结对编码-软件开发与创新课程设计
一、题目及运行环境
1.小组成员
2252331 与 2252336
2.题目
小学老师要每周给同学出300道四则运算练习题。
这个程序有很多种实现方式:
- C/C++
- C#/VB.net/Java
- Excel
- Unix Shell
- Emacs/Powershell/Vbscript
- Perl
- Python
两个运算符,100以内的数字,不需要写答案。
需要检查答案是否正确,并且保证答案在0..100之间
尽可能地多设置一些条件
请两位同学以结对编码
我们组选择使用Java的JSP完成这个题目。
3.运行环境
Windows 11 23H2
OpenJDK 21.0.2
IntelliJ IDEA 2023.3.4
Tomcat 10
二、运行截图及功能展示
项目运行成功截图

1.主页 - index.jsp

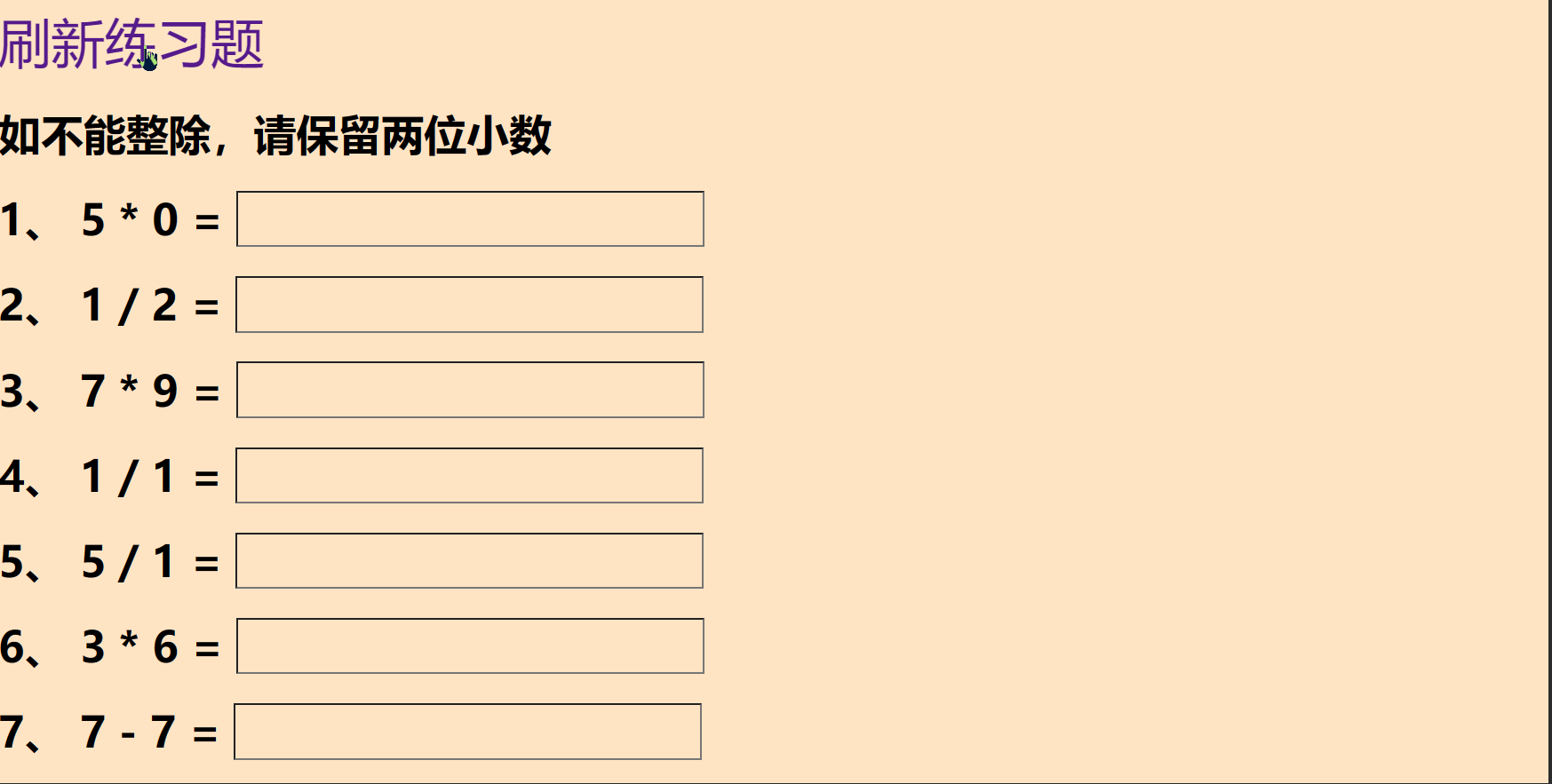
2.练习页面 - Exercises.java
随机生成20道练习题

可以刷新练习题

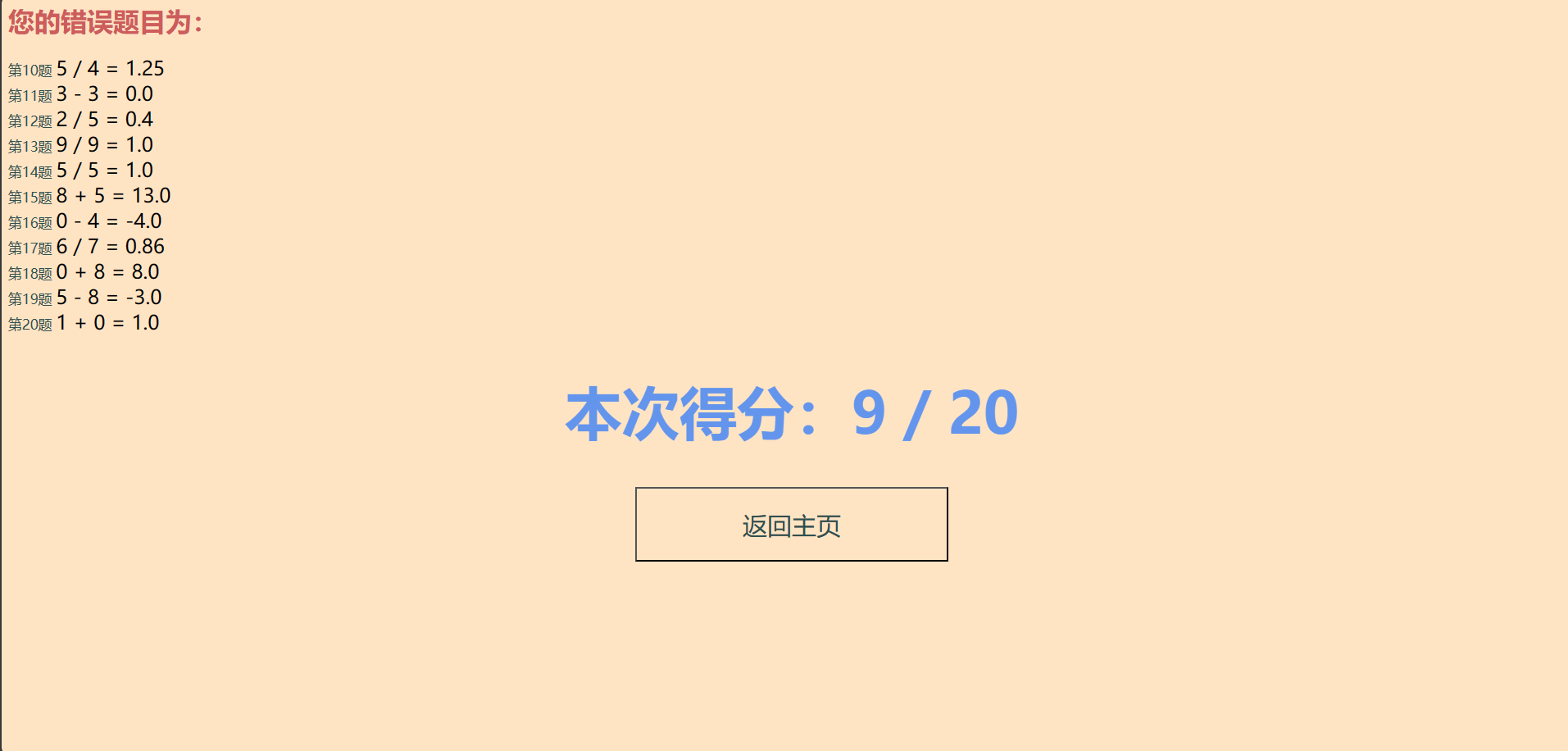
练习结果 - mark.jsp
全对

如有错误题目则列出

2.点击用户查看练习数据 - account.jsp

项目代码展示
MathProblem.java
package com.example.demo20240418;
public class MathProblem {
public int frontNum;
public int behindNum;
public double answer;
public String symbol;
MathProblem(){}
MathProblem(int a,int b,String s){
frontNum=a;
behindNum=b;
symbol=s;
CreatResult();
}
public void CreatResult(){
switch (this.symbol) {
case "+":
this.answer=frontNum+behindNum;
break;
case "-":
this.answer=frontNum-behindNum;
break;
case "x":
case "*":
this.answer=frontNum*behindNum;
break;
case "%":
case "/":
double temp= (double) frontNum /behindNum;
String str = String.format("%.2f",temp);
this.answer = Double.parseDouble(str);
break;
default:
break;
}
}
}
Exercises.java
package com.example.demo20240418;
import jakarta.servlet.RequestDispatcher;
import jakarta.servlet.ServletException;
import jakarta.servlet.http.HttpServlet;
import java.io.*;
import java.lang.reflect.Array;
import java.util.ArrayList;
import java.util.List;
import java.util.Objects;
import jakarta.servlet.http.*;
import jakarta.servlet.annotation.*;
import com.example.demo20240418.MathProblem;
@WebServlet(name = "exercises", value = "/make-exercise")
public class Exercises extends HttpServlet {
