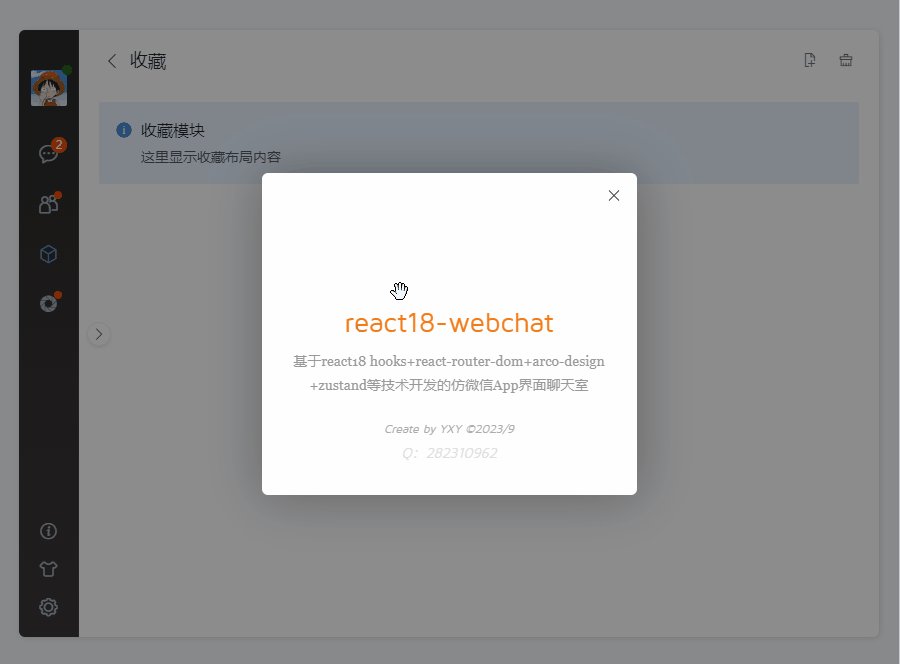
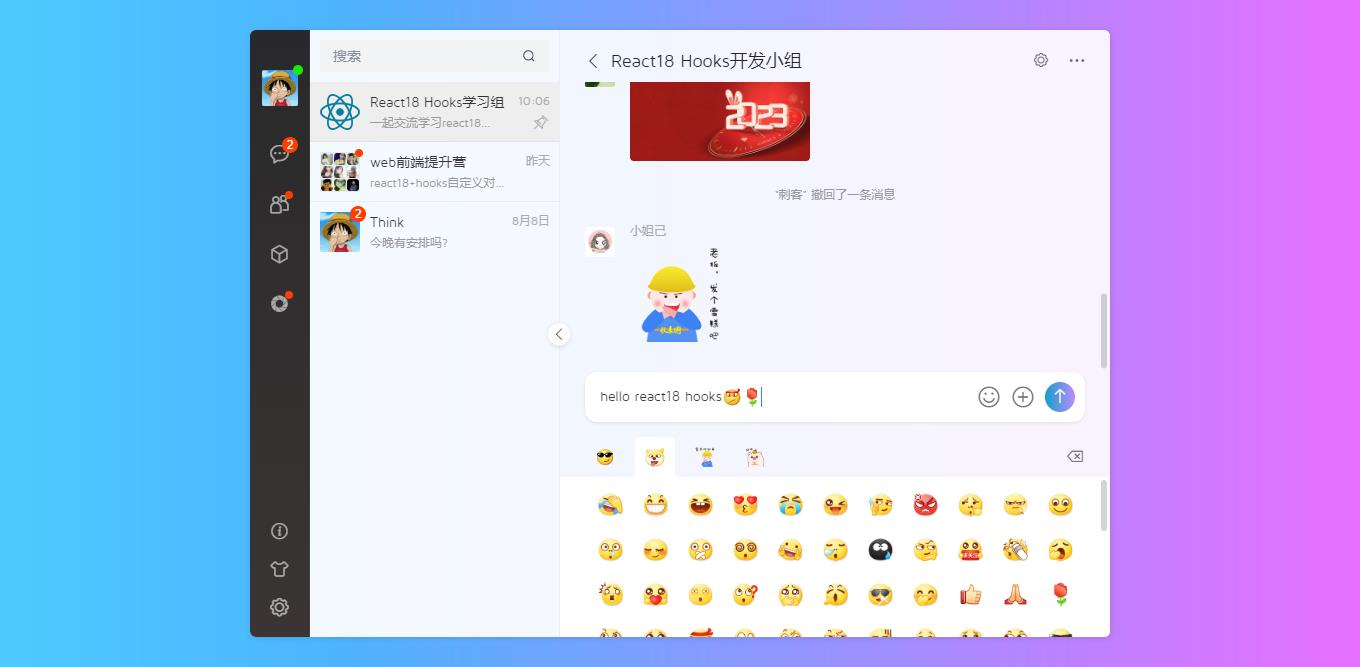
react18-webchat网页聊天实例|React Hooks+Arco Design仿微信桌面端
React18 Hooks+Arco-Design+Zustand仿微信客户端聊天ReactWebchat。
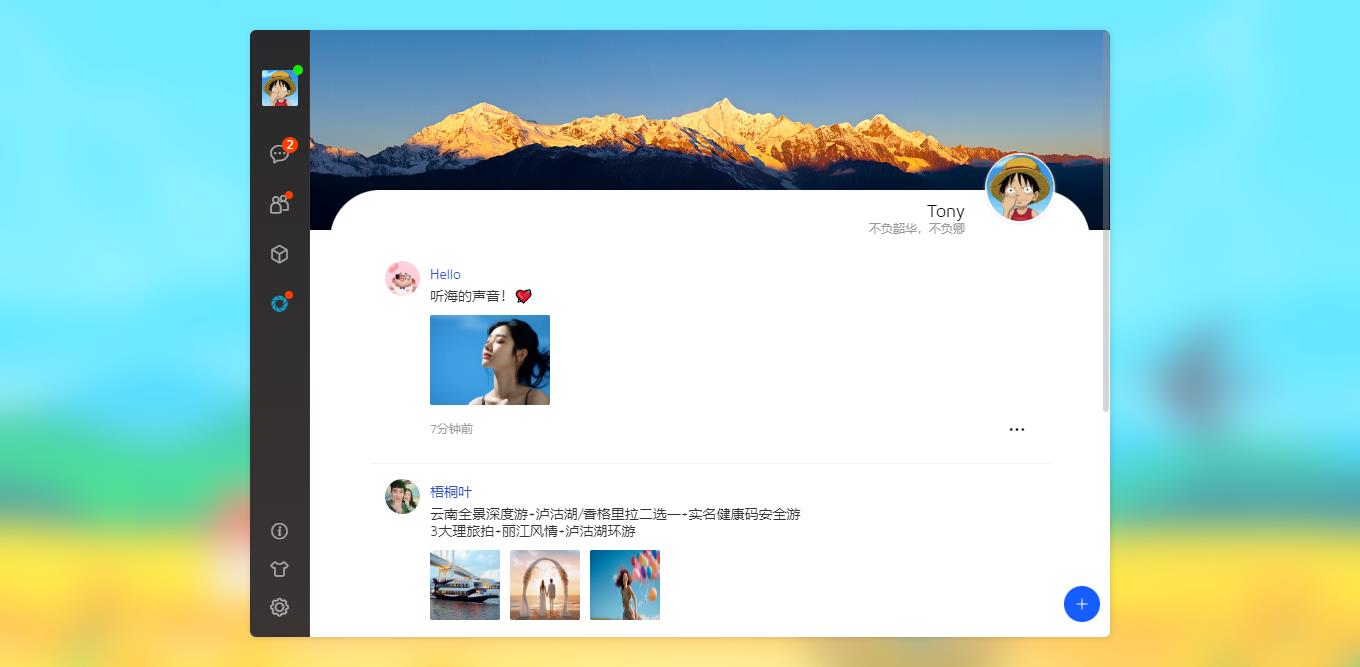
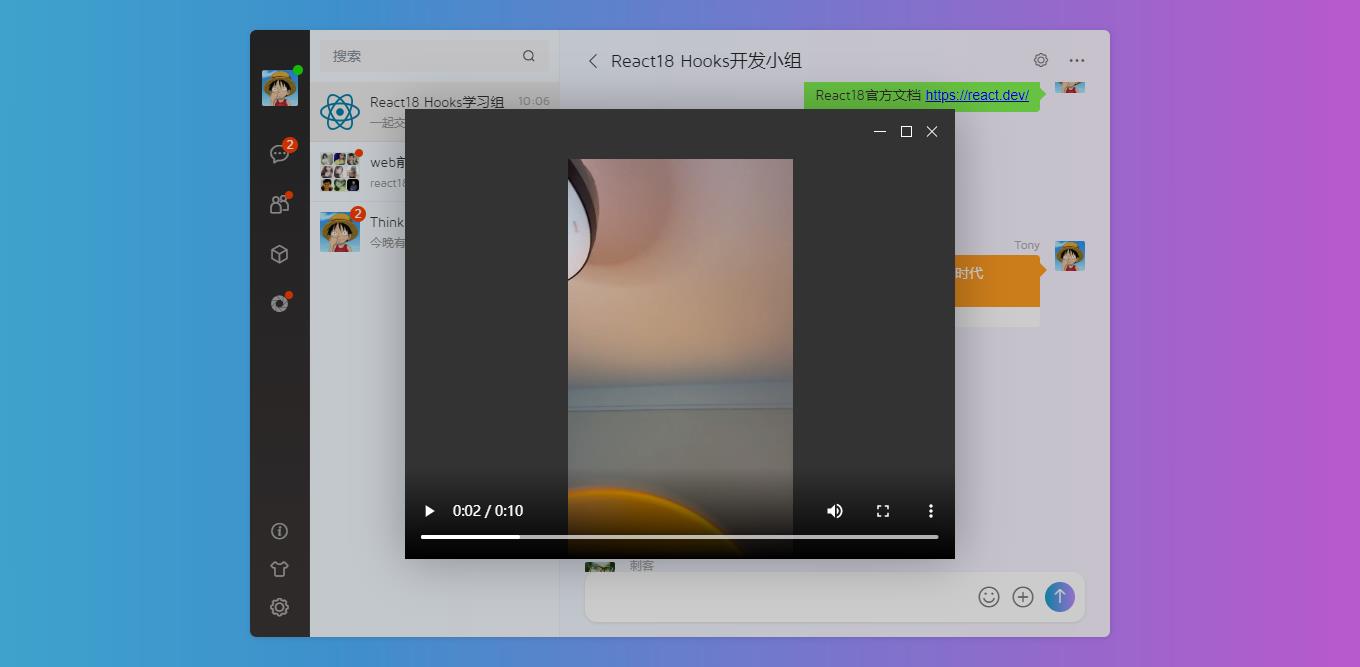
react18-webchat基于react18+vite4.x+arco-design+zustand等技术开发的一款仿制微信网页版聊天实战项目。实现发送带有emoj消息文本、图片/视频预览、红包/朋友圈、局部模块化刷新/美化滚动条等功能。

使用技术
- 编辑器:vscode
- 技术栈:react18+vite4+react-router-dom+zustand+sass
- 组件库:@arco-design/web-react (字节跳动react组件库)
- 状态管理:zustand^4.4.1
- 路由管理:react-router-dom^6.15.0
- className拼合:clsx^2.0.0
- 对话框组件:rdialog (基于react18 hooks自定义桌面端弹窗组件)
- 预处理样式:sass^1.66.1

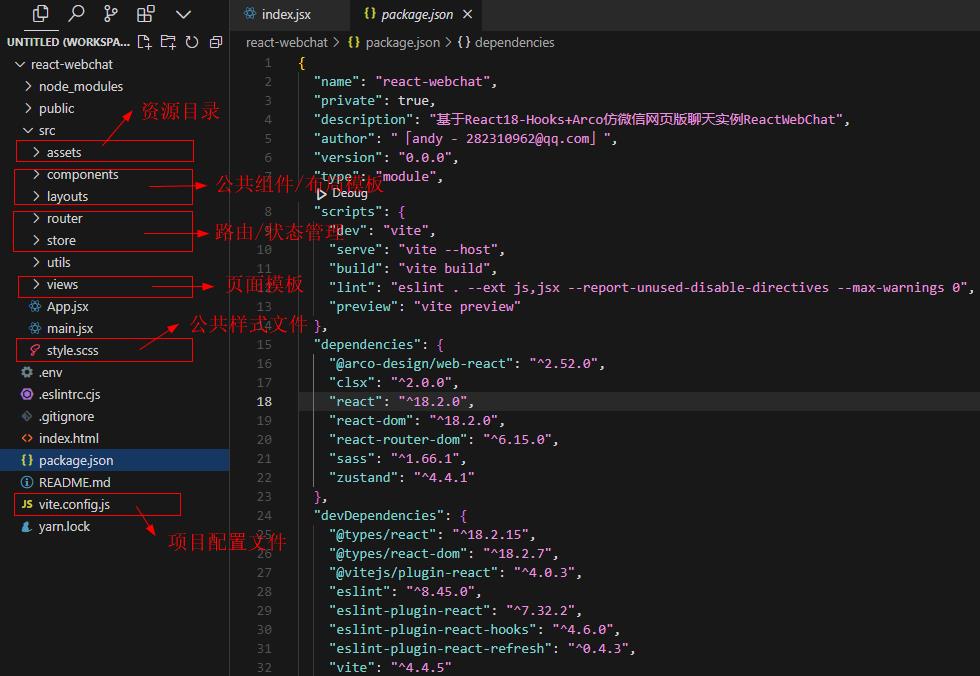
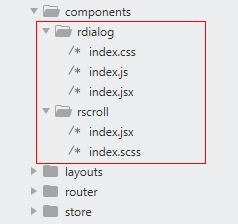
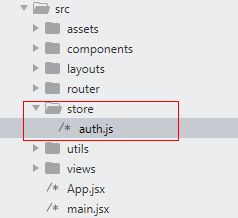
项目目录结构
使用vite4.x创建react18项目,目录线性结构如下。

react-webchat 项目全部采用react18 hooks规范编码开发,使用到的对话框及虚拟滚动条均是自研组件实现功能效果。


















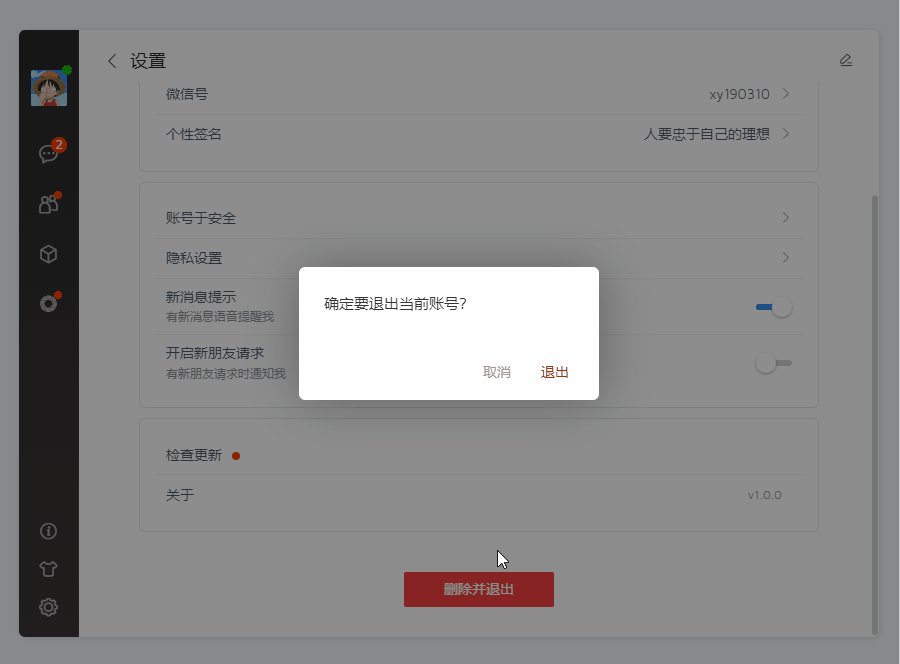
react18 hooks自定义对话框+美化滚动条
大家看到的弹窗及滚动条组件都是自定义组件实现功能场景。

