useCookie函数:管理SSR环境下的Cookie
title: useCookie函数:管理SSR环境下的Cookie
date: 2024/7/13
updated: 2024/7/13
author: cmdragon
excerpt:
摘要:本文详述了useCookie函数在服务器端渲染(SSR)中的应用,包括读写Cookie、配置选项如maxAge、expires、httpOnly、secure、domain、path及SameSite,并提供了encode、decode、default、watch等高级用法示例,以及如何在API路由中操作Cookie。
categories:
- 前端开发
tags:
- Nuxt3
- SSR
- Cookies
- HTTP
- 安全
- 编程
- 前端


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
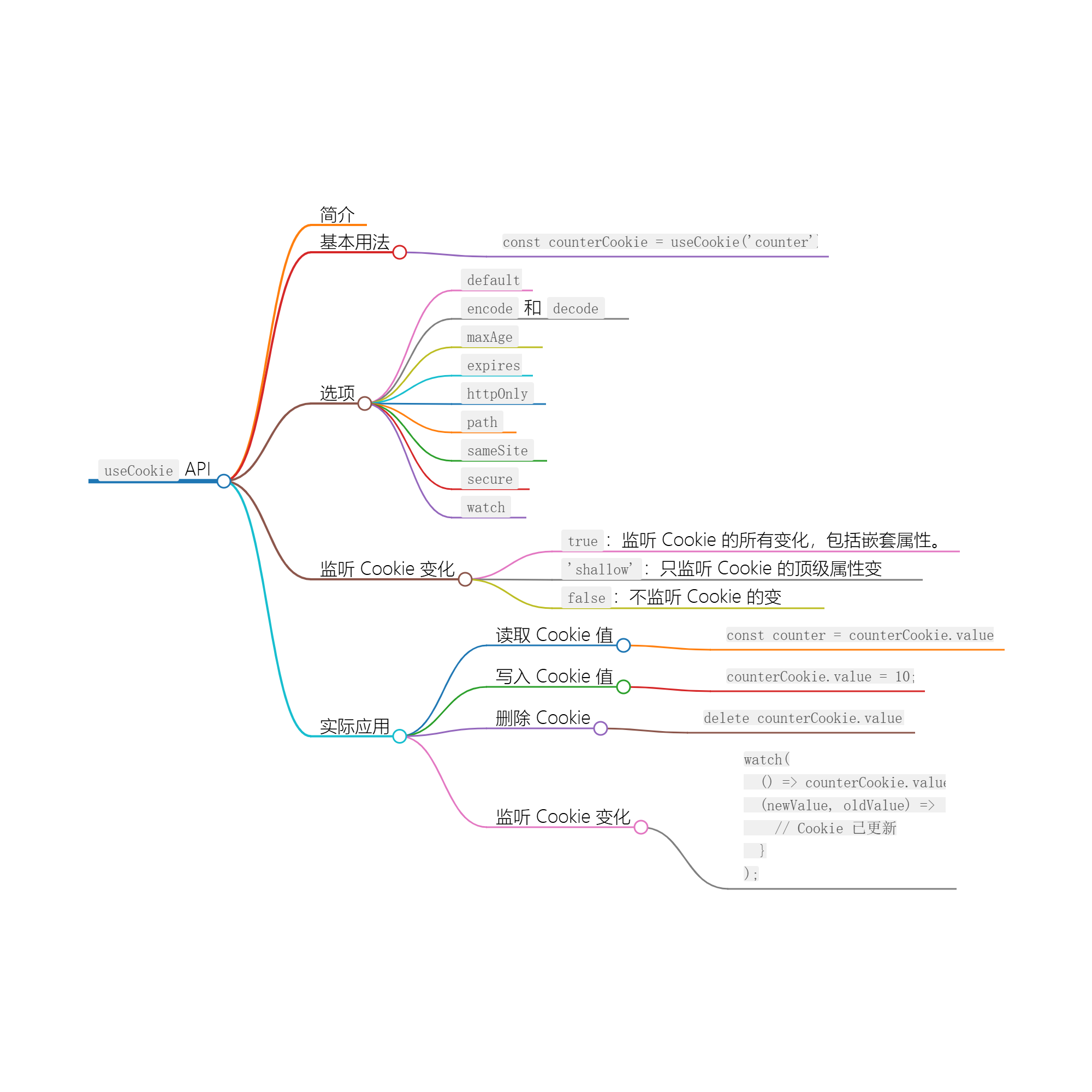
useCookie 是一个在服务器端渲染(SSR)环境中管理 Cookie 的工具函数。它允许开发者在页面、组件或插件中读取和写入 Cookie。这个函数通过创建一个响应式引用(ref)来管理 Cookie 的值,并自动将 Cookie 的值序列化和反序列化为 JSON 格式,以确保在不同环境(如浏览器和服务器)之间的一致性。
基本用法
useCookie 函数接受两个参数:
- name:这是一个字符串,用于标识特定的 Cookie。
- options:这是一个对象,包含了用于配置 Cookie 的选项。
简单示例
下面的示例创建了一个名为counter的cookie。如果该cookie不存在,它将被初始设置为一个随机值。每当我们更新counter变量时,cookie也会相应地更新。
app.vue
<script setup>
const counter = useCookie('counter')
counter.value = counter.value || Math.round(Math.random() * 1000)
</script>
<template>
<div>
<h1>计数器: {{ counter || '-' }}</h1>
<button @click="counter = null">重置</button>
<button @click="counter--">减少</button>
<button @click="counter++">增加</button>
</div>
</template>
options选项
maxAge / expires
maxAge
- 用途:
maxAge用于指定cookie在客户端存储的时间长度(以秒为单位)。 - 优先级:当
maxAge和expires同时设置时,maxAge优先。这意味着如果设置了maxAge,则不会使用expires。 - 客户端行为:如果设置了
maxAge,cookie将在服务器设置的时间后过期,即使浏览器关闭也会保留。 - 示例:
Set-Cookie: mycookie=123; max-age=3600;
expires
- 用途:
expires用于指定cookie的过期时间,它是一个特定的日期和时间,格式为Wdy, DD-Mon-YYYY HH:MM:SS GMT。 - 客户端行为:如果设置了
expires,cookie将在这个日期和时间后过期,无论浏览器是否关闭。 - 示例:
Set-Cookie: mycookie=123; expires=Thu, 01 Dec 2023 12:00:00 GMT;
同时设置 maxAge 和 expires
- 规范:根据cookie存储模型规范,如果同时设置了
maxAge和expires,则maxAge应该优先。 - 兼容性:尽管规范如此,但并非所有客户端都会严格遵循这一规定。因此,如果需要确保cookie的过期行为一致,应该在服务器端只设置一个。
- 示例:如果需要同时设置,确保它们指向相同的日期和时间。
默认行为
- 无设置:如果没有设置
maxAge和expires,cookie将仅在会话期间存在,这意味着一旦用户关闭浏览器,cookie将被删除。
实际应用
在实际应用中,通常建议只使用 maxAge 或 expires 中的一个,以避免潜在的不一致性和兼容性问题。如果需要cookie在用户关闭浏览器后仍然存在,可以使用 maxAge。如果需要cookie在特定日期和时间后过期,则使用 expires。
以下是一个使用 maxAge 和 expires 的示例:
// 使用 maxAge
res.setHeader('Set-Cookie', 'mycookie=123; max-age=3600;');
// 使用 expires
res.setHeader('Set-Cookie', 'mycookie=123; expires=Thu, 01 Dec 2023 12:00:00 GMT;');
