vue核心
VUE简介
- vue--一套用于构建用户界面的渐进式JavaScript框架
vue特点
- 采用组件化模式--提高代码复用率--让代码更好维护
- 声明式编程--让编码人员无需直接操作DOM--提高开发效率
vue安装
vue2网址--https://v2.cn.vuejs.org/v2/guide/installation.html
下载开发版本

安装之后--在vscode中引入vue

在浏览器内下载vue插件



使用vue2
准备一个容器
<!-- 准备一个容器 -->
<div id="root">
<h1>Hello</h1>
</div>
创建一个vue实例--传入一个配置对象
<script>
//创建vue实例
const x = new Vue({
el:'#root', //el用于指定当前vue实例为哪个容器服务--值通常为css选择器字符串
data:{ //data中用于存储数据--数据供el所指定的容器去使用--值暂且先写成一个对象
name:'liu'
}
});
</script>
root容器里的代码依然符合html规范--只是写入了一些特殊的vue语法
<div id="root">
<!-- {{name}}--vue的插值语法 -->
<h1>Hello {{name}}</h1>
</div>
root容器里的代码被称为--vue模板
vue实例和容器是一一对应的
真实开发中只有一个vue实例--并且会配合组件一起使用
{{ }}--里面内容写js表达式--且可以自动读取到data中的所有属性
一旦data中数据发生变化--页面中用到该数据的地方也会自动更新

模板语法
插值语法--{{ }}
- 用于解析标签体的内容
- 写法--{{ }}--里面内容写js表达式--且可以自动读取到data中的所有属性
<body>
<div id="root">
<h1>插值语法</h1>
<hr>
<p>你好,{{name}}</p>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
name: 'hello'
}
})
</script>
指令语法-- v-???
- 用于解析标签--包括标签属性、标签体内容、绑定事件
- vue有很多指令--形式都是 v-???
<body>
<div id="root">
<h1>指令语法</h1>
<!-- v-bind: --指令语法--绑定属性 -->
<a v-bind:href="url">百度1</a>
<!-- v-bind: 的简写形式 : -->
<a :href="url">百度2</a>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
url: 'https://www.baidu.com'
}
})
</script>
为避免命名冲突--可写多级结构
<body>
<div id="root">
<h1>插值语法</h1>
<p>你好,{{name}}</p>
<hr>
<h1>指令语法</h1>
<!-- v-bind: --指令语法--绑定属性 -->
<a v-bind:href="school.url">{{school.name}}1</a>
<!-- v-bind: 的简写形式 : -->
<a :href="school.url">{{school.name}}2</a>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
name: 'hello',
//多级结构
school: {
name: '百度',
url: 'https://www.baidu.com'
}
}
})
</script>
数据绑定
单向绑定
v-band: --数据只能从data流向页面
<body>
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name">
//简写形式
单向数据绑定:<input type="text" :value="name">
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
name: 'single'
}
})
</script>

双向绑定
v-model:value --数据可以从data流向页面,也能从页面流向data
双向绑定一般应用在表单类元素上
可以简写为--v-model--因为v-model默认收集的就是value值
<body>
<div id="root">
双向数据绑定:<input type="text" v-model:value="name">
//简写
双向数据绑定:<input type="text" v-model="name">
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
name: 'single'
}
})
</script>

data与el的两种写法
el的两种写法
new Vue时配置el属性
new Vue({
//el写法1
el: '#root',
data: {
name: 'single'
}
})
先创建Vue实例--再通过vm.$mount('#root')指定el的值
const v = new Vue({
data: {
name: 'single'
}
})
//el写法2
v.$mount('#root')
data两种写法
对象式
new Vue({
el: '#root',
data写法1--对象式
data: {
name: 'single'
}
})
函数式
new Vue({
el: '#root',
//data写法2--函数式--不能写箭头函数
data: function () {
return {
name: 'single'
}
},
//简写
data() {
return {
name: 'single'
}
}
})
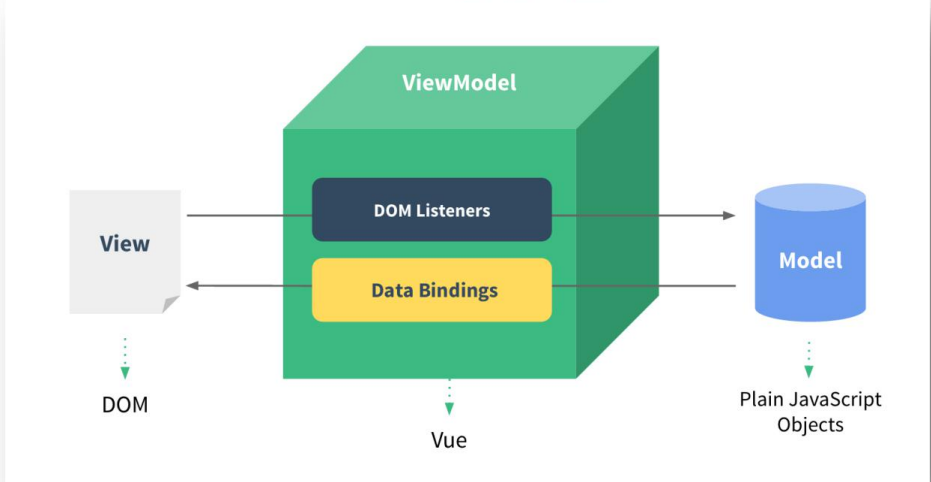
MVVM模型
M--模型(Model)--对应data中的数据
V--视图(View)--模板
VM--视图模板(ViewModel)--Vue实例对象