// 引入对话框组件 import RDialog, { rdialog } from '@/components/rdialog' // 组件式调用 <RDialog visible={confirmVisible} title="标题信息" content="对话框内容信息" closeable shadeClose={false} zIndex="2050" dragOut maxmin btns={[ {text: '取消', click: () => setConfirmVisible(false)}, {text: '确定', click: handleInfo} ]} onClose={()=>setConfirmVisible(false)} /> // 函数式调用 rdialog({ title: '标题信息', content: '对话框内容信息', closeable: true, shadeClose: false, zIndex: 2050, dragOut: true, maxmin: true, btns: [ {text: '取消', click: rdialog.close()}, {text: '确定', click: handleInfo} ] })
react-scrollbar美化系统滚动条调用非常简单,需要包裹需要滚动的内容块即可快速生成一个虚拟滚动条。
// 引入滚动条组件 import RScroll from '@/components/rscroll' <RScroll autohide maxHeight={100}> 包裹需要滚动的内容块。。。 </RScroll>
main.jsx入口配置
import React from 'react' import ReactDOM from 'react-dom/client' import App from './App.jsx' import '@arco-design/web-react/dist/css/arco.css' import './style.scss' ReactDOM.createRoot(document.getElementById('root')).render(<App />)
App.jsx配置
import { HashRouter } from 'react-router-dom'
// 引入useRoutes集中式路由配置文件
import Router from './router'
function App() {
return (
<>
<HashRouter>
<Router />
</HashRouter>
</>
)
}
export default App