public String randomSymbol(){
String s= "";
double num= Math.random();
if(num<0.25){
s= "+";
}
if(num>=0.25 && num <0.5){
s="-";
}
if(num>=0.5 ){
s="*";
}
if(num>=0.75 ){
s="/";
}
return s;
}
public MathProblem[] randomExercise(int num){
MathProblem[] array = new MathProblem[num];
for(int i =0;i<num;i++){
//限制一些条件 除法分母不能为0
String symbol = randomSymbol();
int fNum = (int)(Math.random()*10);
int bNum = (int)(Math.random()*10);
while(Objects.equals(symbol, "/") && bNum==0){
bNum = (int)(Math.random()*10);
}
array[i]=new MathProblem(fNum,bNum,symbol);
}
return array;
}
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
MathProblem[] exeArray = new MathProblem[20];
exeArray = randomExercise(20);
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<html>" +
"<style>\n" +
" *{\n" +
" width: 100%;\n" +
" height: auto;\n" +
" background: bisque;\n" +
" transition: all 0.3s ease-in-out;\n" +
" }\n" +
".resultBox{\n" +
" position: relative;\n" +
" width: 10em;\n" +
" height: 1.2em;\n" +
" text-align: center;\n" +
" font-size: 1.1em;\n" +
" color: darkslategray;\n" +
"}\n" +
"#resultSubmit{\n" +
" width: 10em;\n" +
" height: 4em;\n" +
" background: darkcyan;\n" +
" position: relative;\n" +
" align-content: center;\n" +
" left:50%\n" +
"}\n" +"a{\n" +
" font-size: 40px;\n" +
" text-decoration: none;\n" +
" border: 20px solid #fff\n" +
" width: 30px;\\n\" +"+
" }"+
"</style>"+
"<body>" +
"<a href=\"make-exercise\">刷新练习题</a>"+
"<h1>如不能整除,请保留两位小数 </h1>"
);
out.println("<form action=\"mark.jsp\" method=\"GET\">");
//表单存用户答案
for(int i=0;i<20;i++){
out.println("<h1>"+ (i+1)+"、 " + exeArray[i].frontNum+" "+exeArray[i].symbol+" "+exeArray[i].behindNum+" = "+"<input type=\"text\" name="+i+" class= resultBox></h1>");
}
