JavaScript 中的 Range 和 Selection 对象
JavaScript 中的 Range 和 Selection 对象
前言
最近在做鼠标框选的需求,鼠标框选就需要用到 Range 和 Selection 对象。
Range 表示选择的区间范围,Selection 表示选择的文档内容。
下面就详细说下这两个对象
一、Range
Range 接口表示一个包含节点与文本节点的一部分的文档片段。
不仅仅可以用于鼠标框选,页面上任何元素、文本都可以创建 Range。
Range 是浏览器原生的对象。

1. 创建 Range 实例,并设置起始位置
<body>
<ul>
<li>Vite</li>
<li>Vue</li>
<li>React</li>
<li>VitePress</li>
<li>NaiveUI</li>
</ul>
</body>
<script>
// 创建 Range 对象
const range = new Range()
const liDoms = document.querySelectorAll("li");
// Range 起始位置在 li 2
range.setStartBefore(liDoms[1]);
// Range 结束位置在 li 3
range.setEndAfter(liDoms[2]);
// 获取 selection 对象
const selection = window.getSelection();
// 添加光标选择的范围
selection.addRange(range);
</script>

可以看到,选择内容为第二行和第三行
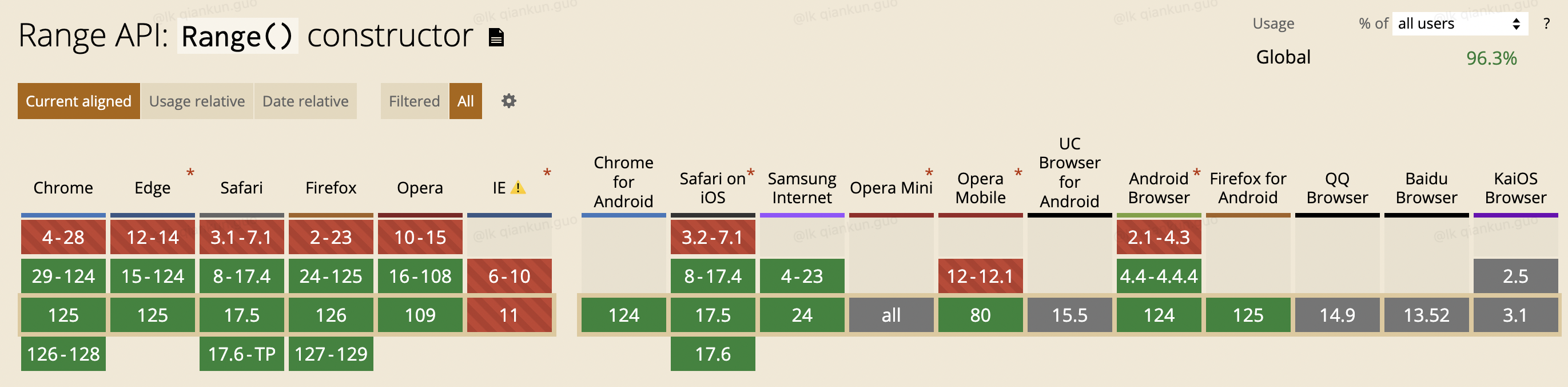
1.1 浏览器兼容情况

2. Range 属性
-
startContainer:起始节点。 -
startOffset:起始节点偏移量。 -
endContainer:结束节点。 -
endOffset:结束节点偏移量。 -
collapsed:范围的开始和结束是否为同一点。 -
commonAncestorContainer:返回完整包含startContainer和endContainer的最深一级的节点。
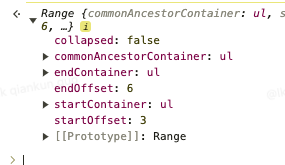
2.1. 用我们上面创建的实例来看下 range 属性的值

