rust angular 自签名证书 wss
项目中采用 wss 来建立的前后端连接, 但是并没有用到认证的证书, 所以自己用 openssl 生成了私钥, 自签名证书来使用:
这里就不再赘述 Wss 连接过程, 直接上手操作:
1. 生成私钥, 证书:
请查看分类 "开发工具" => 使用 openssl 安装和生成证书
2. rust 服务端:
将生成的 server.crt 和 server.key 放到 d:\\User\\Desktop\\wss\\openssl 目录下
依赖:
[dependencies]
rustls = "0.19.0"
tokio-rustls = "0.22.0"
tokio = { version = "1", features = ["full"] }
tokio-tungstenite = "0.20"
futures-util = "0.3"
RUST 代码:
3. Angular 客户端:
Angular 配置:
将生成的
client.crt 和 client.key 放到和 package.json 同级文件夹下.
package.json
"start": "ng serve --host 0.0.0.0 --port 443 --ssl true --ssl-cert ./client.crt --ssl-key ./client.key",
}
// 补充
./client.crt 和 ./client.key 是相对路径,表示这些证书文件位于当前工作目录。当前工作目录指的是你在运行 ng serve 命令时所在的目录,也就是命令行提示符下的目录。如果你在项目的根目录下运行这个命令(通常是包含 package.json 文件的目录),./ 就表示这个项目的根目录
angular 代码:
ngOnInit() { this.websocketTest(); } websocketTest() { const url: string = 'wss://127.0.0.1:10096'; const myWebSocket = webSocket({ url: url, openObserver: { next: () => { console.info('WebSocket 连接已建立: ' + url); }, error: (err) => { console.error('WebSocket 连接出错: ' + url); console.error(err); }, }, }); const data = JSON.stringify({name: '张三', age: 18, sex: '男'}); myWebSocket.next(data); console.log('客户端发送请求: ', data); myWebSocket.subscribe( next => { console.log('客户端收到响应: ', next); }, error => { console.error('WebSocket 出错: ' + url); console.error(error); } ); }
4. 谷歌浏览器设置
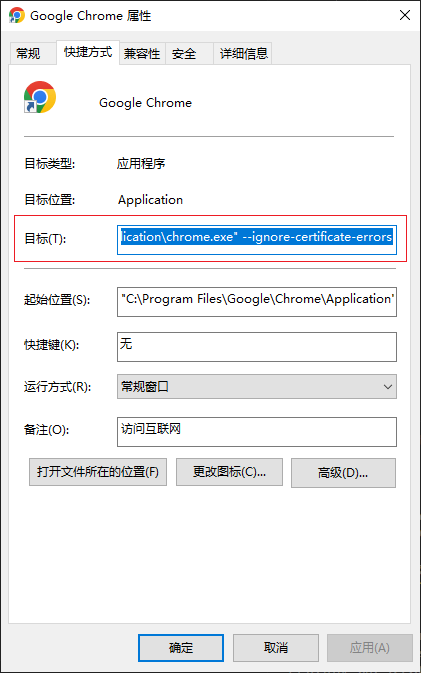
谷歌浏览器图标右击 属性 -> 快捷方式 -> 目标(修改其中字符串, )
原来类似 "C:\Program Files\Google\Chrome\Application\chrome.exe"
修改为 "C:\Program Files\Google\Chrome\Application\chrome.exe" --ignore-certificate-errors

这个命令会忽略证书错误。正常情况下,当你访问一个使用自签名或无效证书的网站时,Chrome 会显示一个警告页面,指示你有潜在的安全风险。然而,使用 --ignore-certificate-errors 参数可以忽略这些证书错误,并允许你继续访问网站,而不会受到浏览器的证书警告页面的干扰。
5. 结果展示:
前端项目使用 npm start 启动:

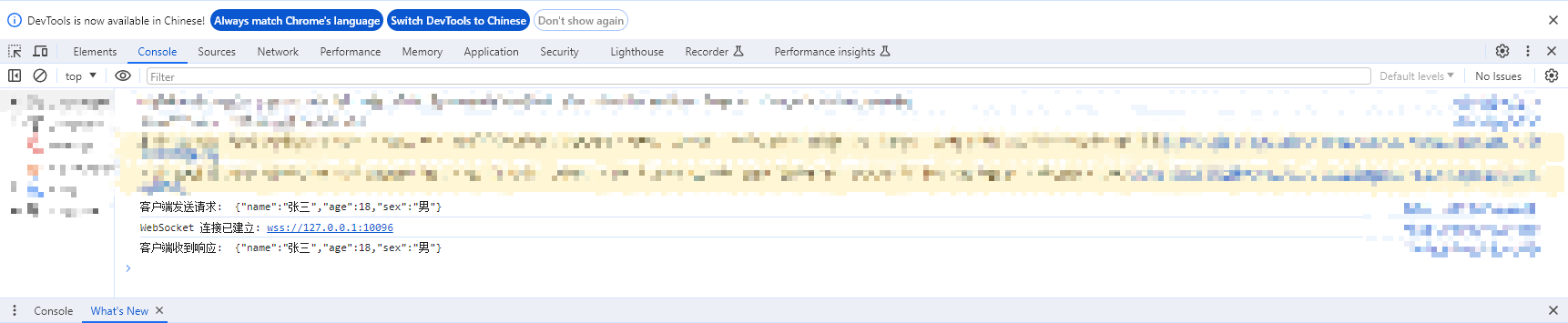
前端控制台:

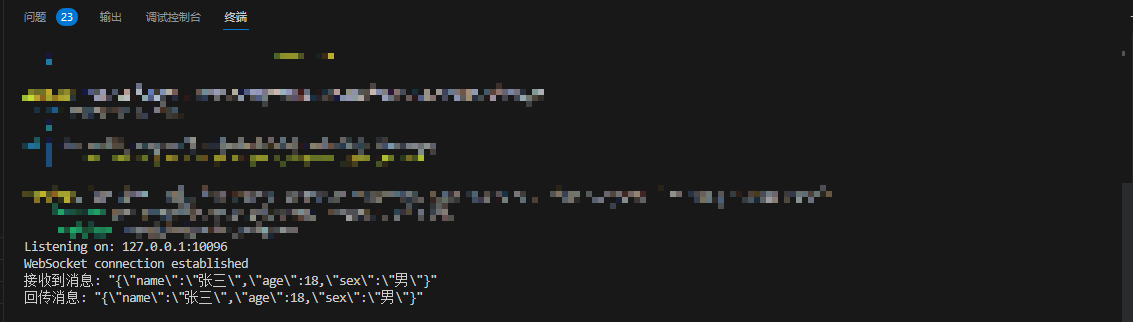
后端控制台:

版权声明:本文为博客园博主「书源」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:rust angular 自签名证书 wss - 书源 - 博客园 (cnblogs.com)
热门相关:抗日之特战兵王 官策 锦绣医妃之庶女凰途 霸宠天下:腹黑帝君妖娆后 唐土万里