View中可以看到所有vue的属性

data中所有的属性--最后都出现在了vm
vm中所有的属性及vue原型上的所有属性--在vue模板中都可以直接使用
数据代理
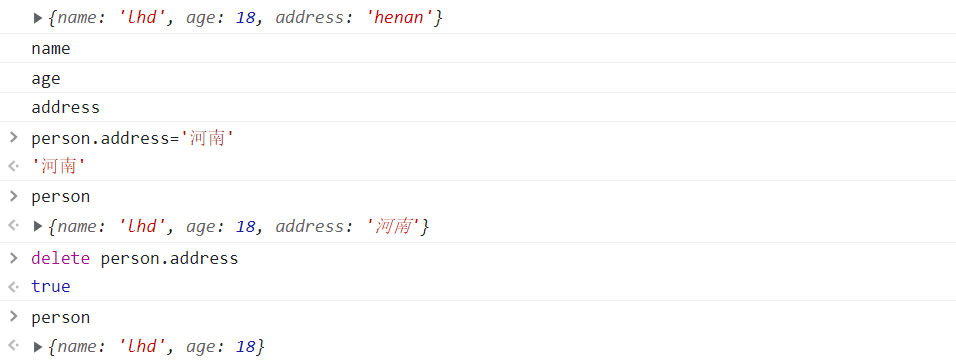
Object.defineproperty方法
通过该方法添加的属性--不能枚举、不能被修改也不能被删除
let person = {
name: 'lhd',
age: 18
}
Object.defineProperty(person, 'address', {
value: 'henan'
});
console.log(person);
for (let i in person) {
console.log(i);
}

通过以下属性可以实现这些操作
let person = {
name: 'lhd',
age: 18
}
Object.defineProperty(person, 'address', {
value: 'henan',
enumerable: true, //控制属性是否可以枚举--默认值为false
writable: true, //控制属性是否可以被修改--默认值是false
configurable: true //控制属性是否可以被删除--默认值是false
});
console.log(person);
for (let i in person) {
console.log(i);
}

get,set方法
let address = '河南'
let person = {
name: 'lhd',
age: 18,
}
Object.defineProperty(person, 'address', {
//当读取person的age属性时--会调用get函数--返回值是age的值
get() {
return address;
//当修改person的age属性时--会调用get函数--会收到修改的具体值
},
set(value) {
address = value;
}
});
console.log(person);

数据代理
数据代理--通过一个对象代理对另一个对象中的属性的操作
let obj1 = { x: 100 };
let obj2 = { y: 200 };
Object.defineProperty(obj2, 'x', {
get() {
return obj1.x;
},
set(value) {
obj1.x = value;
}
})

vue中的数据代理
- 通过vm对象来代理data对象中属性的操作--读/写
- vue中数据代理的好处--更方便的操作data中的数据
- 基本原理
- 通过Object.defineProperty( )把data对象中所有属性添加到vm上
- 为每个添加到vm上的属性--都指定一个getter/setter
- 在getter/setter内部去操作(读/写)data中对应的属性