2.2. 如果我们只选择文本内容时
只选择 li 中的 itePres

可以看出 range 属性对应的值

3. Range 方法
3.1. cloneContents()
cloneContents():复制范围内容,并将复制的内容作为 DocumentFragment 返回。
const range = document.createRange();
range.selectNode(document.getElementsByTagName("div").item(0));
const documentFragment = range.cloneContents();
document.body.appendChild(documentFragment);
3.2. cloneRange()
cloneRange():创建一个具有相同起点/终点的新范围, 非引用,可以随意改变,不会影响另一方。
const range = document.createRange();
range.selectNode(document.getElementsByTagName("div").item(0));
const clone = range.cloneRange();
3.3. collapse()
collapse(toStart):如果 toStart=true 则设置 end=start,否则设置 start=end,从而折叠范围。
const range = document.createRange();
const referenceNode = document.getElementsByTagName("div").item(0);
range.selectNode(referenceNode);
range.collapse(true);
3.4. compareBoundaryPoints()
compareBoundaryPoints(how, sourceRange):两个范围边界点进行比较,返回一个数字 -1、0、1。
const range = document.createRange();
range.selectNode(document.querySelector("div"));
const sourceRange = document.createRange();
sourceRange.selectNode(document.getElementsByTagName("div")[1]);
const compare = range.compareBoundaryPoints(Range.START_TO_END, sourceRange);
3.5. comparePoint()
comparePoint(referenceNode, offset):返回-1、0、1具体取决于 是 referenceNode 在 之前、相同还是之后。
const range = document.createRange();
range.selectNode(document.getElementsByTagName("div").item(0));
const returnValue = range.comparePoint(document.getElementsByTagName("p").item(0), 1);
3.6. createContextualFragment()
createContextualFragment(tagString):返回一个 DocumentFragment。
const tagString = "<div>I am a div node</div>";
const range = document.createRange();
range.selectNode(document.getElementsByTagName("div").item(0));
const documentFragment = range.createContextualFragment(tagString);
document.body.appendChild(documentFragment);
3.7. deleteContents()
deleteContents():删除框选的内容。
const range = document.createRange();
range.selectNode(document.getElementsByTagName("div").item(0));
range.deleteContents();
3.8. extractContents()
extractContents():从文档中删除范围内容,并将删除的内容作为 DocumentFragment 返回。
const range = document.createRange();
range.selectNode(document.getElementsByTagName("div").item(0));
const documentFragment = range.extractContents();
document.body.appendChild(documentFragment);
3.9. getBoundingClientRect()
getBoundingClientRect():和 dom 一样,返回 DOMRect 对象。
const range = document.createRange();
range.setStartBefore(document.getElementsByTagName("em").item(0));
range.setEndAfter(document.getElementsByTagName("em").item(1));
const clientRect = range.getBoundingClientRect();
const highlight = document.getElementById("highlight");
highlight.style.left = `${clientRect.x}px`;
highlight.style.top = `${clientRect.y}px`;
highlight.style.width = `${clientRect.width}px`;
highlight.style.height = `${clientRect.height}px`;
3.10. getClientRects()
getClientRects():返回可迭代的对象序列 DOMRect。
const range = document.createRange();
range.selectNode(document.querySelector("div"));
const rectList = range.getClientRects();
const output = document.querySelector("#output");
for (const rect of rectList) {
output.textContent = `${output.textContent}\n${rect.width}:${rect.height}`;
}
3.11. insertNode()
insertNode(node):在范围的起始处将 node 插入文档。
const range = document.createRange();
const newNode = document.createElement("p");
newNode.appendChild(document.createTextNode("New Node Inserted Here"));
range.selectNode(document.getElementsByTagName("div").item(0));
range.insertNode(newNode);
3.12. intersectsNode()
intersectsNode(referenceNode):判断与给定的 node 是否相交。
const range = document.createRange();
range.selectNode(document.getElementsByTagName("div").item(0));
const intersectingNode = range.intersectsNode(
document.getElementsByTagName("p").item(0),
);
3.13. selectNode()
selectNode(node):设置范围以选择整个 node。
const range = document.createRange();
const referenceNode = document.getElementsByTagName("div").item(0);
range.selectNode(referenceNode);
3.14. selectNodeContents()
selectNodeContents(node):设置范围以选择整个 node 的内容。
const range = document.createRange();
const referenceNode = document.querySelector("div");
range.selectNodeContents(referenceNode);
3.15. setStart()
setStart(startNode, startOffset):设置起点。
const element = document.getElementById("content");
const textNode = element.childNodes[0];
const range = document.createRange();
range.setStart(textNode, 0); // Start at first character
range.setEnd(textNode, 5); // End at fifth character
document.getElementById("log").textContent = range;
3.16. setEnd()
setEnd(endNode, endOffset):设置终点。
const range = document.createRange();
const endNode = document.getElementsByTagName("p").item(3);
const endOffset = endNode.childNodes.length;
range.setEnd(endNode, endOffset);
3.17. setStartBefore()
setStartBefore(node):将起点设置在 node 前面。
const range = document.createRange();
const referenceNode = document.getElementsByTagName("div").item(0);
range.setStartBefore(referenceNode);
3.19. setStartAfter()
setStartAfter(node):将起点设置在 node 后面。
const range = document.createRange();
const referenceNode = document.getElementsByTagName("div").item(0);
range.setStartAfter(referenceNode);
3.19. setEndBefore()
setEndBefore(node):将终点设置为 node 前面。
const range = document.createRange();
const referenceNode = document.getElementsByTagName("div").item(0);
range.setEndBefore(referenceNode);
3.20. setEndAfter()
setEndAfter(node):将终点设置为 node 后面。
const range = document.createRange();
const referenceNode = document.getElementsByTagName("div").item(0);
range.setEndAfter(referenceNode);
3.21. surroundContents()
surroundContents(node):使用 node 将所选范围内容包裹起来。
const range = document.createRange();
const newParent = document.createElement("h1");
range.selectNode(document.querySelector(".header-text"));
range.surroundContents(newParent);
4. 创建 Range 的方法
4.1. Document.createRange
const range = document.createRange();
4.2. Selection 的 getRangeAt() 方法
const range = window.getSelection().getRangeAt(0)
4.3. caretRangeFromPoint() 方法
if (document.caretRangeFromPoint) {
range = document.caretRangeFromPoint(e.clientX, e.clientY);
}
4.4. Range() 构造函数
const range = new Range()
5. Range 兼容性