//session存正确答案
out.println("<input type=\"submit\" value=\"提交答案\" id=resultSubmit /></form></body></html>");
for(int i=0;i<20;i++){
HttpSession session=request.getSession();
session.setAttribute(Integer.toString(i),exeArray[i]);
}
}
}
index.jsp
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>主页</title>
</head>
<style>
*{
width: 100%;
height: 100%;
background: bisque;
transition: all 0.3s ease-in-out;
position: relative;
overflow: hidden;
}
a{
width: 100%;
font-size: 200px;
text-align: center;
text-decoration: none;
display: flex;
color: dimgrey;
}
.user{
float: left;
width: 50%;
background: aliceblue;
align-items: center;
justify-content: center;
}
.exercise{
float: right;
width: 50%;
align-items: center;
justify-content: center;
background: bisque;
}
</style>
<body>
<a href="account.jsp" class="user">用户</a>
<a href="make-exercise" class="exercise">练习</a>
</body>
</html>
mark.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="com.example.demo20240418.MathProblem"%>
<%@ page import="java.util.*"%>
<%@ page import="java.math.BigDecimal" %>
<html>
<head>
<title>您的最终得分</title>
</head>
<style>
*{
width: 100%;
height: auto;
background: bisque;
transition: all 0.3s ease-in-out;
overflow: hidden;
}
h1{
color: indianred;
}
#score{
text-align: center;
font-size: 70px;
color: cornflowerblue;
}
.container{
font-size: 1.5em;
}
.number{
font-size: 0.7em;
color: darkslategrey;
}
button{
width: 20%;
height: 10%;
position: relative;
color: darkslategray;
font-size: 30px;
left: 40%;
}
</style>
<body>
<h1>您的错误题目为:</h1>
<%
int mark=0;
double[] result = new double[20];
double[] c_result = new double[20];
MathProblem[] c_answer=new MathProblem[20];
for (int i =0;i<20;i++){
String answer = request.getParameter(Integer.toString(i)) ;
