[JS] ArrayBuffer、DataView和TypedArray
JavaScript 中数组元素的数据类型是不固定的,number 类型可以是整数也可以是浮点数。这种性质与其它常见语言中的定型数组很不一样,导致不同语言编写的程序在交换数据的时候,需要花费很多时间在数据转换上。
ECMAScript 后来引入了定型数组 TypedArray。TypedArray并不是一个实际存在的数据类型,而是一系列定型数组类型的统称,它包含了 Int8Array、Uint8Array、Int16Array、Uint16Array、Float32Array等等。
这些定型数组只是一种“视图”,通过一种指定的方式解读内存中的二进制数据。
ArrayBuffer
在 JavaScript 中,可以通过 ArrayBuffer 预分配内存。
const buffer = new ArrayBuffer(16); // 分配 16 个字节
ArrayBuffer 在分配之后就不能再调整大小,可以通过 slice 方法切片出小 buffer。
ArrayBuffer 的粒度为字节 byte,不是比特 bit。
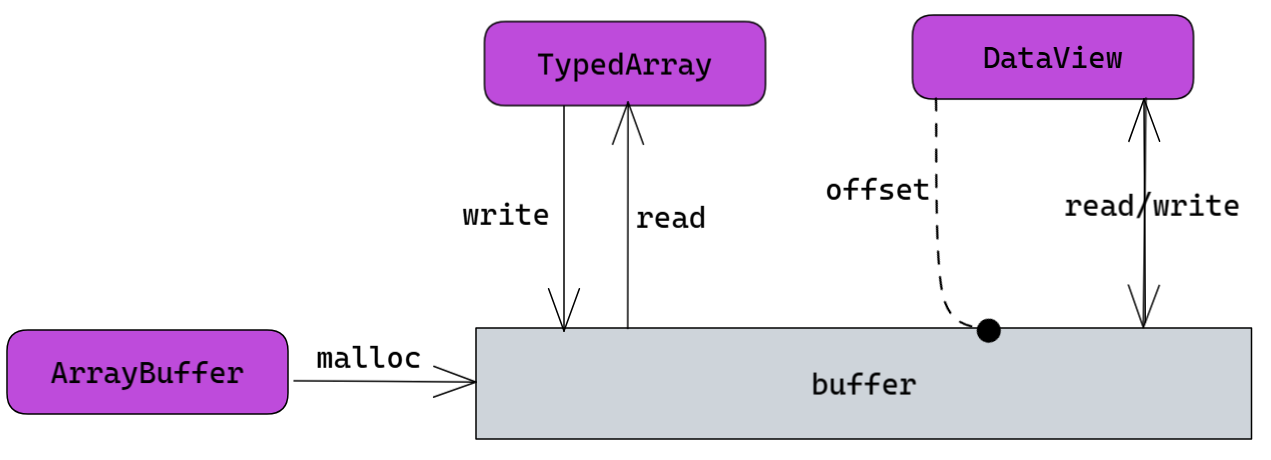
ArrayBuffer 不能直接读写,要通过视图读写。视图指的是 DataView 或者 TypedArray。
ArrayBuffer 存储的是二进制,只是一堆数据,但是数据表达了什么信息是未定义的。我们需要一种“解读方式”,按照一定的规定,才能解读出信息。不同的解读方式可以解读出不同的信息。这里的解读方式就是视图,也就是 DataView 或者 TypedArray。
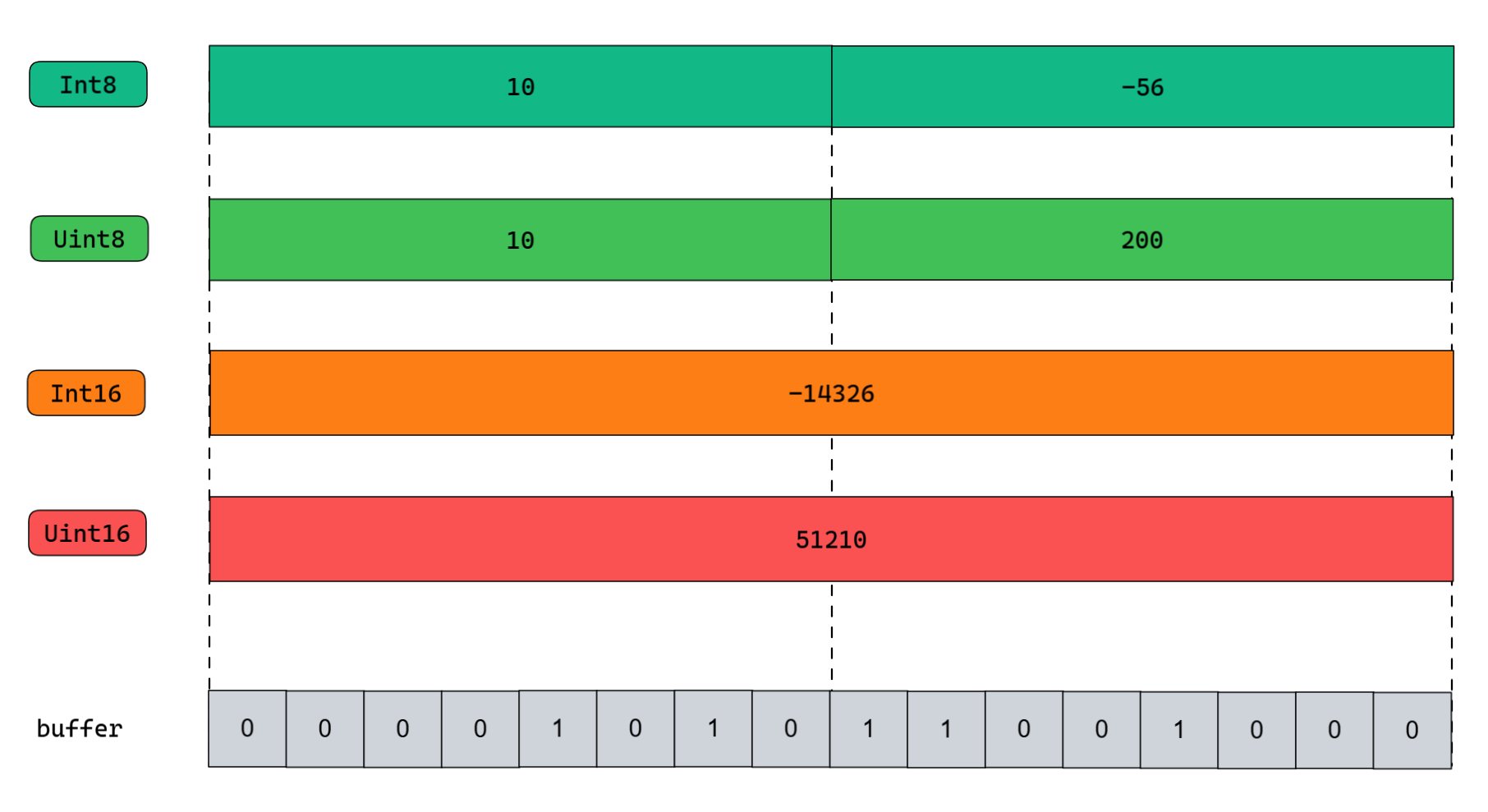
如下图:

TypedArray
定型数组用于指定一种方式来读写一块buffer。
常见的类型有:
| ElementType | 字节 | 说明 | 等价的C类型 |
