Flutter将视频或图文分享到抖音
如何在 Flutter 中分享视频到抖音
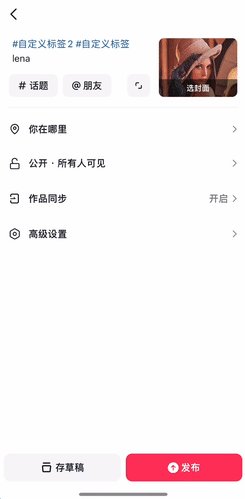
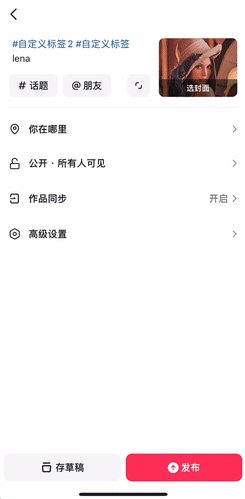
话不多说,先上效果:

原理
发布内容至抖音 H5 场景_移动/网站应用_抖音开放平台 (open-douyin.com)
- 本教程没有接入抖音原生 SDK 以及任何第三方插件,使用抖音的 h5 分享接口配合
url_launcher插件实现跳转至抖音分享页面 - 需要分享的资源需要被部署在可被公开访问的服务器上,调用抖音的 h5 分享接口需提供被分享资源的 url
- 需在自己的服务端进行签名计算,并将结果返回给前端,以供调用抖音的 api
步骤
- 在 抖音开放平台注册 app,拿到
client_key和client_secret - 生成 client_token
- 获取 open_ticket
- 在服务端计算签名
- 将需要的参数返回给前端
- Flutter 拿到从服务端获取的参数 + 视频/图文链接 拉起抖音 App 分享
前端实现
服务端计算签名的部分就不多说了,大家根据官网的教程来就好,返回给前端的数据结构类似这样的:
{
// 服务端设置的 用于计算签名的 随机字符串
"nonceStr": "ae86",
// 签名
"signature": "665f1211738c4f348d093535e2ef93ac",
// 秒级时间戳
"timestamp": "1717054967",
// 分享类型 默认 h5
"shareType": "h5",
"clientKey": "ztfqxgipi39ko49q"
}
前端生成 分享 schema,并调起分享代码:
Future<void> douyinShare({
// 图片列表
List<String> images = const [],
// 视频 url
String? videoUrl = "",
// 自定义标签
List<String> tagList = const [],
// 标题
required String title,
}) async {
Response response = await dio.get('/<获取签名接口>');
final Map<String, dynamic> param = {
'title': title,
'client_key': response.data['clientKey'],
'nonce_str': response.data['nonceStr'],
'signature': response.data['signature'],
'timestamp': response.data['timestamp'],
'share_type': response.data['h5'],
// 1-直接跳转到发布页 0-跳转到编辑页
'share_to_publish': '1',
};
// 标签
param['hashtag_list'] = json.encode(['自定义标签', '自定义标签2', ...tagList]);
// 向 param 中添加图片或视频
if (images.isNotEmpty) {
if (images.length > 1) {
param['image_list_path'] = json.encode(images);
} else {
param['image_path'] = images.first;
}
} else if (videoUrl != "") {
param['video_path'] = videoUrl;
} else {
// error handle
}
// 固定写法
final Uri url = Uri(
scheme: 'snssdk1128',
host: 'openplatform',
path: 'share',
queryParameters: param,
);
if (await canLaunchUrl(url)) {
await launchUrl(url);
}
}
上述代码只展示了核心逻辑,至于具体的实现就请各位自行决断,例如 错误处理、 Util 工具类、 单例模式 等等...
IOS 需要添加应用白名单
抖音的 ApplicationQueriesScheme 为: snssdk1128
在 ios/info.plist 文件中加入
<key>LSApplicationQueriesSchemes</key>
<array>
<string>snssdk1128</string> <!-- 抖音 -->
...
</array>
完
热门相关:满级绿茶穿到八十年代重新做人 非人类基因统合体 重生之悠然人生 恶魔总裁霸道宠:老婆,太腹黑 退婚后我嫁给了前任他叔