//让正确答案和用户答案转换成Double对比
c_answer[i]= (MathProblem) session.getAttribute(Integer.toString(i));
c_result[i] = c_answer[i].answer;
if(!answer.isEmpty()){
result[i]= Double.parseDouble(answer);
}
else {result[i]=999999.9;}
%>
<%-- <%=result[i]%> <%=c_result[i]%><br/>--%>
<%
if(result[i] == c_result[i]){
mark++;
}
else {
%>
<div class="container"> <span class="number">第<%=i+1%>题 </span> <%=c_answer[i].frontNum%> <%=c_answer[i].symbol%> <%=c_answer[i].behindNum%> = <%=c_answer[i].answer%> </br></div>
<%
}
}
%>
<h1 id="score">本次得分:<%=mark%> / 20 </h1>
<%
//将分数记录进session
int curMark = 0;
if(session.getAttribute("mark") != null){
curMark = (int)session.getAttribute("mark");
mark = curMark +mark;
session.setAttribute("mark",mark);
}
else {
session.setAttribute("mark",mark);
}
//记录完成题目次数
//从session对象中获取number
int number=1;
Object obj=session.getAttribute("number");
if(obj==null){
//设定session对象中的number变量
session.setAttribute("number", number);
}else{
//取得session对象中的number变量
number=(int) obj;
//统计页面的访问次数
number+=1;
//设定session对象中的number变量
session.setAttribute("number", number);
}
%>
<button onclick='window.open("index.jsp")' >返回主页</button>
</body>
</html>
account.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户页</title>
</head>
<style>
*{
width: 100%;
height: auto;
background: aliceblue;
transition: all 0.3s ease-in-out;
overflow: hidden;
}
.container{
width: 100%;
height: 70%;
display: flex;
text-align: center;
font-size: 80px;
}
button{
width: 20%;
height: 10%;
position: relative;
color: darkslategray;
font-size: 30px;
left: 40%;
}
</style>
<body>
<%
int number=0;
int mark =0;
if(session.getAttribute("number") != null) {
number = (int) session.getAttribute("number");
}
int e_number = 20 * number;