事件处理
使用v-on:xxx 或@xxx 绑定事件-- xxx是事件名
<div id="root">
<button v-on:click="showInfo1">点击响应事件1</button>
<button @click="showInfo2">点击响应事件2</button>
</div>
事件的回调需要配置在methods对象中--最终会在vm上
const vm = new Vue({
el: '#root',
methods: {
showInfo1() {
alert('有品');
},
showInfo2() {
alert('蟑螂');
}
}
})
methods中配置的函数--不要使用箭头函数--否则this指向的不是vm
methods: {
showInfo1() {
console.log(this);
},
showInfo2: () => {
console.log(this);
},
}

method中配置的函数--都是被vue所管理的函数--this指向的是vm或组件实例对象
@click = 'demo' 和 @click= 'demo($event)' 效果一致--但后者可以传参
<body>
<div id="root">
<button v-on:click="showInfo1">点击响应事件1</button>
<button @click="showInfo2($event,'张郎')">点击响应事件2</button>
</div>
</body>
<script>
const vm = new Vue({
el: '#root',
methods: {
showInfo1() {
alert('有品');
},
showInfo2(event, string) {
console.log(event, string);
alert('蟑螂');
},
}
});

事件修饰符
pervent--阻止默认事件
<body>
<div id="root">
<a href="https://www.baidu.com" @click.prevent="showInfo">点击提示信息</a>
</div>
</body>
<script>
new Vue({
el: '#root',
methods: {
showInfo() {
alert('今天周五啦!');
}
}
})
</script>
stop--阻止事件冒泡
<body>
<div id="root">
<div class="stop" @click="showInfo2">
<button @click.stop="showInfo2">点击提示信息</button>
</div>
</div>
</body>
<script>
new Vue({
el: '#root',
methods: {
showInfo2() {
alert('明天就周六啦!');
}
}
})
once--事件只触发一次
<body>
<div id="root">
<button @click.once="showInfo2">点击提示信息</button>
</div>
</body>
<script>
new Vue({
el: '#root',
methods: {
showInfo2() {
alert('明天就周六啦!');
}
}
})
capture--使用事件的捕获模式
<body>
<div id="root">
<div class="stop" @click.capture="showInfo3(1)">
<button @click="showInfo3(2)">点击提示信息</button>
</div>
</div>
</body>
<script>
new Vue({
el: '#root',
methods: {
showInfo3(number) {
console.log(number);
}
}
})
self--只有event.target是当前操作的元素时才触发
<body>
<div id="root">
<div class="stop" @click.self="showInfo4">
<button @click="showInfo4">点击提示信息</button>
</div>
</div>
</body>
<script>
new Vue({
el: '#root',
methods: {
showInfo4(e) {
console.log(e.target);
}
}
})
passive--事件的默认行为立即执行--无需等待事件回调执行完毕
<body>
<div id="root">
<!-- scroll-滚动条滚动 -->
<!-- wheel-鼠标的滚轮滚动 -->
<ul @wheel.passive="showInfo5">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
<script>
new Vue({
el: '#root',
methods: {
showInfo5() {
for (let i = 0; i < 100000; i++) {
console.log('#');
}
console.log('累死了');
}
}
})
事件修饰符可以连用-- @click.prevent.stop="showInfo"--先阻止默认事件再阻止冒泡
键盘事件
- 常用按键别名
- 回车--> enter 删除-->delete(捕获'删除'和'退格'键) 退出-->esc 空格-->space
- 换行-->tab 上-->up 下-->down 左-->left 右-->right
- vue未提供别名的按键--可以使用按键原始的key值去绑定--但注意要转为kebak-case(短横线命名)
- 系统修饰按键(特殊用法)--ctrl、alt、shift、meta(win键)
- 配合keyup使用--按下修饰键的同时--再按下其他键--随后释放其他键--事件才被触发
- 若设置只能在按下ctrl+y时才能使用[email protected]='demo'
- 配合keydown使用--正常触发事件
- 配合keyup使用--按下修饰键的同时--再按下其他键--随后释放其他键--事件才被触发
- 可以使用keyCode去指定具体的按键--不推荐
- Vue.config.keyCodes.自定义键名 = 键码 -- 可以去制定按键别名
计算属性
- 定义--要使用的属性不存在--需通过已有属性计算的来
//computed--计算属性
computed: {
fullName: {
/*
get何时调用
初次读取fullname时
所依赖的数据发生变化时
vue将get的this指向了vm
*/
get() {
return this.firstName + '-' + this.lastName;
},
// set何时调用--fullname的值被修改时
set(value) {
const arr = value.split('-');
firstName = arr[0];
lastName = arr[1];
}
}
}
- 原理--借助了Object.defineproperty方法提供的getter和setter
- get函数何时执行
- 初次读取时会执行一次
- 当依赖的数据发生改变时会被再次调用
- 优势--与methods相比--内部有缓存机制--效率更高,调试方便
- 计算属性最终会出现在vm上--直接读取使用即可
