Android View的动画效果,上移展示和下移隐藏
项目里的一个小需求(实际是要和手势操作一起,上滑和下拉触发此动画效果),记录一下
PS: 本篇先记录下动画效果,下篇再将如何监听滑动手势
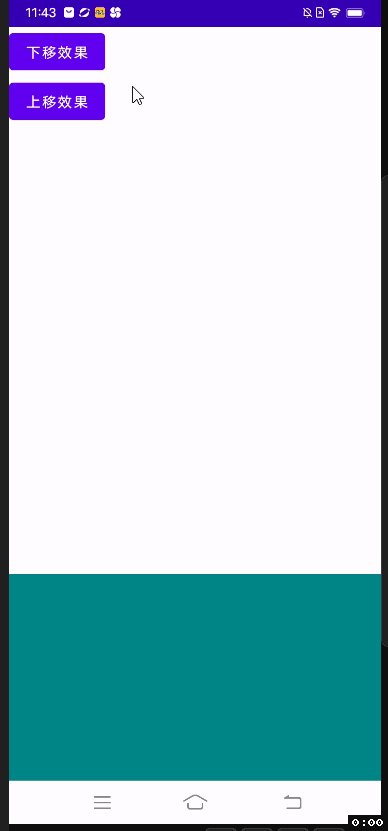
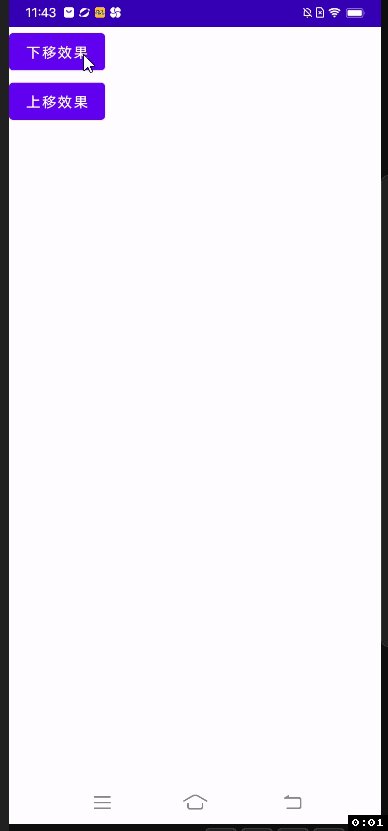
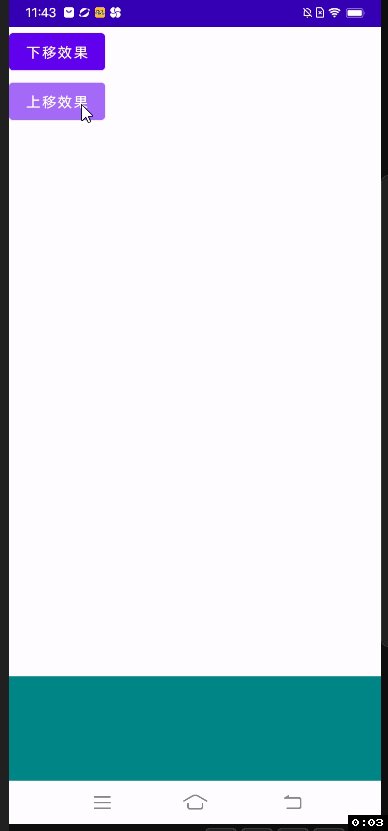
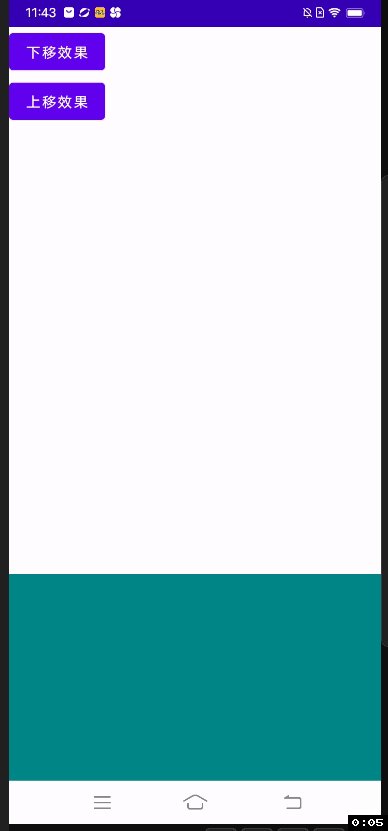
效果

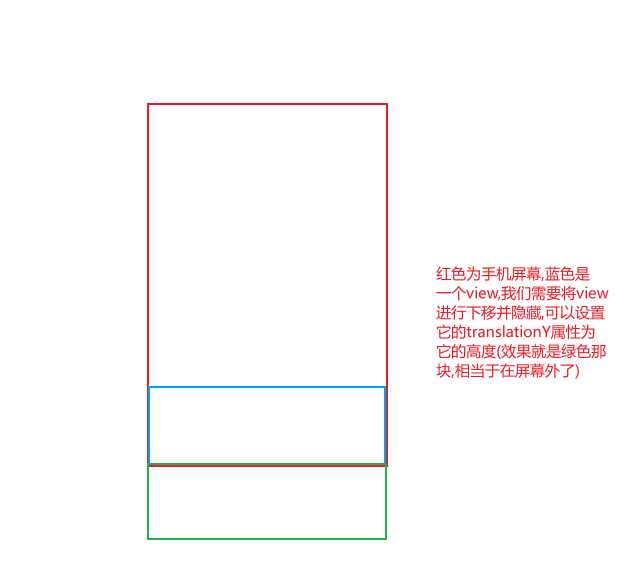
原理
实际通过View的translationY的属性来实现

上移代码
val animate = rootView.animate().translationY(0f).setDuration(300)
animate.withStartAction {
//注意这里,要展示动画需要将view显示出来再开始展示动画,否则不会有效果哦!
rootView.visibility = View.VISIBLE
}
animate.withEndAction { rootView.visibility = View.VISIBLE }
animate.start()
PS:
withEndAction方法实际也是设置一个监听器,和下面的代码等效:
animate.setListener(object : Animator.AnimatorListener {
override fun onAnimationStart(animation: Animator) {
//注意这里,要展示动画需要将view显示出来再开始展示动画,否则不会有效果哦!
rootView.visibility = View.VISIBLE
}
override fun onAnimationEnd(animation: Animator) {
rootView.visibility = View.VISIBLE
}
override fun onAnimationCancel(animation: Animator) {
}
override fun onAnimationRepeat(animation: Animator) {
}
})
下移代码
val animate = rootView.animate().translationY(rootView.height.toFloat()).setDuration(300)
animate.withEndAction { rootView.visibility = View.INVISIBLE }
animate.start()


