Symbol 引用 iconfont icon图标库
Symbol 引用 iconfont icon图标库
Symbol 引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个 SVG 的集合,与另外两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式。 - 兼容性较差,支持 IE9+,及现代浏览器。
- 浏览器渲染 SVG 的性能一般,还不如 png。
使用步骤如下:
第一步:引入代码
引入项目下面生成的 symbol 代码(iconfont.js)
1 <script src="./iconfont.js"></script>
第二步:加入通用 CSS 代码
引入一次就行~
1 <style> 2 .icon { 3 width: 1em; 4 height: 1em; 5 vertical-align: -0.15em; 6 fill: currentColor; 7 overflow: hidden; 8 } 9 </style>
第三步:挑选图标,获取类名
挑选相应图标并获取类名,应用于页面
1 <svg class="icon" aria-hidden="true"> 2 <use xlink:href="#icon-xxx"></use> 3 </svg>
图标如何获取
一个神奇的网站
iconfont-阿里巴巴矢量图标库(纯免费)!
点击进入 iconfont-阿里巴巴矢量图标库
如何操作
第一步:注册登录
就不用多讲了~
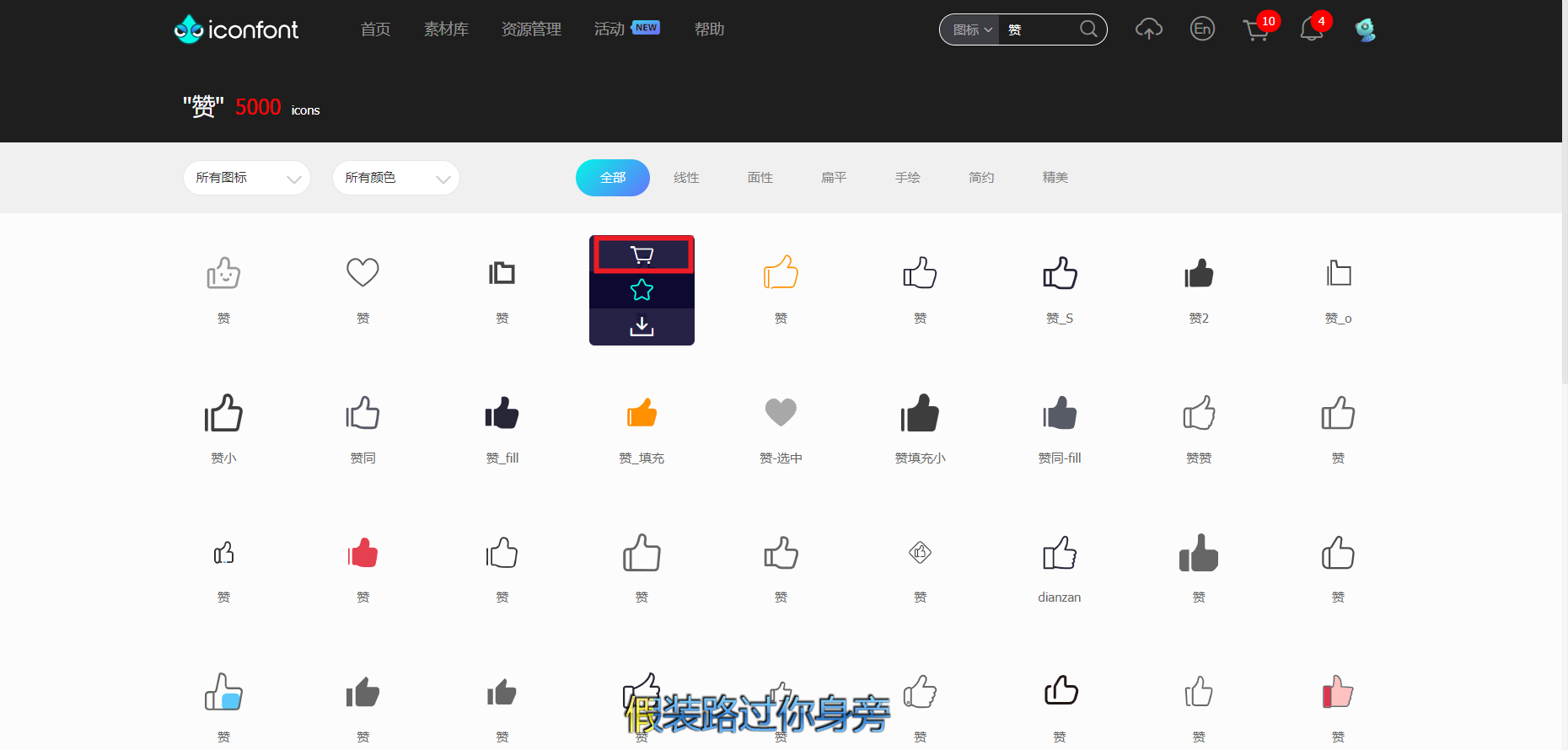
第二步:搜索图标,加入购物车
可以搜索自己想要的图标,然后加入购物车。