- 若计算属性要被修改--必须写set函数的响应修改--且set中要引起计算时所依赖的数据发生变化
监视属性
new Vue({
el: '#root',
data: {
isHot: true
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽';
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot;
}
},
watch: {
isHot: {
//在isHot发生变化时--handler调用
handler(newValue, oldValue) {
console.log(newValue, oldValue);
}
}
}
});
//监视的另一种方式
vm.$watch('info', {
handler(newValue, oldValue) {
console.log(newValue, oldValue);
}
})
深度监视
- vue中的watch默认不监测对象内部值的改变--配置deep:true可以监测对象内部值的改变
- vue自身可以监测对象内部值的改变--但vue提供的watch默认不可以
- 使用watch时根据数据的具体结构--决定是否采用深度监视
watch: {
//深度监视
number: {
deep: true,
handler() {
console.log('number的值改变了');
}
}
}
简写形式--只有handler配置项时才可以简写
watch: {
isHot(newValue, oldValue){
console.log(newValue, oldValue);
}
}
watch对比computed
- cpmouted能完成的功能--watch都可以完成
- watch能完成的功能--computed不一定能完成
- 所有被vue管理的函数--最好写成普通函数--这样this的指向才是vm或组件实例对象
- 所有不被vue所管理的函数(定时器的回调函数、ajax的回调函数)--最好写成箭头函数--这样this的指向才是vm或组件实例对象
绑定样式
绑定class样式
字符串写法--适用于--样式的类名不确定--需要动态指定
<div id="root" class="basic" :class="mood" @click="changeMood">{{name}}</div>
<script>
new Vue({
el: '#root',
data: {
name: 'lhd',
mood: 'normal'
},
methods: {
changeMood() {
const arr = ['happy', 'sad', 'nomal'];
this.mood = arr[Math.floor(Math.random() * 3)];
}
},
})
</script>
数组写法--适用于--要绑定的样式个数不确定、名字也不确定
<div class="basic" :class="arr">{{name}}</div>
data: {
name: 'lhd',
arr: ['l1', 'l2', 'l3'],
},
对象写法--适用于--要绑定的样式个数确定、名字确定、但动态决定是否使用
<div class="basic" :class="obj">{{name}}</div>
data: {
name: 'lhd',
obj: {
l1: true,
l2: true
}
}
绑定style样式
对象写法
<div class="basic" :style="styleObj">{{name}}</div>
data: {
name: 'lhd',
styleObj: {
fontSize: '30px',
color: 'teal'
}
},
数组写法
<div class="basic" :style="styleArr">{{name}}</div>
data: {
name: 'lhd',
styleArr: [
{
backgroundColor: 'tomato'
},
{
border: '10px solid orange'
}
]
},
条件渲染
v-show
- 写法--v-show='表达式'
- 适用于00切换频率较高的场景
- 特点--不展示的DOM元素未被移除--仅仅是样式隐藏掉
- 使用v-if时--元素可能无法获取到--但使用v-show一定可以获取到
<div id="root">
<h1 v-show="false">{{name}}</h1>
</div>
new Vue({
el: '#root',
data: {
name: 'vue2东西好多呀!'
}
})
v-if
- 写法
- v-if='表达式'
- v-else-if='表达式'
- v-else='表达式'
- 适用于--切换频率较低的场景
- 特点--不展示的DOM元素直接被移除
- v-if可以和v-else-if、v-else一起使用--但要求结构不能被打断
<div id="root">
<h1 v-show="false">{{name}}</h1>
<h2>{{n}}</h2>
<h2 v-if="n === 1">vue</h2>
<h2 v-else-if="n === 2">react</h2>
<h2 v-else-if="n === 3">angular</h2>
<h2 v-else>前端框架</h2>
<button @click="n++">点击n+1</button>
</div>
new Vue({
el: '#root',
data: {
name: 'vue2东西好多呀!',
n: '0'
},
})
列表渲染
v-for指令
- 用于展示列表数据
- 语法--v-for='(item,index) in xxx' :key='yyy'
- 可遍历--数组、对象、字符串(用的很少)、指定次数(用的很少)
<body>
<div id="root">
<h2>遍历数组</h2>
<ul>
<li v-for="(p, index) in persons" :key="p.id">
{{p.name}}-{{p.age}}
</li>
</ul>
<hr>
<h2>遍历对象</h2>
<ul>
<li v-for="(value,key) of animal" :key="key">
{{value}}-{{key}}
</li>
</ul>
<hr>
<h2>遍历字符串</h2>
<ul>
<li v-for="(char,index) of str" :key="index">
{{char}}-{{index}}
</li>
</ul>
<hr>
<h2>遍历指定次数</h2>
<ul>
<li v-for="(number,index) of 5" :key="index">
{{number}}-{{index}}
</li>
</ul>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
persons: [
{ id: '001', name: '张三', age: 18 },
{ id: '002', name: '李四', age: 19 },
{ id: '003', name: '王五', age: 20 }
],
animal: {
type: 'cat',
age: 3,
color: '渐变金'
},
str: 'hello'
}
})
</script>