httpOnly
httpOnly 是一个用于设置cookie属性的布尔值,它的主要目的是增强Web应用程序的安全性。
httpOnly 属性的用途
- 用途:当
httpOnly设置为true时,它会指示浏览器不允许通过JavaScript的document.cookieAPI访问该cookie。这意味着,即使cookie存储在用户的浏览器中,也无法通过客户端脚本(如JavaScript)读取它。 - 安全性:这个属性可以防止跨站脚本攻击(XSS),因为即使攻击者通过脚本注入攻击控制了用户的会话,他们也无法通过脚本获取到设置了
httpOnly的cookie。
设置 httpOnly
- 值:
httpOnly可以是true或false。如果是true,则设置HttpOnly属性;如果是false或未设置,则不设置HttpOnly属性。 - 默认值:默认情况下,
httpOnly属性是不设置的。
实际应用
在实际应用中,建议对所有涉及身份验证、敏感信息的cookie设置 httpOnly 属性。例如,对于存储用户会话ID的cookie,应该始终设置 httpOnly。
以下是如何在设置cookie时使用 httpOnly 属性的示例:
// 设置 httpOnly 为 true
res.setHeader('Set-Cookie', 'sessionToken=abc123; httpOnly;');
// 在某些服务器框架中,可能需要这样设置
// res.cookie('sessionToken', 'abc123', { httpOnly: true });
注意事项
- 当
httpOnly设置为true时,请确保您的JavaScript代码中不要尝试通过document.cookie访问该cookie,因为这会导致错误。 - 由于
httpOnlycookie不能通过客户端脚本访问,因此如果您需要在客户端脚本中使用这些cookie(例如,用于客户端逻辑或显示),则需要考虑其他方法来安全地传输所需的信息。
通过使用 httpOnly,您可以显著提高应用程序的安全性,减少XSS攻击的风险。
secure
secure 是另一个用于设置cookie属性的布尔值,它的目的是确保cookie仅通过安全的HTTPS连接发送到服务器。下面是关于 secure 属性的详细信息:
secure 属性的用途
- 用途:当
secure设置为true时,cookie将只通过HTTPS连接发送。这意味着如果浏览器尝试通过不安全的HTTP连接发送设置了secure属性的cookie,浏览器会忽略这个cookie,并且不会将其发送到服务器。 - 安全性:这个属性有助于防止中间人攻击,因为它确保了cookie在客户端和服务器之间传输时的加密。
设置 secure
- 值:
secure可以是true或false。如果是true,则设置Secure属性;如果是false或未设置,则不设置Secure属性。 - 默认值:默认情况下,
secure属性是不设置的。
实际应用
在实际应用中,对于包含敏感信息的cookie,如会话cookie,通常建议设置 secure 属性为 true。
以下是如何在设置cookie时使用 secure 属性的示例:
// 设置 secure 为 true
res.setHeader('Set-Cookie', 'sessionToken=abc123; secure;');
注意事项
- HTTPS连接:当
secure设置为true时,如果网站没有启用HTTPS,那么设置了secure属性的cookie不会被发送到服务器。这可能导致用户在浏览器中看到“无法连接到服务器”的错误消息,或者在某些情况下,可能导致所谓的“hydration错误”,即服务器无法识别客户端发送的cookie。 - 混合内容:如果网站中包含一些通过HTTP加载的静态资源(如图片、CSS、JavaScript文件),并且设置了
secure属性的cookie,那么这些资源可能会因为浏览器尝试发送安全的cookie而不被正确加载。 - 兼容性:大多数现代浏览器都支持
secure属性,但在某些旧版浏览器中可能不支持。
domain
domain 属性在设置 Set-Cookie 的时候用于指定 cookie 的作用域。这个属性允许你定义 cookie 可以被哪些子域名或顶级域访问。默认情况下,cookie 只在当前请求的域内有效。
domain 属性的用途
- 定义作用域:
domain属性允许你指定 cookie 的作用域,使得 cookie 可以在指定的域及其所有子域下被访问。 - 跨域共享:通过设置
domain属性,可以让 cookie 跨越多个子域共享,这对于需要在不同子域间共享状态信息的网站特别有用。
实际应用
以下是如何在设置 cookie 时使用 domain 属性的示例:
// 设置 domain 为 'example.com'