if(session.getAttribute("mark") != null) {
mark = (int) session.getAttribute("mark");
}
%>
<div class="container">
<div class="header">同学,您的做题数量为: <strong><%=e_number%> </strong></br>
正确数量为: <strong><%=mark%> </strong>
</div>
<% if(number !=0){
%>
<div class="a">正确率高达 <strong><%=(Double.parseDouble(String.valueOf(mark))/e_number)*100.0000%> %</strong> </div>
<%
}
%>
</div>
<button onclick='window.open("index.jsp")' >返回主页</button>
</body>
</html>
三、体会
2252331:
在完成结对编码的过程中,我们选择了Java的JSP来实现随机生成20道四则运算练习题的需求。主要是因为JSP用来开发与用户互动的应用更加方便,并且比较的美观,而且Java代码嵌入HTML页面中,这样可以方便地生成动态网页。
在项目里,我们创建了MathProblem类来处理数学问题的生成和结果计算。我们实现了一个随机符号生成器和一个随机练习生成器,以确保练习题的多样性。我们还确保了除法操作时分母不为零,以避免除以零的错误。在Exercises类中,我们处理了HTTP请求,并生成了20道随机练习题,展示给用户。我们使用了HTML表单来收集用户的答案,并使用了session来存储正确答案,以便于之后的评分。
整个开发过程中,我们遇到了一些挑战,比如如何有效地生成随机但符合条件的练习题,以及如何设计一个用户友好且直观的界面。通过结对编程,我们能够相互讨论、解决问题,并从中学习。这种协作方式不仅提高了代码质量,也加深了我们对Java和JSP的理解。
总的来说,这次结对编码的经历是非常宝贵的。它不仅提升了我们的编程技能,也加强了我们的团队合作能力,我深知以后的项目大多都是团队性的合作编程,所以我期待将这些合作编程的经验应用到未来的项目中。
2252336:
我与我的同学一同参与了一个生成四则运算程序的项目,我们采用了结对编程的方式来完成这一任务。这次体验让我对结对编程有了更深入的了解,也感受到了它在编程过程中的独特优势。
结对编程是一种由两个程序员并排坐在一起,共同面对同一台计算机,一起设计、开发、测试程序的编程方法。这种方式强调沟通和协作,使得代码的质量得到了很大的提升。
在开始编写四则运算程序时,我们首先对程序的功能进行了讨论和规划。我们确定了要生成的运算题目的范围、难度以及数量,并明确了程序的输入格式。这一过程中,我们不断交流想法,相互补充,很快就形成了一个完整的方案。
接下来,我们开始编写代码。我们采用分工合作的方式,一个人负责编写主要逻辑,另一个人负责检查代码质量和编写测试用例。在编写过程中,我们不断地进行代码审查,确保每一行代码都符合规范,没有错误。同时,我们还一起解决了遇到的一些技术难题,如如何保证生成的运算题目不重复、如何控制题目的难度等。
通过结对编程,我深刻体会到了沟通的重要性。在编程过程中,我们需要不断地交流想法和进度,以确保程序的正确性和可维护性。此外,结对编程还能够互相学习和提升。在编写代码的过程中,我们可以从对方身上学到一些新的编程技巧和方法,从而提高自己的编程水平。
同时,我也意识到了团队协作的力量。在结对编程中,我们需要相互信任、相互支持,共同面对问题和挑战。这种团队精神不仅有助于我们更好地完成任务,还能够增强我们的凝聚力和归属感。
这次结对编程的体验让我收获颇丰。我不仅学到了很多新的编程技巧和方法,还提高了自己的沟通能力和团队协作能力。我相信,在未来的学习和工作中,我会更加珍惜这种团队协作的机会,不断提升自己的能力和水平。
热门相关:太监武帝 都市之九天大帝 假如我们可以 前夫有毒:1000万夺子契约 鬼喊抓鬼