|---|---|---|---|
| Int8 | 1 | 8位有符号整数 | signed char |
| Uint8 | 1 | 8位无符号整数 | unsigned char |
| Int16 | 2 | 16位有符号整数 | short |
| Uint16 | 2 | 16位无符号整数 | unsigned short |
| Int32 | 4 | 32位有符号整数 | int |
| Uint32 | 4 | 32位无符号整数 | unsigned int |
| Float32 | 4 | 32位IEEE-754浮点数 | float |
| Float64 | 8 | 64位IEEE-754浮点数 | double |
创建定型数组的时候,可以指定一个 ArrayBuffer 对象,那么定型数组实例会基于已存在的内存空间创建。
如果不指定已有的 ArrayBuffer 对象,则需要指定定型数组的长度,会自动在内存中分配内部数组缓冲区。
DataView
TypedArray是定型数组,在指定类型之后,就只能以固定大小的“窗口”来观察二进制读出一个数字来。
而 DataView 是一种更灵活的 buffer 视图,它可以通过指定偏移量和 elementType 在 buffer 中的任意位置读写一块数据。
它的特点有:
- 必须指定 ArrayBuffer 实例才能创建 DataView 实例。
- 可以指定字节序。
- 读写操作超出边界时,会报错 RangeError。

应用场景
ArrayBuffer 的关键字是二进制、通信。
常见的应用场景如下:
- 处理二进制文件: 读取、修改、生成二进制文件(如图像、音频、视频等)。
- WebSocket 数据传输: 传输二进制数据,如视频流、音频数据等。
- WebGL 与图形处理: 存储和传递图形数据到 GPU,处理顶点、颜色值等。
- 音频处理: 生成或修改音频数据,通过 Web Audio API 进行处理。