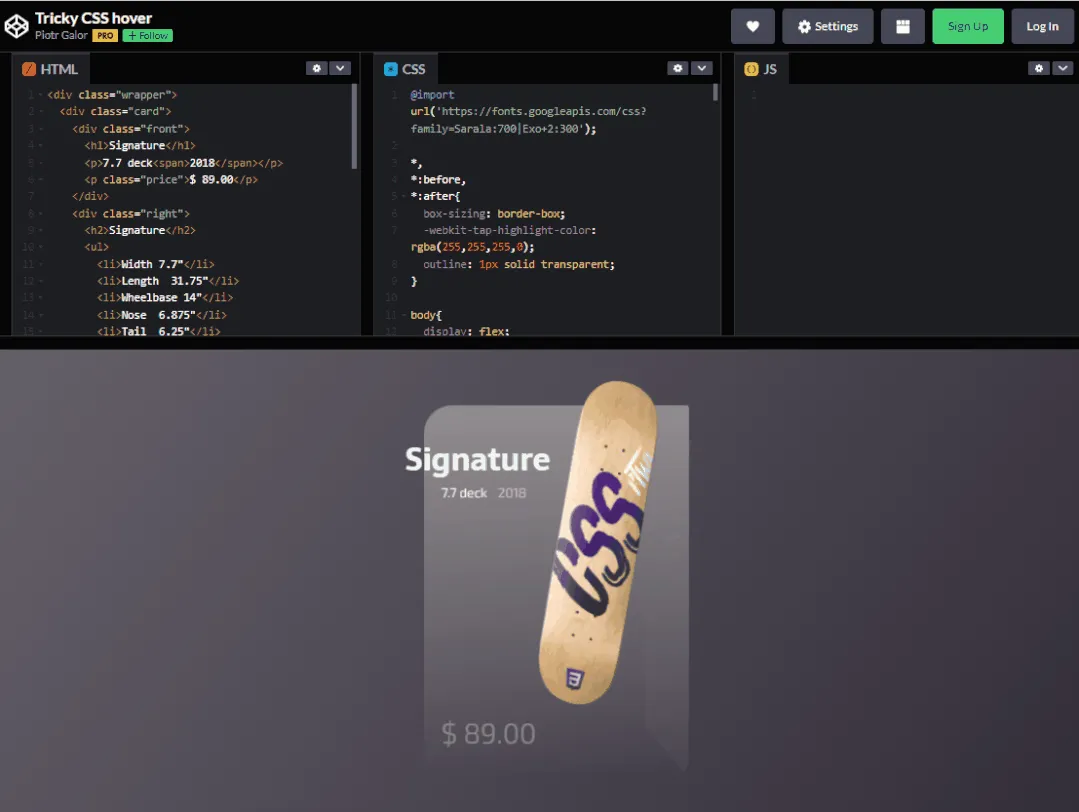
7.Tricky CSS Hover Animation

8.Click Button Animation

9.Add File Animation

10.Social Button Animation

程序视点还有更多好玩有用的开源项目哦!欢迎大家一起讨论哦~