res.setHeader('Set-Cookie', 'sessionToken=abc123; domain=example.com;');
注意事项
- 子域兼容性:确保所有子域都支持相同的
domain值。如果不兼容,可能会导致 cookie 不被正确设置或访问。 - 安全性:设置
domain为顶级域(如.example.com)可以增加安全性,因为这限制了 cookie 的访问范围。然而,这也会限制了跨子域的 cookie 使用。 - 浏览器兼容性:大多数现代浏览器都支持
domain属性,但在一些旧版浏览器中可能不支持。
示例
假设你有一个包含多个子域的网站,例如 www.example.com、sub.example.com 和 api.example.com。如果你想让一个 cookie 能在所有这些子域下被访问,你可以设置 domain 为 example.com:
res.setHeader('Set-Cookie', 'sessionToken=abc123; domain=example.com;');
这样设置后,sessionToken 将在 www.example.com、sub.example.com 和 api.example.com 下都能被访问。
path
path 属性在设置 Set-Cookie 的时候用于指定 cookie 的有效路径。这个属性允许你定义 cookie 可以被哪些路径下的请求访问。默认情况下,路径被设置为当前请求的路径。
path 属性的用途
- 定义有效路径:
path属性允许你指定 cookie 的有效路径,使得 cookie 只能在指定的路径及其子路径下被访问。 - 路径限制:通过设置
path属性,可以限制 cookie 的使用范围,从而提高安全性。
实际应用
以下是如何在设置 cookie 时使用 path 属性的示例:
// 设置 path 为 '/admin'
res.setHeader('Set-Cookie', 'sessionToken=abc123; path=/admin;');
注意事项
- 路径匹配:路径是前缀匹配的,所以设置
path=/admin意味着 cookie 在/admin、/admin/settings等路径下都有效。 - 默认路径:如果没有指定
path属性,默认路径是当前请求的路径。例如,如果请求的路径是/user/profile,那么默认路径就是/user/profile。 - 安全性:通过设置
path属性,可以限制 cookie 的使用范围,从而提高安全性。例如,将 cookie 限制在/admin路径下,可以防止它在其他非管理区域被访问。
示例
假设你有一个网站,其中 /admin 路径下的内容需要特殊的 cookie 来验证用户权限。你可以设置 path 为 /admin:
res.setHeader('Set-Cookie', 'adminToken=xyz789; path=/admin;');
这样设置后,adminToken 只能在 /admin 及其子路径(如 /admin/settings)下被访问。
SameSite
encode和decode
default
watch
示例1:
示例2:
API路由中的Cookies
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:useCookie函数:管理SSR环境下的Cookie | cmdragon's Blog
往期文章归档:
- 轻松掌握useAsyncData获取异步数据 | cmdragon's Blog
- 使用
useAppConfig:轻松管理应用配置 | cmdragon's Blog - Nuxt框架中内置组件详解及使用指南(五) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(四) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(三) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(二) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(一) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(十一) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(十) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(九) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon's Blog
热门相关:天王的专属恋人:独家宝贝 美漫之大冬兵 前夫有毒:1000万夺子契约 福晋有喜:四爷,宠上天! 驭房我不止有问心术