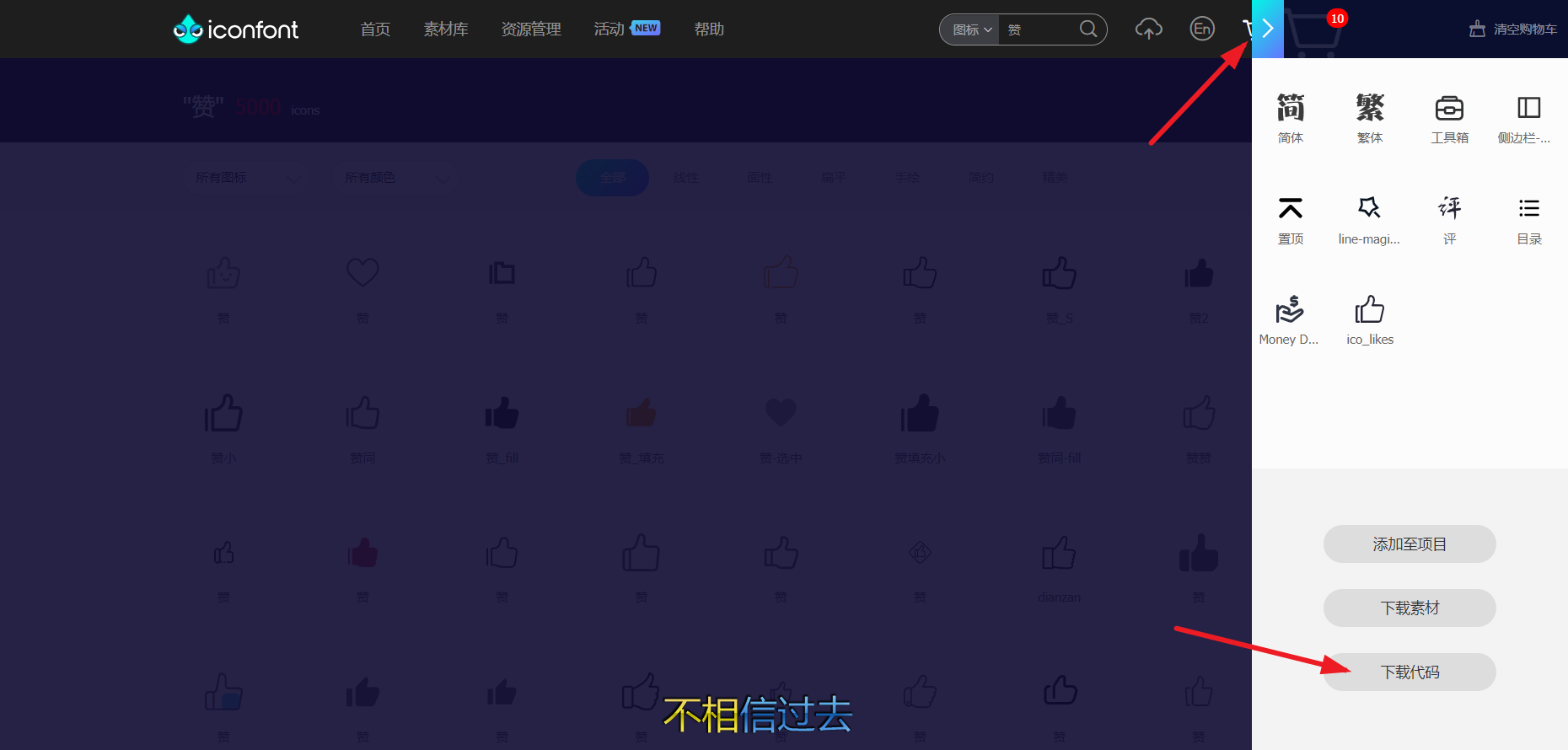
第三步:购物车下载

第四步:下载完成后解压
下载完成后 解压 ,得到一个文件夹,里面内容如下:

第五步:引入iconfont.js
先把 iconfont.js 上传到博客文件中,然后按照开头引入iconfont.js。(注意路径)
第六步:引入css代码
按照使用步骤 第二步,将css代码引入,引入一次就好,后续无需再次引用。
第七步:获取图标类名
打开 第四步 截图中的 demo_index.html,获取图标类名

第八步:添加图标
以上图为例,则代码如下所示:
1 <svg class="icon" aria-hidden="true"> 2 <use xlink:href="#icon-fzst-ping"></use> 3 </svg>
最后,看看效果

学会了吗?快去试试吧~