二、Selection
Selection 对象表示用户选择的文本范围或插入符号的当前位置。它代表页面中的文本选区,可能横跨多个元素。
1. 获取文本对象
window.getSelection()


2. Selection 术语
2.1. 锚点 (anchor)
锚指的是一个选区的起始点(不同于 HTML 中的锚点链接)。当我们使用鼠标框选一个区域的时候,锚点就是我们鼠标按下瞬间的那个点。在用户拖动鼠标时,锚点是不会变的。
2.2. 焦点 (focus)
选区的焦点是该选区的终点,当你用鼠标框选一个选区的时候,焦点是你的鼠标松开瞬间所记录的那个点。随着用户拖动鼠标,焦点的位置会随着改变。
2.3. 范围 (range)
范围指的是文档中连续的一部分。一个范围包括整个节点,也可以包含节点的一部分,例如文本节点的一部分。用户通常下只能选择一个范围,但是有的时候用户也有可能选择多个范围。
2.4. 可编辑元素 (editing host)
一个用户可编辑的元素(例如一个使用 contenteditable 的 HTML 元素,或是在启用了 designMode 的 Document 的子元素)。
3. Selection 的属性
首先要清楚,选择的起点称为锚点(anchor),终点称为焦点(focus)。
-
anchorNode:选择的起始节点。 -
anchorOffset:选择开始的anchorNode中的偏移量。 -
focusNode:选择的结束节点。 -
focusOffset:选择开始处focusNode的偏移量。 -
isCollapsed:如果未选择任何内容(空范围)或不存在,则为true。 -
rangeCount:选择中的范围数,之前说过,除Firefox外,其他浏览器最多为1。 -
type:类型:None、Caret、Range


4. Selection 方法
4.1. addRange()
addRange(range): 将一个 Range 对象添加到当前选区。
const strongs = document.getElementsByTagName("li");
const selection = window.getSelection();
for (var i = 0; i < strongs.length; i++) {
const range = document.createRange();
range.selectNode(strongs[i]);
selection.addRange(range);
}
4.2. collapse()
collapse(node, offset): 将选区折叠到指定的节点和偏移位置。
const body = document.getElementsByTagName("body")[0];
window.getSelection().collapse(body, 0);
4.3. collapseToEnd()
collapseToEnd(): 将选区折叠到当前选区的末尾,并把光标定位在原选区的末尾处。
const selection = window.getSelection();
selection.collapseToEnd()
4.4. collapseToStart()
collapseToStart(): 将选区折叠到当前选区的起始位置,并把光标定位在原选区的最开始处。
const selection = window.getSelection();
selection.collapseToStart()
4.5. containsNode()
containsNode(node, partlyContained): 判断选区是否包含指定的节点,可以选择是否部分包含。
window.getSelection().containsNode(document.body, true);
4.6. deleteFromDocument()
deleteFromDocument(): 从文档中删除选区内容。
const selection = window.getSelection();
selection.deleteFromDocument();
4.7. empty()
empty(): 从选区中移除所有范围(同 `removeAllRanges()``,已废弃)。
const selection = window.getSelection();
selection.empty();
4.8. extend()
extend(node, offset): 将选区的焦点节点扩展到指定的节点和偏移位置。
const selection = window.getSelection();
selection.extend(document.body, 3)
4.9. getRangeAt()
getRangeAt(index): 返回选区中指定索引处的 Range 对象。
const ranges = [];
const selection = window.getSelection();
for (let i = 0; i < selection.rangeCount; i++) {
ranges[i] = selection.getRangeAt(i);
}
4.10. removeAllRanges()
removeAllRanges(): 移除所有选区中的范围。
const selection = window.getSelection();
selection.removeAllRanges();
4.11. removeRange()
removeRange(range): 从选区中移除指定的 Range 对象。
const selection = window.getSelection();
if (selection.rangeCount > 1) {
for (let i = 1; i < selection.rangeCount; i++) {
selection.removeRange(selection.getRangeAt(i));
}
}
4.12. selectAllChildren()
selectAllChildren(node): 选中指定节点的所有子节点。
window.getSelection().selectAllChildren(document.body);
4.13. setBaseAndExtent()
setBaseAndExtent(anchorNode, anchorOffset, focusNode, focusOffset): 设置选区的起始和结束节点及偏移位置。
window.getSelection().setBaseAndExtent(document.getElementById('li1'), 0, document.getElementById('li3'), 1)
4.14. setPosition()
setPosition(node, offset):collapse 的别名
window.getSelection().setPosition(document.body, 0);
5. Selection 兼容性

到此结束...