react18-router-dom配置

自定义路由占位模板,有点类似vue里面的router-view占位。
// 路由占位模板(类似vue中router-view) const RouterLayout = () => { const authState = authStore() return ( <div className="rc__container flexbox flex-alignc flex-justifyc" style={{'--themeSkin': authState.skin}}> <div className="rc__layout flexbox flex-col"> {/* <div className="rc__layout-header">顶部栏</div> */} <div className="rc__layout-body flex1 flexbox"> {/* 菜单栏 */} <Menu /> {/* 中间栏 */} <Aside /> {/* 主内容区 */} <div className="rc__layout-main flex1 flexbox flex-col"> { lazyload(<Outlet />) } </div> </div> </div> </div> ) }
路由配置文件
/** * react-router路由配置 by HS Q:282310962 */ import { lazy, Suspense } from 'react' import { useRoutes, Outlet, Navigate } from 'react-router-dom' import { Spin } from '@arco-design/web-react' import { authStore } from '@/store/auth' // 引入路由页面 import Login from '@views/auth/login' import Register from '@views/auth/register' const Index = lazy(() => import('@views/index')) const Contact = lazy(() => import('@views/contact')) const Uinfo = lazy(() => import('@views/contact/uinfo')) const NewFriend = lazy(() => import('@views/contact/newfriend')) const Chat = lazy(() => import('@views/chat/chat')) const ChatInfo = lazy(() => import('@views/chat/info')) const RedPacket = lazy(() => import('@views/chat/redpacket')) const Fzone = lazy(() => import('@views/my/fzone')) const Favorite = lazy(() => import('@views/my/favorite')) const Setting = lazy(() => import('@views/my/setting')) const Error = lazy(() => import('@views/404')) import Menu from '@/layouts/menu' import Aside from '@/layouts/aside' // 加载提示 const SpinLoading = () => { return ( <div className="rcLoading"> <Spin size="20" tip='loading...' /> </div> ) } // 延迟加载 const lazyload = children => { // React 16.6 新增了<Suspense>组件,让你可以“等待”目标代码加载,并且可以直接指定一个加载的界面,让它在用户等待的时候显示 // 路由懒加载报错:react-dom.development.js:19055 Uncaught Error: A component suspended while responding to synchronous input. // 懒加载的模式需要我们给他加上一层 Loading的提示加载组件 return <Suspense fallback={<SpinLoading />}>{children}</Suspense> } // 路由鉴权验证 const RouterAuth = ({ children }) => { const authState = authStore() return authState.isLogged ? ( children ) : ( <Navigate