key的作用与原理


列表过滤
vue.set
vue.set(target,key,val)--vue.set(添加属性的对象名,需添加的属性,属性值)
另一种写法--vm.$set(target,key,val)
vue.set()--对象不能是vue实例或vue实例的根数据对象
<button @click="addSex">点击添加性别</button>
<h3 v-if="student.sex">性别:{{student.sex}}</h3>
methods: {
addSex() {
Vue.set(this.student, 'sex', '女');
}
},
vue监视数据
- vue会监视data中所有层次的数据
- 监测对象中的数据
- 通过setter实现监视--要在new Vue时就传入要监测的数据
- 对象中后追加的属性--vue默认不做响应式处理
- 若需要给后添加的属性做响应式--可使用如下API
- Vue.set(target,key,val)--vue.set(添加属性的对象名,需添加的属性,属性值)
- vm.$set(target,key,val)
- 通过setter实现监视--要在new Vue时就传入要监测的数据
- 监测数组中的数据
- 通过包裹数组更新元素的方法实现--本质做了两件事
- 调用原生对应的方法对数组进行更新
- 重新解析模板--进行更新页面
- vue修改数组中的某个元素--使用如下方法
- 使用API--push()、pop()、unshift()、shift()、splice()、sort()、reverse()
- Vue.set()或vm.set()
- 通过包裹数组更新元素的方法实现--本质做了两件事
- 注--Vue.set()和vm.set()不能给vm或vm的根对象添加属性
<body>
<div id="root">
<h2>学生</h2>
//若表达式简单--可直接使用
<button @click="student.age++">年龄+1</button>
<button @click="addSex">添加性别</button>
<button @click="student.sex = '男'">修改性别</button>
<button @click="addFriend">在列表首位添加一个朋友</button>
<button @click="alterName">修改第一个朋友的名字</button>
<button @click="addHobby">添加一个爱好</button>
<button @click="alertHobby">修改第一个爱好</button>
<h3>姓名:{{student.name}}</h3>
<h3>年龄:{{student.age}}</h3>
<h3 v-if="student.sex">性别:{{student.sex}}</h3>
<h3>爱好</h3>
<ul>
<li v-for="(h, index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h3>朋友</h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
student: {
name: 'lhd',
age: '21',
hobby: ['看电影', '吃饭', '睡觉'],
friends: [
{
name: 'zs',
age: 22
},
{
name: 'ls',
age: 23
}
]
}
},
methods: {
addSex() {
//通过vue.set()--添加对象
Vue.set(this.student, 'sex', '女');
},
addFriend() {
//通过unshift--添加数组对象
this.student.friends.unshift({ name: 'ww', age: 18 });
},
alterName() {
//数组对象有setter--可直接修改
this.student.friends[0].name = 'zl';
},
addHobby() {
//通过push--添加数组
this.student.hobby.push('学习');
},
alertHobby() {
//通过splice()--修改数组
this.student.hobby.splice(0, 1, '看综艺');
// Vue.set(this.student.hobby, 0, '看综艺');
}
},
})
</script>
内置指令
-
前面学过
- v-bind -- 单向绑定解析表达式--简写为 :xxx
- v-model -- 双向数据绑定
- v-for -- 遍历数组/对象/字符串
- v-on -- 绑定事件监听--简写为@
- v-if -- 条件渲染 -- 动态控制节点是否存在
- v-else -- 条件渲染 -- 动态控制节点是否存在
- v-show -- 条件渲染 -- 动态控制节点是否展示
-
v-text -- 向其所在节点中渲染文本内容 -- 会替换掉节点中的内容
<body>
<div id="root">
<h2 v-text="name"></h2>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
name: '你好'
}
})
</script>
-
v-html -- 向指定节点渲染包含html结构的内容
- 会替换掉节点中的所有内容
- 可以识别html结构
- 有安全性问题
- 在网站上动态渲染任意HTML是非常危险的--容易导致xss攻击
- 一定在可信的内容上使用v-html--不要在用户提交的内容上使用
-
v-cloak -- 没有值
- 本质是一个特殊的属性 -- vue实例创建完毕并接管容器后 -- 会删掉v-cloak属性
