给Hexo博客安排上Github Action自动化部署
我不是换hexo了吗,一直是使用Spck Editor写文章,每次写好文章都要push一次,非常麻烦,最近在群友那了解到有Github Action自动化部署,可以写好文章自动部署到github pages,而且github的编辑器也是非常好用的,写好提交就能自动发送,–怎么有点像SSR了–,于是我就开始了这一个半小时的折腾…
没有电脑,使用安卓设备折腾!
如果你没有Hexo博客,那么请看这里,如果有那就请跳过本节
新建一个Hexo博客,这里使用ZeroTermux操作。
打开ZeroTermux,运行:
pkg install nodejs
安装完成之后使用
node -v
npm -v
结果如下或类似即可:

安装并初始化一个博客
npm install hexo-cli
等待时间可能久一点。
然后
hexo init
就行了,然后把hexo的目录移动到外部储存的目录,就行了
新建一个仓库
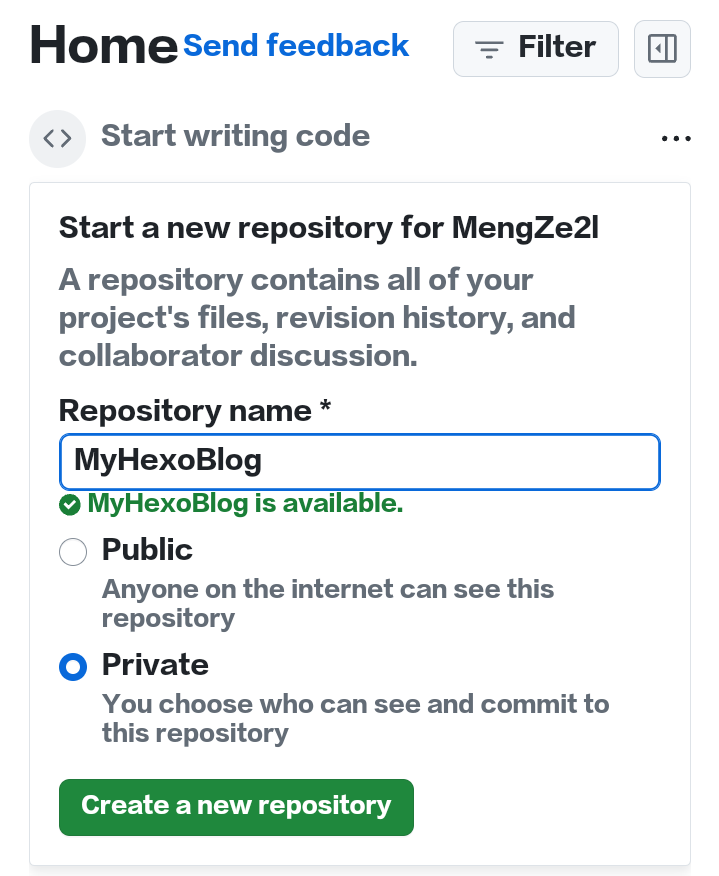
去github上新建一个仓库,我这里名字就叫MyHexo,可以随便,要设置成私有仓库。

创建好仓库之后,在本地新建一个文件夹,我这里是手机,使用Spck Editor操作,打开MT管理器,先进入/storage/emulated/0/Android/data/io.spck/files/文件夹,新建一个叫MyHexo的文件夹。