to="/login" replace={true} /> ) } export const routerConfig = [ { path: '/', element: <RouterAuth><RouterLayout /></RouterAuth>, children: [ // 首页 { index: true, element: <Index /> }, // 通讯录模块 { path: '/contact', element: <Contact /> }, { path: '/uinfo', element: <Uinfo /> }, { path: '/newfriend', element: <NewFriend /> }, // 聊天模块 { path: '/chat', element: <Chat /> }, { path: '/chatinfo', element: <ChatInfo /> }, { path: '/redpacket', element: <RedPacket /> }, // 我的模块 { path: '/fzone', element: <Fzone /> }, { path: '/favorite', element: <Favorite /> }, { path: '/setting', element: <Setting /> }, // 404模块 path="*"不能省略 { path: '*', element: <Error /> } ] }, // 登录/注册 { path: '/login', element: <Login /> }, { path: '/register', element: <Register /> } ] const Router = () => useRoutes(routerConfig) export default Router

react新状态管理器Zustand
这次开发react项目没有使用redux作为状态管理,而是使用支持react18 hooks新一代状态管理库Zustand。
// NPM npm install zustand // Yarn yarn add zustand

zustand提供了内置的persist本地持久化存储管理。
/** * react18状态管理库Zustand */ import { create } from 'zustand' import { persist, createJSONStorage } from 'zustand/middleware' export const authStore = create( persist( (set, get) => ({ isLogged: false, token: null, // 折叠侧边栏 collapse: false, // 个性换肤 skin: null, // 登录数据 loggedData: (data) => set({isLogged: data.isLogged, token: data.token}), setCollapse: (v) => set({collapse: v}), setSkin: (v) => set({skin: v}) }), { name: 'authState', // name: 'auth-store', // name of the item in the storage (must be unique) // storage: createJSONStorage(() => sessionStorage), // by default, 'localStorage' } ) )
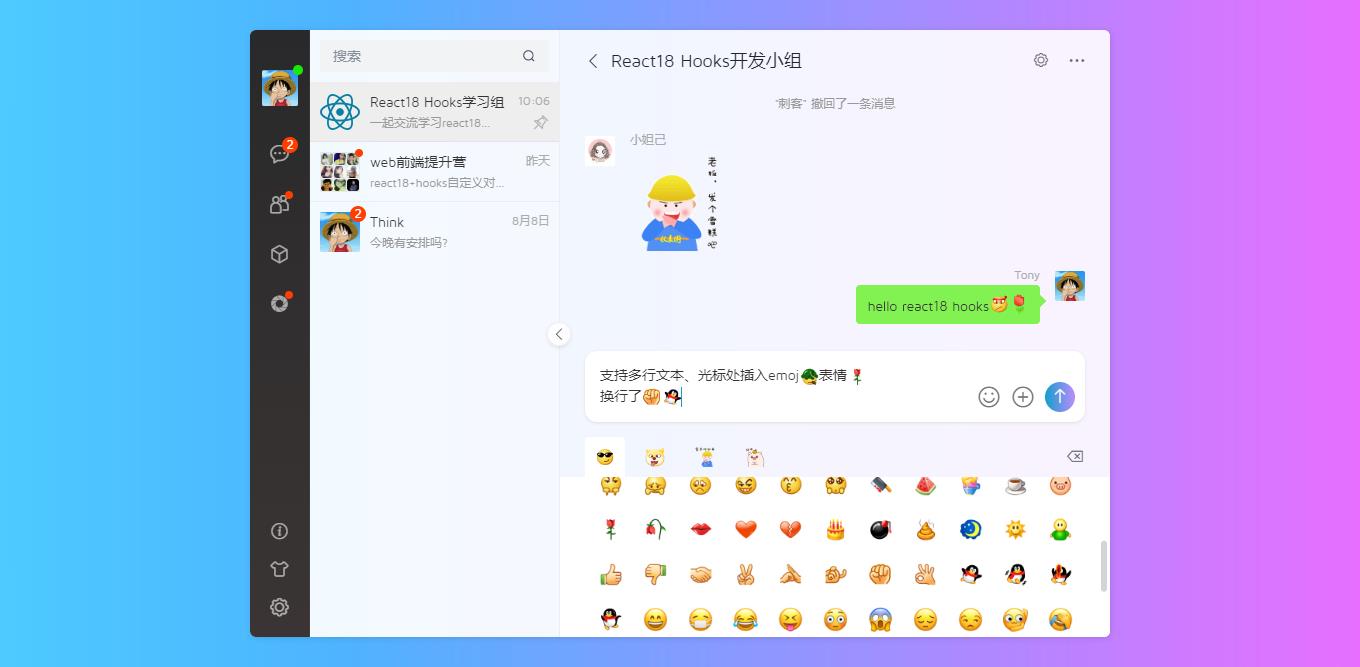
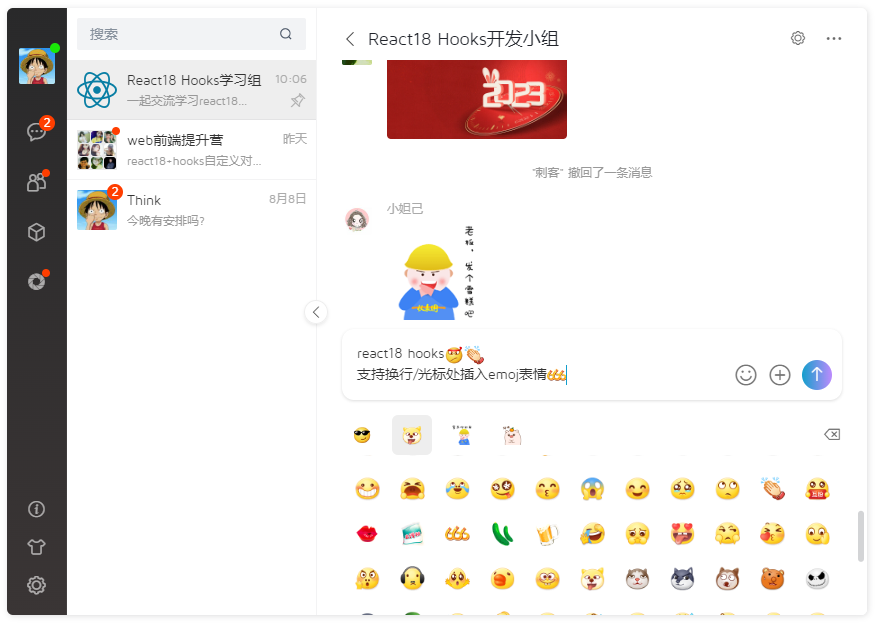
react18-chat聊天模块

聊天区域支持拖拽发送图片、编辑框支持多行文本、光标处插入emoj表情符。
return ( <div {...rest} ref={editorRef} className={clsx('editor', className)} contentEditable onClick={handleClick} onInput={handleInput} onFocus={handleFocus} onBlur={handleBlur} style={{'userSelect': 'text', 'WebkitUserSelect': 'text'}} /> )
获取输入光标位置
// 获取光标最后位置 const getLastCursor = () => { let sel = window.getSelection() if(sel && sel.rangeCount > 0) { return sel.getRangeAt(0) } }
光标处插入内容