- 使用css配合v-vloak可以解决网速慢时页面展现出{{xxx}}的问题
<style>
[v-cloak] {
display: none;
}
</style>
<body>
<div id="root">
<h2 v-cloak>{{name}}</h2>
</div>
<script src="../../js/vue.js"></script>
</body>
<script>
new Vue({
el: '#root',
data: {
name: '你好'
}
})
</script>
- v-once -- 所在的字节在初次动态渲染后,就视为静态内容 -- 以后数据的改变不会引起v-once所在结构的更新
<body>
<div id="root">
<h2 v-once>初始n值:{{n}}</h2>
<h2>当前n值:{{n}}</h2>
<button @click="n++">点击n+1</button>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
n: '1'
}
})
</script>
v-pre -- 跳过所在节点的编译过程 -- 可利用其跳过没有使用指令语法、插值语法的节点--加快编译
<body>
<div id="root">
<h2 v-pre>n</h2>
<h2>当前n值:{{n}}</h2>
<button @click="n++">点击n+1</button>
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
n: '1'
}
})
</script>
自定义指令
定义语法
局部指令
new Vue({
directives:{指令名:配置对象}
})
new Vue({
directives:{指令名:回调函数}
})
全局指令
Vue.directives(指令名,配置对象)
Vue.directives(指令名,回调函数)
配置对象中常用三个回调
- bind--指令与元素成功绑定时调用
- inserted--指令所在元素被插入页面时调用
- update--指令所在模板被重新解析时调用
注意
- 指令定义时--不加v- -- 使用时加v-
- 指令名若是多个单词--使用kebab-case命名方法--不能用camelCase命名
<body>
<div id="root">
n的值:<h2 v-text="n"></h2>
n扩大10倍的值:<h2 v-big="n"></h2>
<button @click="n++">点击n+1</button>
<input type="text" v-fbind="n">
</div>
</body>
<script>
new Vue({
el: '#root',
data: {
n: '1'
},
directives: {
//big函数何时调用--指令与元素成功绑定时 --- 指令所在模板被重新解析时
big(element, binding) {
element.innerText = binding.value * 10;
},
fbind: {
//指令与元素成功绑定时
bind(element, binding) {
element.value = binding.value;
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus();
},
//指令所在模板被重新解析时
update(element, binding) {
element.value = binding.value;
}
}
}
})
</script>
生命周期
- 称为--生命周期回调函数、生命周期函数、生命周期钩子
- 是Vue在关键时刻帮我们调用的一些特殊名称的函数
- 生命周期函数的名字不可更改--但函数的具体内容是程序员根据需求编写的
- 生命周期函数中的this指向是vm或组件实例对象
<body>
<div id="root">
<h2 :style="{opacity}">{{name}}</h2>
</div>
</body>
<script>
const vm = new Vue({
el: '#root',
data: {
name: 'vue学习指南',
opacity: 1
},
//mounted()--vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted() {
setInterval(() => {
this.opacity -= 0.01;
if (this.opacity <= 0) {
this.opacity = 1;
}
}, 16);
}
});
</script>
生命周期钩子
- beforeCreate -- 数据监测、数据代理创建之前
- created
- beforeMount -- 挂载之前 -- 页面呈现的是未经Vue编译的DOM结构
- mounted
- beforeUpdate -- 页面更新之前 -- 数据是新的 -- 页面是旧的
- updated
- beforeDestroy -- 销毁之前 -- vm中所有的data、methods、指令等都处于可用状态 (但使用完不在页面中显示结果)-- 马上要销毁
- destroyed
常用生命周期钩子
- mounted -- 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等 -- 初始化操作
- beforeDestroy -- 清除定时器、解绑自定义事件、取消订阅消息等 -- 收尾工作
销毁vue实例
- 销毁后借助vue开发者工具看不到任何信息
- 销毁后自定义事件会失效 -- 但原生DOM事件依然有效
- 一般不会在beforeDestroy操作数据 -- 即使操作数据 -- 也不会再触发更新流程