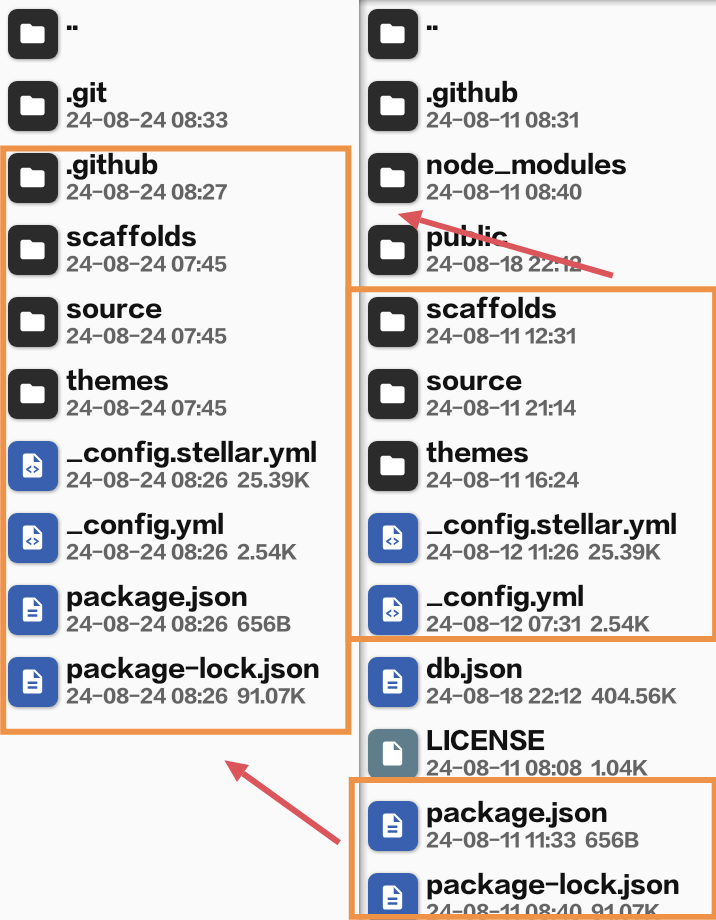
此时,进入你之hexo的目录,或者新建一个hexo博客(待会会讲),把右边窗口圈住的文件/文件夹移动(或者复制)到左边的文件夹,注意!是右边圈出的这些文件!
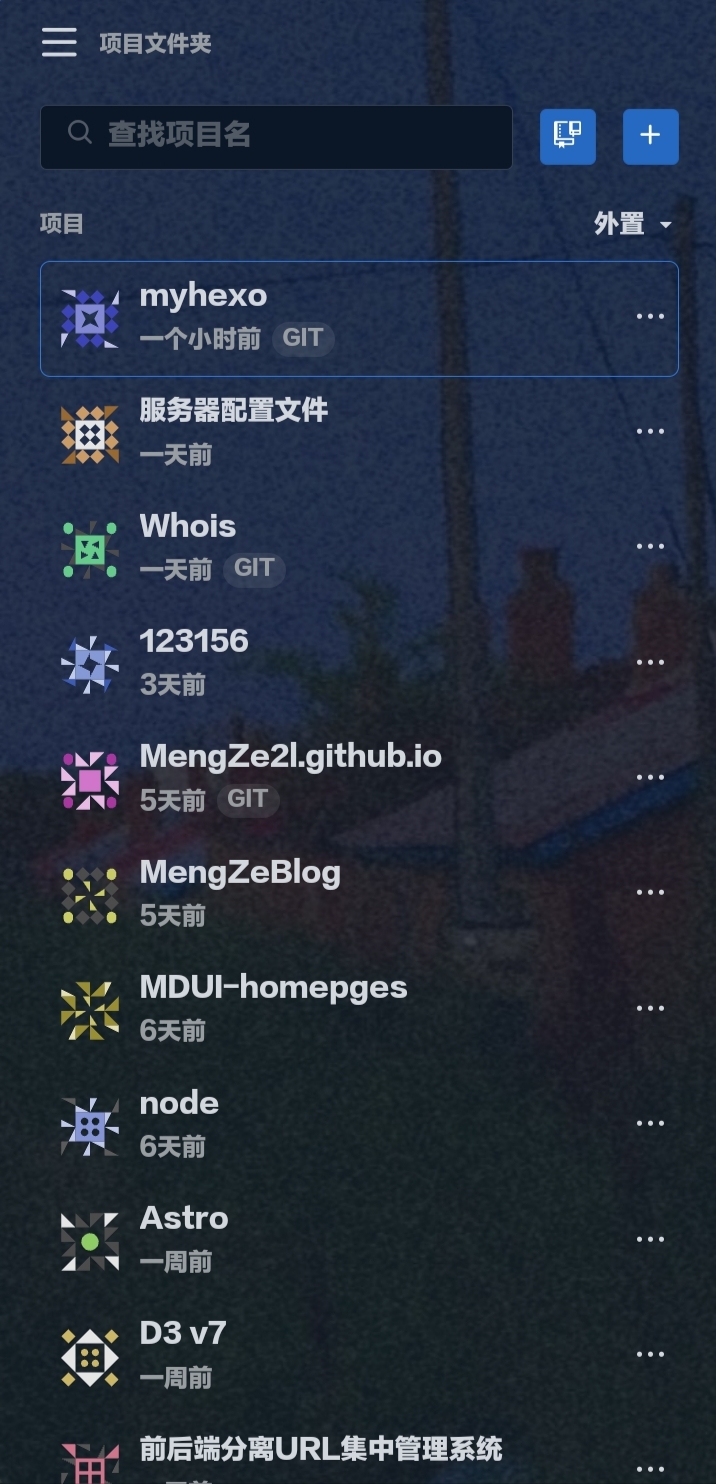
然后打开spck editor,刚刚的文件夹名称就是项目名称,按照图片操作