// 光标处插入emoj表情符内容 const insertHtmlAtCursor = (html) => { let sel, range if(!editorRef.current.childNodes.length) { editorRef.current.focus() } if(window.getSelection) { // IE9及其它浏览器 sel = window.getSelection() // ##注意:判断最后光标位置 if(lastCursor.current) { sel.removeAllRanges() sel.addRange(lastCursor.current) } if(sel.getRangeAt && sel.rangeCount) { range = sel.getRangeAt(0) range.deleteContents() let el = document.createElement('div') el.appendChild(html) var frag = document.createDocumentFragment(), node, lastNode while ((node = el.firstChild)) { lastNode = frag.appendChild(node) } range.insertNode(frag) if(lastNode) { range = range.cloneRange() range.setStartAfter(lastNode) range.collapse(true) sel.removeAllRanges() sel.addRange(range) } } } else if(document.selection && document.selection.type != 'Control') { // IE < 9 document.selection.createRange().pasteHTML(html) } // 执行输入操作 handleInput() }
okay,基于react18 hooks+arco开发网页聊天项目就分享到这里,希望对大家有些帮助哈~
最后附上两个最新uniapp/tauri跨端实例项目
https://www.cnblogs.com/xiaoyan2017/p/17507581.html
https://www.cnblogs.com/xiaoyan2017/p/17552562.html

本文为博主原创文章,未经博主允许不得转载,欢迎大家一起交流 QQ(282310962) wx(xy190310)