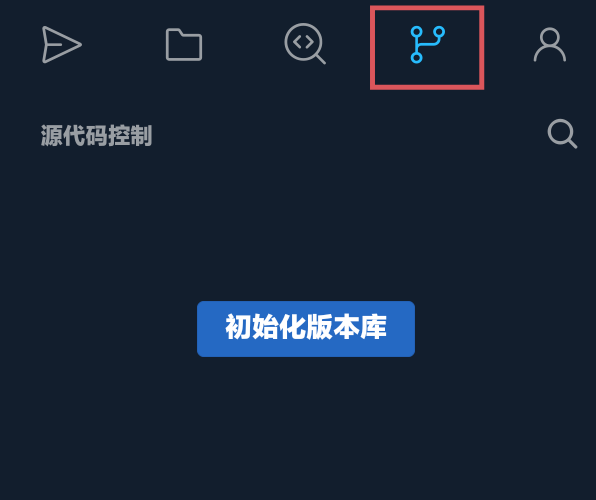
点击版本库图标,初始化版本库

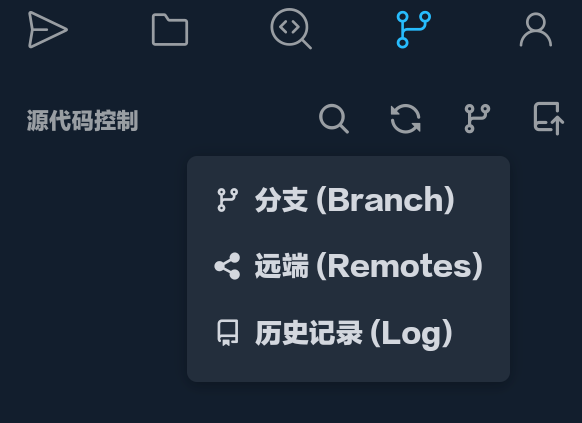
点击添加远端

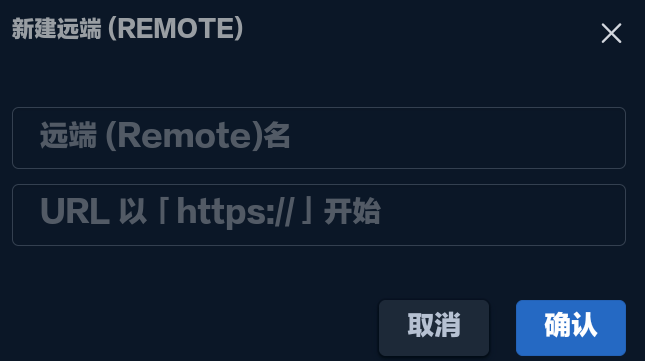
添加远端

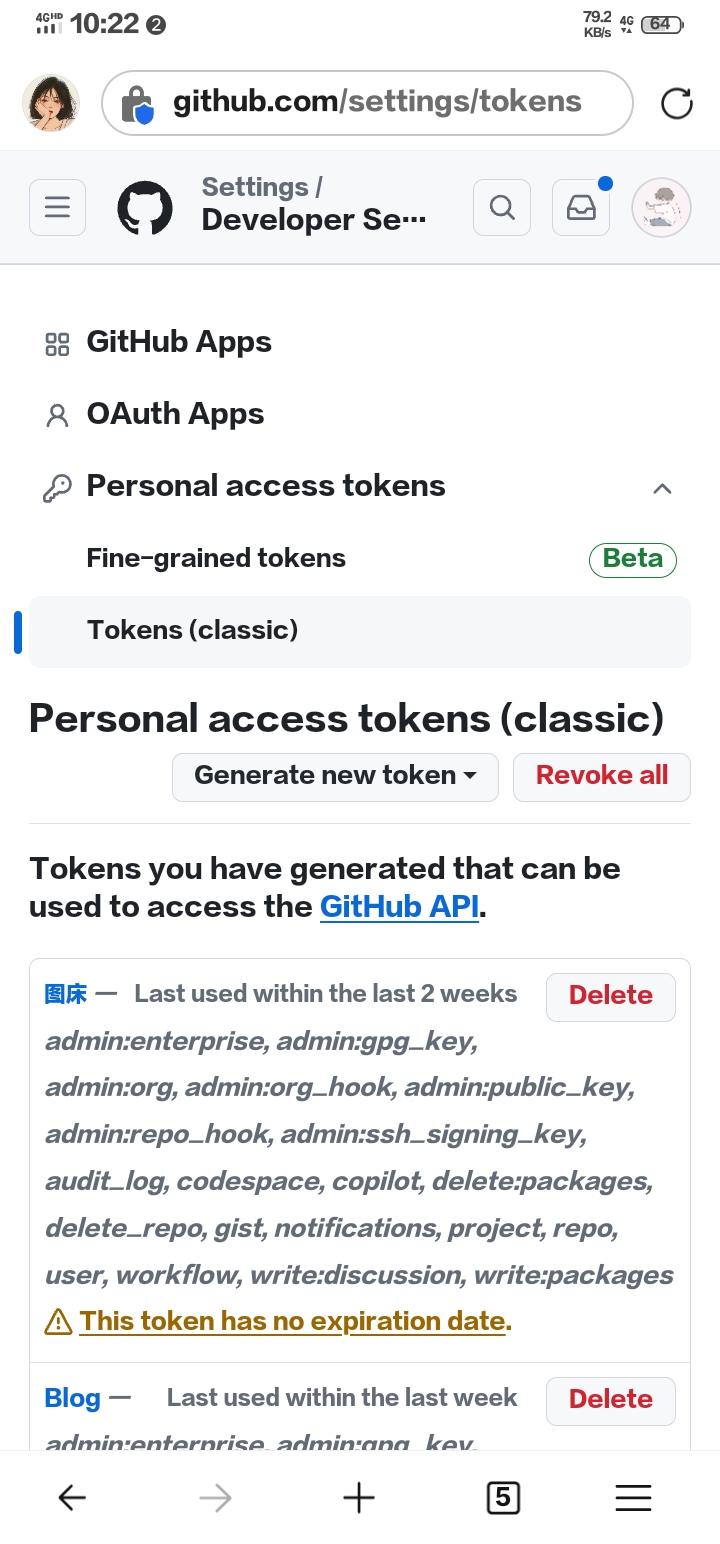
去github那边申请一个key,链接https://github.com/settings/tokens

注意!密钥只会显示一遍,记得复制粘贴!
申请好之后,去spck那边配置。

把文件提交,然后推送。

推送完成之后就该配置Github Action了(此处折腾的时候忘记截图了。
简单说,就是把hexo博客编译前的源代码上传到github代码仓库,Action在代码发生变动的时候,自动通过安装一系列nodejs环境和相关依赖,编译生成html页面到github pages仓库。再简单点说,就是把本地生成博客的工作,全部交给Action执行。好处就是随时随地都能修改或增加博文
——来自https://isedu.top/
打开刚刚新建的仓库的Settings-> Secrets and variables -> Actions -> New repository secret,
需要添加三次,分别是GITHUBTOKEN,GITHUBUSERNAME和GITHUBEMAIL
| 变量名 | 常量释义 |
|---|---|
| GITHUBMAIL | Github 用户邮箱地址 |
| GITHUBTOKEN | Github token |
| GITHUBUSERNAME | Github 用户名 |
添加好之后,去Actions-> set up a workflow yourself设置动作流。
复制粘贴如下代码:
name: 自动部署
on:
push:
branches:
- master
release:
types:
- published
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 检查分支
uses: actions/checkout@v2
with:
ref: master
- name: 安装 Node
uses: actions/setup-node@v1
with:
node-version: "16.x"
- name: 安装 Hexo
run: |
export TZ='Asia/Shanghai'
npm install hexo-cli -g
- name: 缓存 Hexo
uses: actions/cache@v1
id: cache
with:
path: node_modules
key: ${{runner.OS}}-${{hashFiles('**/package-lock.json')}}
- name: 安装依赖
if: steps.cache.outputs.cache-hit != 'true'
run: |
npm install --save
- name: 生成静态文件
run: |
hexo clean
hexo generate
- name: 部署 #此处master:master 指从本地的master分支提交到远程仓库的master分支(不是博客的分支写master即可),若远程仓库没有对应分支则新建一个。如有其他需要,可以根据自己的需求更改。
run: |
cd ./public
git init
git config --global user.name '${{ secrets.GITHUBUSERNAME }}'
git config --global user.email '${{ secrets.GITHUBEMAIL }}'
git add .
git commit -m "${{ github.event.head_commit.message }} $(date +"%Z %Y-%m-%d %A %H:%M:%S") Updated By Github Actions"
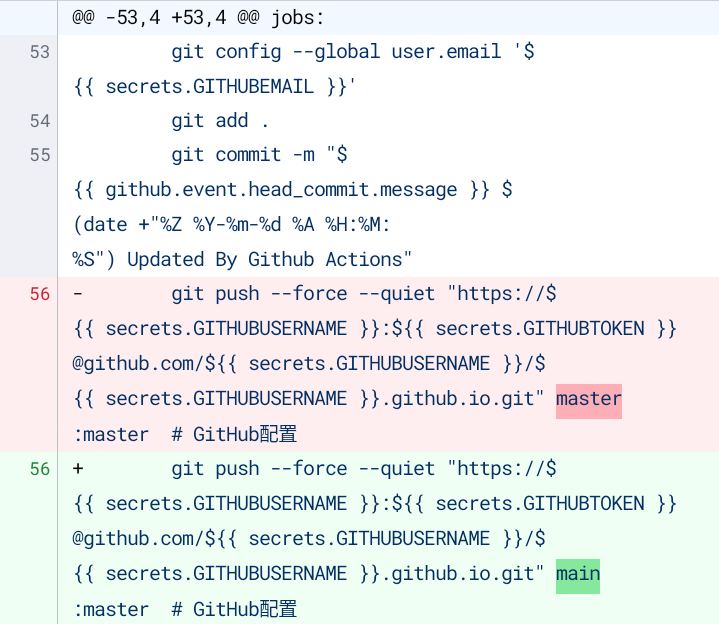
git push --force --quiet "https://${{ secrets.GITHUBUSERNAME }}:${{ secrets.GITHUBTOKEN }}@github.com/${{ secrets.GITHUBUSERNAME }}/${{ secrets.GITHUBUSERNAME }}.github.io.git" master:master # GitHub配置
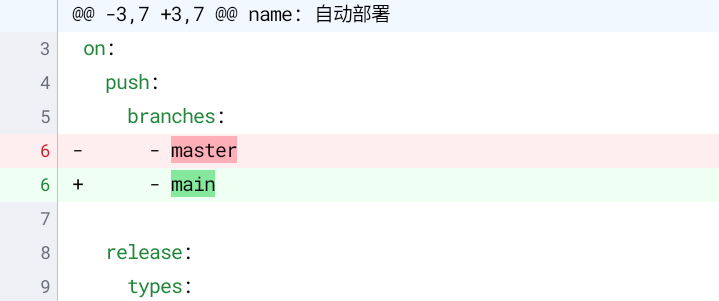
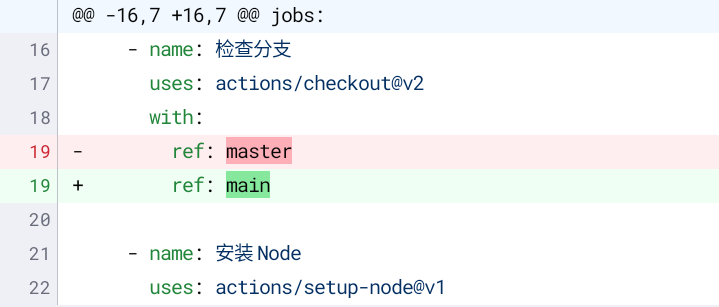
如果你的本地仓库为main而不是master,那么这样改:



稍作修改之后点击Commit changes...
去你的github pages仓库把pages仓库改成你在上面代码设置的就行了